ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)
ASP.NET MVC中进行分页的方式有多种,但在NuGet上使用最广泛的就是用PagedList、X.PagedList.Mvc进行分页。(原名为:PagedList.Mvc,但是2014年开始,作者将项目名称改名字为“X.PagedList.Mvc”),用这个插件的话会非常便利,大家可以试试,接下来将给大家讲下如何安装这个NuGet插件。
ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(原名为PagedList.Mvc)
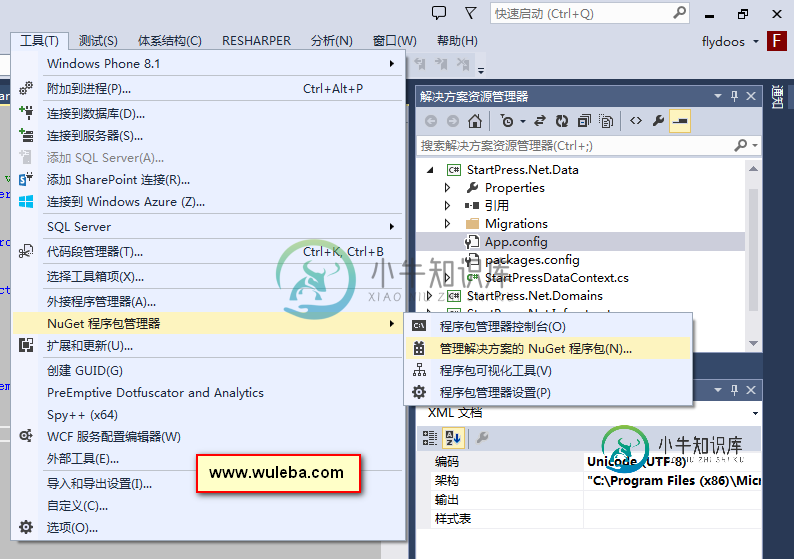
1、工具——NuGet 程序包管理器——管理解决方案的 NuGet 程序包

