Element-ui自定义table表头、修改列标题样式、添加tooltip、:render-header使用
render-header
render-header在官方文档中的介绍是这样的:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| render-header | 列标题 Label 区域渲染使用的 Function | Function(h, { column, $index }) | — | — |
修改列标题样式
1.在列标题后面加一个图标。
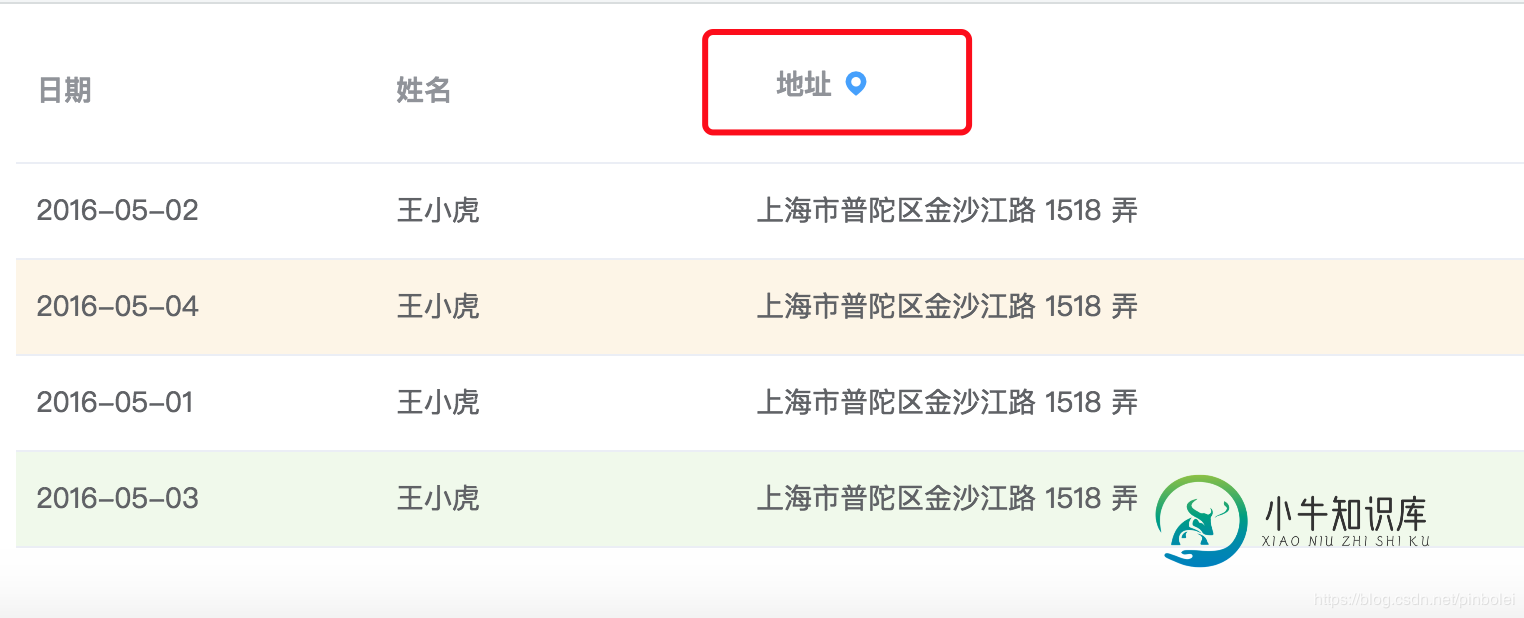
以element-ui官方文档一个table表格为例,我们在地址的后面加一个定位标志的图标,代码如下:
<template>
<el-table
:data="tableData2"
style="width: 100%"
:row-class-name="tableRowClassName">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址" :render-header="renderHeader"> // 加入render事件
</el-table-column>
</el-table>
</template>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
},
// render 事件
renderHeader (h,{column}) { // h即为cerateElement的简写,具体可看vue官方文档
return h(
'div',
[
h('span', column.label),
h('i', {
class:'el-icon-location',
style:'color:#409eff;margin-left:5px;'
})
],
);
}
},
data() {
return {
tableData2: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
}
}
}
</script>
效果如下:

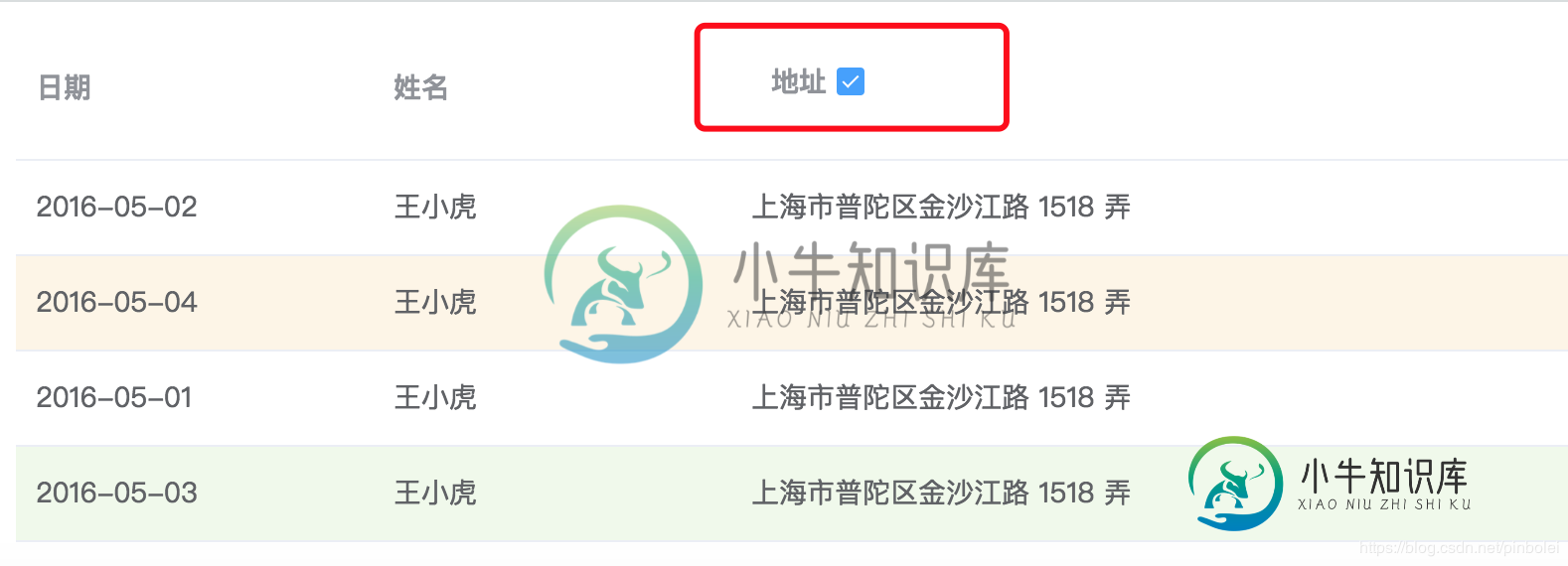
2.在列标题后面添加一个单选框
还是以上面的代码为例,只写关键代码:
...
// render 事件
renderHeader (h,{column}) { // h即为cerateElement的简写,具体可看vue官方文档
return h(
'div',
[
h('span', column.label),
h('el-checkbox',{
style:'margin-left:5px',
on:{
change:this.select // 选中事件
}
})
],
);
},
// 添加选中事件
select (data) {
console.log(data);
}
...
效果如下:

3.在表头添加一个Tooltip
我们经常会遇到一些奇怪的需求,但是即使再奇怪我们也不能认输,现在有一个需求,要在列表表题后面添加一个提示,我们开始尝试着做:
还是以上面的代码为例,刚开始我想直接用‘el-tooltip',应该不是很难,然后就是这样:
...
renderHeader (h,{column}) {
return h(
'div',
[
h('span', column.label),
h('el-tooltip',[
h('i', {
class:'el-icon-question',
style:'color:#409eff;margin-left:5px;'
})
],{
content: '这是一个提示'
})
]
);
}
...
运行后发现,基本样式出来了,但是提示没有

根据element-ui 关于tooltip的文档,我发现不管是effect, content还是placement对tooltip都不管用,既然硬上不管用,就曲线救国,通过组件的方法,先造个轮子再走路
// 写一个PromptMessage的组件,并全局注册
<template>
<div class="tooltip">
<el-tooltip effect="dark" placement="right">
<div slot="content"> // 插槽,可提供多行的提示信息
<p v-for="item in messages" :key="item">
{{item}}
</p>
</div>
<i class="el-icon-question" style="color:#409eff;margin-left:5px;font-size:15px;"></i>
</el-tooltip>
</div>
</template>
<script>
export default {
props:['messages']
};
</script>
然后在render-header事件中使用组件
...
renderTip (h,{column}) {
return h(
'div',{
style:'display:flex;margin:auto;'
},
[
h('span', column.label),
h('prompt-message', {
props: {messages: ["这是住址信息"]}
})
]
);
}
...
这次我们发现,果然造的轮子还是挺不错的

JSX语法
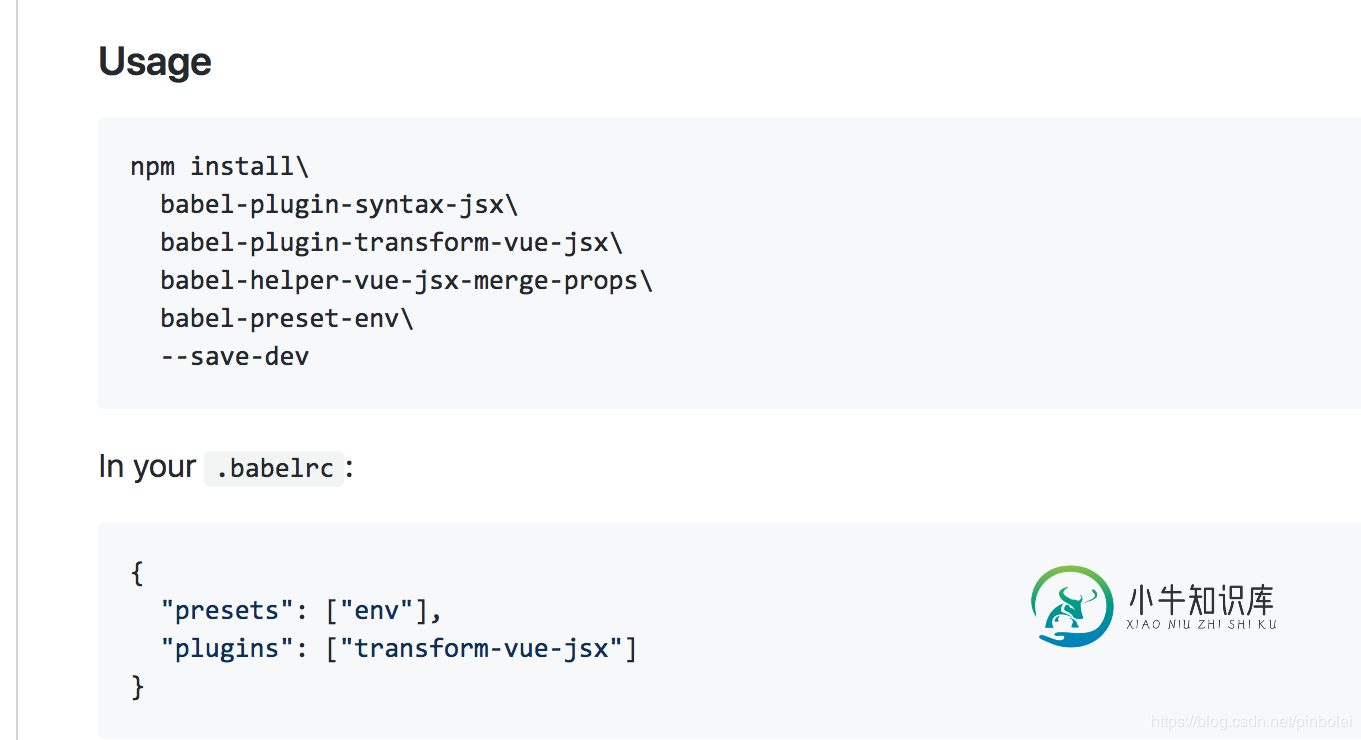
或许你会发现,这个原生的createElement 写起来并不简单,而且很费事,我们也可以采用JSX的方式,这个在Vue官方文档中有提到

查看文档,可以找到安装使用的方法

安装完成后想要再实现tooltip就简单了
...
