jquery.pagination.js分页使用教程
简单介绍一下在动态网页里面的jquery.pagination.js分页的使用,具体内容如下
添加下载的js和样式,主要是先添加jquery.js 再添加jquery.pagination.js,我这是下载好的,放在本地
<link rel="stylesheet" href="<%=path%>css/pagination.css" type="text/css"> <script type="text/javascript" src="<%=path%>js/jquery-1.11.3.js"></script> <script type="text/javascript" src="<%=path%>js/jquery.pagination.js"></script>
表格,用的是c标签,获取控制器传过来的值
<table width="1052" border=0 align=center cellpadding=2 cellspacing=1
bordercolor="#799AE1" class=tableBorder>
<tbody>
<tr>
<th align=center colspan=16 style="height: 23px">商品显示</th>
</tr>
<tr align="center" bgcolor="#799AE1" style="height:28px">
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>商品编号</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>商品大类</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>商品名称</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>商品规格</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>加权进价</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>当前售价</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>操作</td>
</tr>
<c:forEach items="${goodsS}" var="goods">
<tr bgcolor="#DEE5FA">
<td align="center" id="goodsId" class="txlrow"><c:out
value="${goods.goodsId}"></c:out></td>
<td align=center id="goodsType" class=txlrow><c:out
value="${goods.goodsType}"></c:out></td>
<td align=center id="goodsName" class=txlrow><c:out
value="${goods.goodsName}"></c:out></td>
<td align=center id="goodsContent" class=txlrow><c:out
value="${goods.goodsContent}"></c:out></td>
<td align=center id="goodsPrice" class=txlrow><c:out
value="${goods.goodsPrice}"></c:out></td>
<td align=center id="goodsSell" class=txlrow><c:out
value="${goods.goodsSell}"></c:out></td>
<td align=center class=txlrow> <input type="button" value="编辑"></td>
</tr>
</c:forEach>
</tbody>
</table>
<!--分页显示-->
<div id="Pagination"></div>
js
var limit=<%=request.getAttribute("limit")%>;//每页显示多少 条数据
var count=<%=request.getAttribute("count")%>//共多少条数据
var index=<%=request.getAttribute("index")%>;//当前记录数
$(function(){
$("#Pagination").pagination(count, {
items_per_page:limit, // 每页显示多少条记录
current_page: Math.ceil(index/limit), //当前页
num_display_entries:4, // 分页显示的条目数
next_text:"下一页",
prev_text:"上一页",
num_edge_entries:2, // 连接分页主体,显示的条目数
callback:handlePaginationClick
});
});
function handlePaginationClick(new_page_index, pagination_container) {
var path="<%=ppath%>/goodsManager/searchGoodsBylimit/" + new_page_index*limit;
$("#goodsForm").attr("action",path );
$("#goodsForm").submit();
return false;
}
控制器
@RequestMapping(value = "/searchGoodsBylimit/{index}")
public String searchGoodsBylimitPst(Model model,
@ModelAttribute Goods goods, @PathVariable String index,
HttpServletRequest request) {
//索引
if (index == null || index.equals("")) {
index = "0";
//从服务器获取数据
List<Goods> goodsS = goodsService.selectGoods(goods,
Integer.parseInt(index), PageParam.limit);
if (goodsS != null) {
model.addAttribute("goodsS", goodsS);
} else {
model.addAttribute("resultMsg", "没有该商品");
}
//数据总条数
int count = goodsService.selectAllCount(goods);
model.addAttribute("index", index);
model.addAttribute("count", count);
model.addAttribute("limit", PageParam.limit);
System.out.println("第" + index + "数据开始显示" + goodsS.size() + "条记录");
return "goodsManager/showGoods";
}
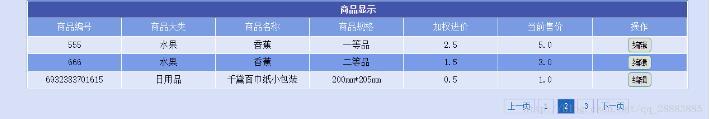
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jquery分页插件jquery.pagination.js使用方法解析,包括了jquery分页插件jquery.pagination.js使用方法解析的使用技巧和注意事项,需要的朋友参考一下 这一款js分页使用起来很爽,自己经常用,做项目时总是要翻以前的项目看,不方便,这里就把他写出来方便自己以后粘帖,也希望能分享给大家。 参数说明 插件代码 js代码: css代码: 前端代码 后
-
本文向大家介绍jquery分页插件jquery.pagination.js实现无刷新分页,包括了jquery分页插件jquery.pagination.js实现无刷新分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery分页插件实现无刷新分页的相关代码,供大家参考,具体内容如下 1.使用插件为 jquery.pagination.js ,如果没有这个js文件的话,我可以给发
-
本文向大家介绍Spring Mybatis 分页插件使用教程,包括了Spring Mybatis 分页插件使用教程的使用技巧和注意事项,需要的朋友参考一下 Mybatis分页切入点 Mybatis内部有个plugins(插件)概念,本质上属于拦截器的思想。具体的解析可见他文MyBatis拦截器原理探究。本文将在此基础上直接展示实际项目的实现代码和其他的相关解析 分页具体代码实现 首先我们可以定义方
-
本文向大家介绍ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc),包括了ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)的使用技巧和注意事项,需要的朋友参考一下 ASP.NET MVC中进行分页的方式有多种,但在NuGet上使用最广泛的就是用PagedList、X.PagedList.Mvc进
-
使用分页 使用分页机能,最多可同时开启3个Web网页。 显示分页 按下按钮,会显示分页。目前显示之网页的分页,会较其他分页更长。 以不同页面开启连结 让指标对准想开启的连结,从选单列中选择[档案] > [以不同页面开启连结]。 提示 设定以其他页面开启的连结页面,将会自动以其他分页开启。 更改页面 进入选单列后,选择[档案] > [上一个分页]或[下一个分页]。 提示 按住按钮时,按下L按钮或R按
-
问题内容: 我有一个可分页查询: 如何使用MongoTemplate执行它?我看不到有单个方法返回。 问题答案: 没有返回的方法。该方法返回一个普通的。 在内部用于调整和与MongoDB查询配合使用(由我认为是计数查询进行) 可以与MongoDB存储库结合使用,这是Spring数据存储库的一种特殊情况。 因此,你将不得不使用的用于分页结果(从实际继承)。