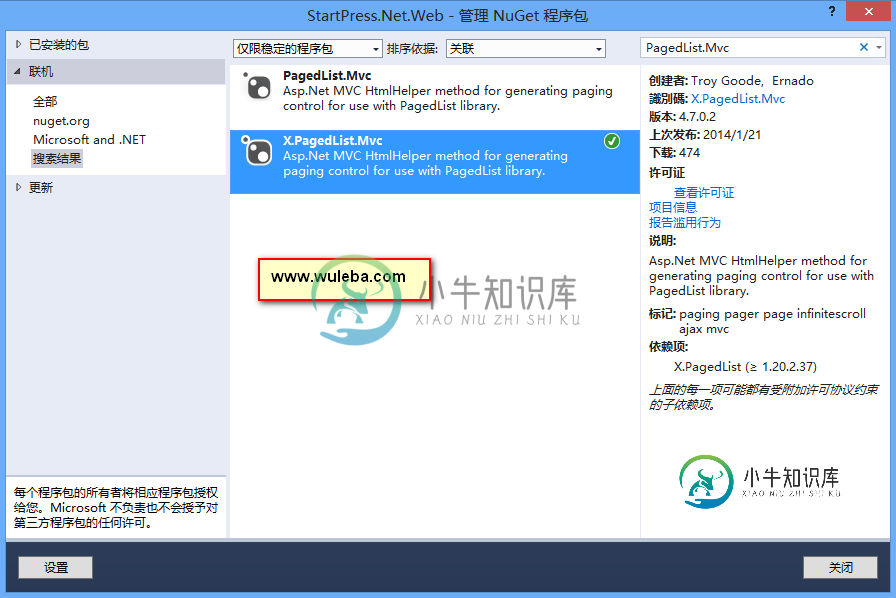
2、 搜索“X.PagedList.Mvc”,并安装、引用

3、\Controllers\UserController.cs 后台代码基本用法:
using PagedList;
// GET: User/1
public ActionResult Index(int page = 1)
{
const int pageSize = 10;
//List<User> users = (from u in db.Users
// orderby u.Id descending
// select u).Skip((page - 1) * pageSize).Take(pageSize).ToList();
//return View(users);
var iUsers = db.Users.OrderBy(p => p.Id).ToPagedList(page, pageSize);
return View(iUsers);
}
4、\Views\User\Index.cshtml 前台代码基本用法:
@using PagedList
@using PagedList.Mvc
<table class=“table”>
xxxx
xxxx
xxxx
</table>
@Html.PagedListPager((IPagedList)Model, page => Url.Action(“Index”, new { page }))
5、\App_Start\RouteConfig.cs 配置一下:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute(“{resource}.axd/{*pathInfo}”);
routes.MapRoute(
name: “Default”,
url: “{controller}/{action}/{page}”,
defaults: new { controller = “User”, action = “Index”, page = UrlParameter.Optional }
);
}
}
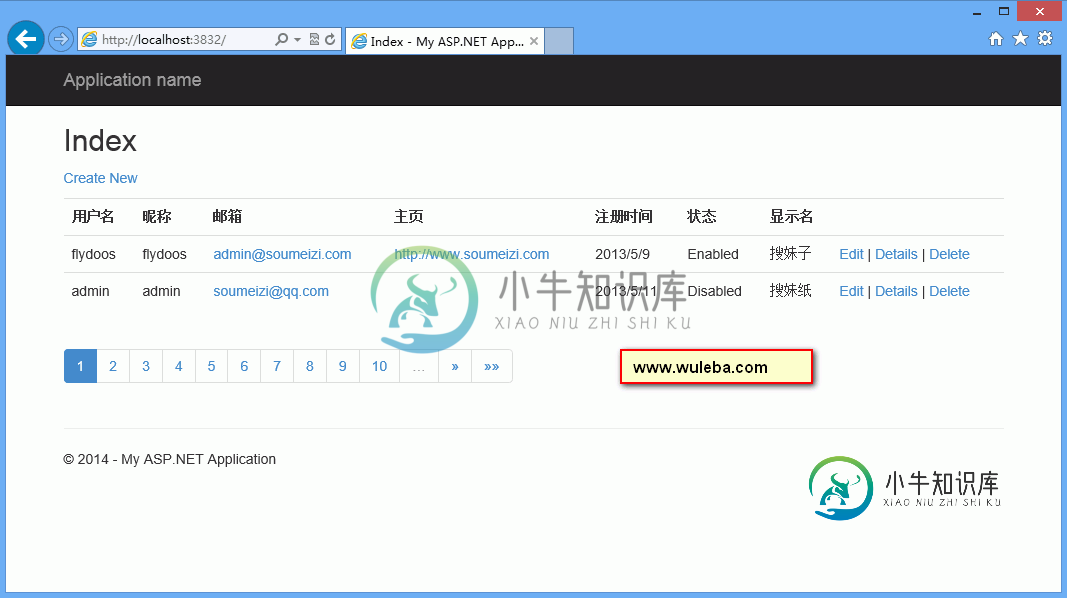
6、效果图:

提醒大家:
如果想要了解他的更多语法,可以看看这个官方的链接:https://github.com/ernado-x/X.PagedList
-
本文向大家介绍jquery.pagination.js分页使用教程,包括了jquery.pagination.js分页使用教程的使用技巧和注意事项,需要的朋友参考一下 简单介绍一下在动态网页里面的jquery.pagination.js分页的使用,具体内容如下 添加下载的js和样式,主要是先添加jquery.js 再添加jquery.pagination.js,我这是下载好的,放在本地 表格,用的
-
本文向大家介绍Spring Mybatis 分页插件使用教程,包括了Spring Mybatis 分页插件使用教程的使用技巧和注意事项,需要的朋友参考一下 Mybatis分页切入点 Mybatis内部有个plugins(插件)概念,本质上属于拦截器的思想。具体的解析可见他文MyBatis拦截器原理探究。本文将在此基础上直接展示实际项目的实现代码和其他的相关解析 分页具体代码实现 首先我们可以定义方
-
问题内容: 我想使用itext生成pdf。我会在某些时候添加内容以进行分页。我需要插入几个单独的conenidos依赖源,所以我要求用户在单独的页面上插入。有任何想法吗??? 问题答案: 调用告诉iText将后续对象放置在新页面上。仅当您放置下一个对象时,才会真正创建新页面。另外,仅在当前页面不为空白时创建一个新页面;否则,仅创建一个新页面。否则,它将被忽略;您可以用来克服这一点。 请参见下面的链
-
问题内容: 细节 来自应用程序的HQL查询: 查询返回300万条记录,而对于分页,我们仅设置了其中的50条记录,分页页面的运行速度非常慢,因为每次刷新时,我们都调用查询来获取300万条记录,而其中只有50条记录。 我的主要问题是 HQL是始终运行并命中数据库还是运行命中会话或内存以查找数据,如果它每次都运行时命中数据库并获取结果集,那么从性能的角度来看,这是非常合适的,什么是改进的最佳解决方案它?
-
问题内容: 问题 我需要在Django模板中使用jQuery进行Ajax分页。 情况 我的模板中包含以下代码: 和我的看法: 结论 因此,每当我按“下一步”时,它实际上会发出Ajax请求,但数据不会在表中呈现。 对于分页,使用django.core.paginator,我真的很愿意在可能的情况下坚持使用。 您能看到代码缺失/错误吗? 问题答案: 我没有发现错误,但下面向您展示如何解决此任务。我认为
-
我想用iText生成一个pdf。我会在某个时候添加内容以进行分页。我需要插入几个单独的conenidos依赖源,所以我要求用户在单独的页面上这样做。有什么想法吗???