renderTip (h,{column}) {
return (
<el-tooltip class="tooltip" effect="dark" placement="right">
<ul slot="content">
<li>这是第一个提示</li>
<li>这是第二个提示<li>
</ul>
<i class="el-icon-question"></i>
</el-tooltip>
);
}
...
这样看着很好理解,写起来也很方便
补充:
最近有个需求,需要在每次对el-table的单项进行勾选时,使用@select-change去调取后台接口,更改表格数据。
然而,el-table的selection列有个大bug。
首先,获取后的数据对于el-table的selection列来说,没有字段props可以去接收,这就导致没有数据是选中的,会直接触发@select-change方法,回调参数val为[]。
其次,selection需要使用toggleSelection方法去更改,当更改时,又一次触发@select-change方法,这显然不符合需求。
因此,需要自定义table的表头信息,设置为el-checkbox。
代码如下
// 自定义表头select
renderHeader(h, {column, $index}) {
return h("span", {}, [
h('el-checkbox',{
props: {
checked: this.allchecked
},
on:{
change: this.updateAllSelected // 选中事件
}
})]);
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍element-ui tooltip修改背景颜色和箭头颜色的实现,包括了element-ui tooltip修改背景颜色和箭头颜色的实现的使用技巧和注意事项,需要的朋友参考一下 本文介绍了element-ui tooltip修改背景颜色和箭头颜色的实现,分享给大家,具体如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我试图使用Apache-POI在word(.docx)文档中创建标题。 我有一个模板,其中只包含自定义样式和标题使用自定义样式的例子。 编辑:如果我使用Apache-POI创建自己的风格,它就可以工作....不过,我真的很喜欢使用word文档中的现有样式。
-
如图:需要表头的全选改为文字。如何实现 element-ui版本v2.15.12。 查了很多资料都说没办法实现
-
本文向大家介绍vue el-table实现自定义表头,包括了vue el-table实现自定义表头的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue el-table实现自定义表头的具体代码,供大家参考,具体内容如下 el-table可以通过设置 Scoped slot 来实现自定义表头。 文档说明如下: 代码实现: 页面效果如下: 以上就是本文的全部内容,希望对大家的学习有所帮
-
本文向大家介绍解决element UI 自定义传参的问题,包括了解决element UI 自定义传参的问题的使用技巧和注意事项,需要的朋友参考一下 如下所示: 这里的 hanleSelect 默认绑定的参数是选中的那条数据。 但是如果一个页面有好几个相同的组件,要想知道选中的是第几个。 解决方法: 基于element-UI 事件添加额外自定义参数的方法 要想在element的 event事件中增加
-
本文向大家介绍Vue+Element自定义纵向表格表头教程,包括了Vue+Element自定义纵向表格表头教程的使用技巧和注意事项,需要的朋友参考一下 如下所示: 代码如下: 绑定的是 statDatas 属性是一个 json数组,由key value组成的json,如果需要多列就直接增加属性就可以。 优美样式: 补充知识:vue element table表头垂直表格(新增封装一个垂直表格的组件

