原生js实现省市区三级联动代码分享
前言
插件功能只满足我司业务需求,如果希望有更多功能的,可在下方留言,我尽量扩展!如果你有需要或者喜欢的话,可以给我github来个star
准备
<div id="wrap"></div>
页面中的容器标签不限制,只需给个id就行
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})
wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
举个例子:如果传递的数组['provinces','citys','areas']长度为3,那么将会出现省市区,数组中三个字符串分别是省、市、区容器的id

如传递的数组['provinces','citys']长度为2个,那么将会出现省市,数组中的两个字符串分别是省、市容器的id

如数组长度为1的时候就不说了
beforeCreat 插件开始创建前执行的回调函数
afterCreat 插件创建完成后执行的回调函数

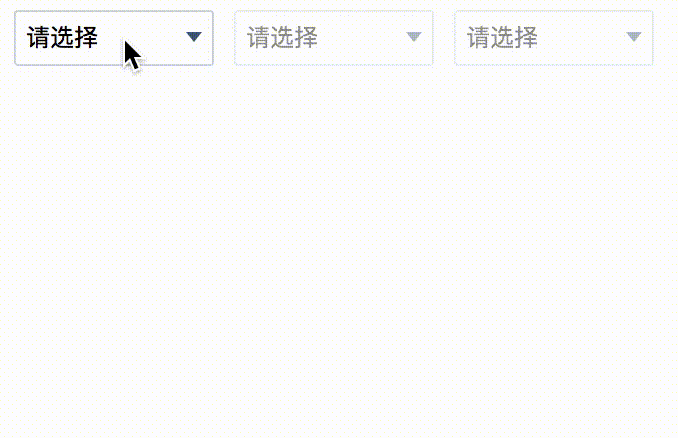
预览

总结
如有什么功能需要增加的,可在评论区留言,我尽量满足。如有什么疏忽或错误,希望您指出。我会尽早修改,以免误导他人。
-
本文向大家介绍省市区三级联动jquery实现代码,包括了省市区三级联动jquery实现代码的使用技巧和注意事项,需要的朋友参考一下 最近项目需要用到关于省市区三级联动下拉选择的功能,于是乎网上搜了一些做法,觉得有一些只是给出了小的案例,却很难找到详细的省、市、区的具体数据(其实,用baidu搜索就是这样啦),果断用google,搜出来的博文质量相当高,特此记录记录!!! 对于这个效果,其实我发现主
-
本文向大家介绍Android实现省市区三级联动,包括了Android实现省市区三级联动的使用技巧和注意事项,需要的朋友参考一下 针对AdapterView的拓展使用,Spinner实现省市区的三级联动,具体内容如下 其主要是通过使用Spinner的setOnItemSelectListener来实现。 代码示例: activity_main.xml MainActivity.java 运行结果:
-
本文向大家介绍jquery实现的省市区三级联动,包括了jquery实现的省市区三级联动的使用技巧和注意事项,需要的朋友参考一下 省市级联动,附使用示例和数据表数据 有部分数据精确到乡镇一级!!! Git 地址:http://git.oschina.net/upliu/province-city-district 演示代码: 以上所述就是本文给大家分享的全部内容了,希望大家能够喜欢。
-
本文向大家介绍JS实现省市县三级下拉联动,包括了JS实现省市县三级下拉联动的使用技巧和注意事项,需要的朋友参考一下 纯JS实现省市县三级下拉联动,供大家参考,具体内容如下 代码如下: 效果如下 如果大家还想深入学习,可以点击jquery下拉框效果汇总、JavaScript下拉框效果汇总进行学习。 以上就是javascript实现省市区三级联动下拉框菜单的全部代码,希望对大家的学习有所帮助。
-
本文向大家介绍使用mint-ui实现省市区三级联动效果的示例代码,包括了使用mint-ui实现省市区三级联动效果的示例代码的使用技巧和注意事项,需要的朋友参考一下 引用插件:饿了么的mint-ui组件中的picker功能,具体API可参照官网说明:http://mint-ui.github.io/docs/#/zh-cn2/picker 背景:项目需要做一个省份-城市-地区的选择级联效果,我从ga
-
本文向大家介绍javascript实现省市区三级联动下拉框菜单,包括了javascript实现省市区三级联动下拉框菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现省市区三级联动下拉框菜单代码。分享给大家供大家参考,具体如下 运行效果截图如下: 首先写一个静态的页面: 调用的geo.js源码:

