React原生google auth androidDEVELOPER_ERROR代码10
反应本机init testAuthGoogle
> Task :app:signingReport
Variant: debugAndroidTest
Config: debug
Store: /Users/anand/ws/rn01/testAuthGoogle/android/app/debug.keystore
Alias: androiddebugkey
MD5: 20:F4:61:48:B7:2D:8E:5E:5C:A2:3D:37:A4:F4:14:90
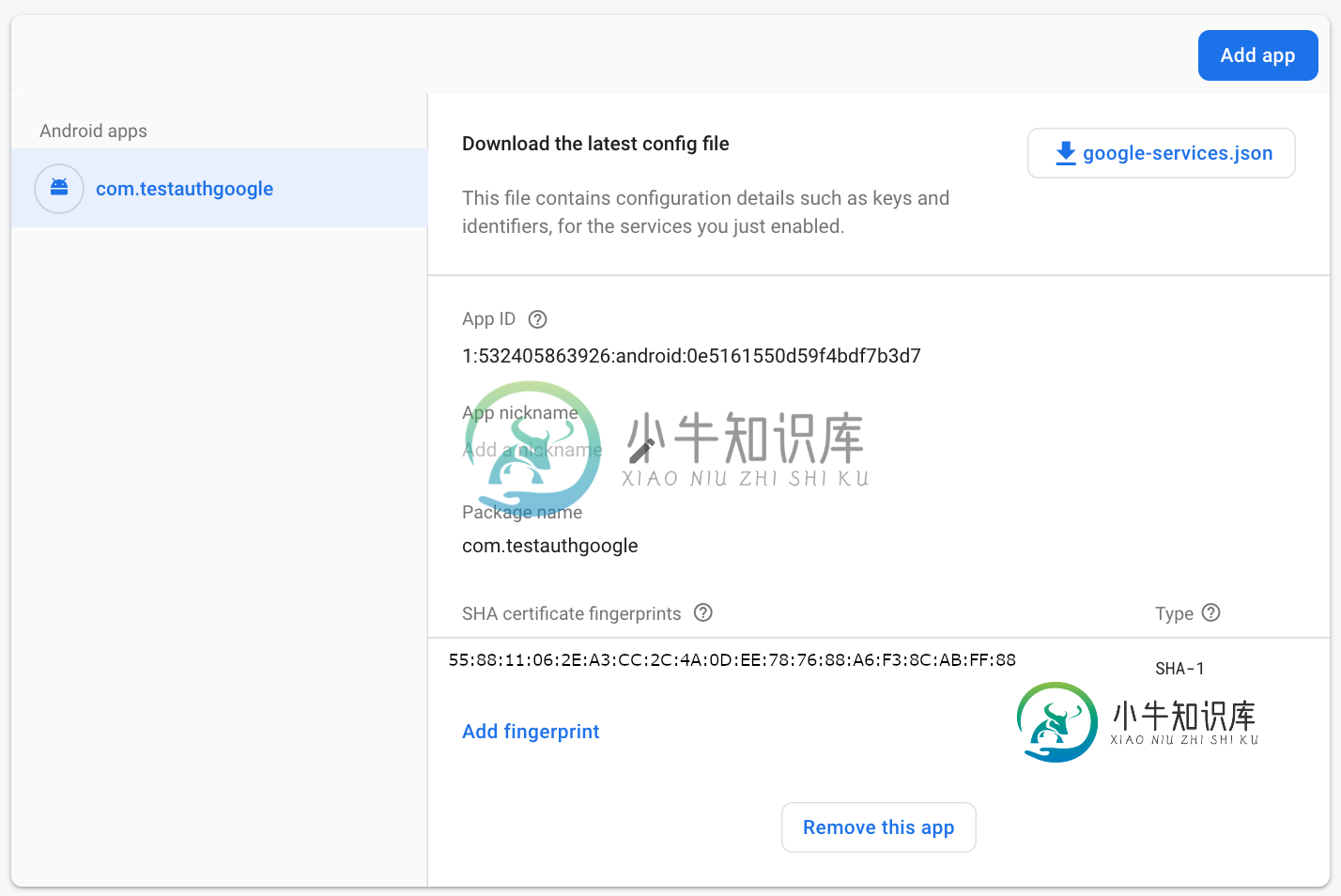
SHA1: 55:88:11:06:2E:A3:CC:2C:4A:0D:EE:78:76:88:A6:F3:8C:AB:FF:88
SHA-256: FA:C6:17:45:DC:09:03:78:6F:B9:ED:E6:2A:96:2B:39:9F:73:48:F0:BB:6F:89:9B:83:32:66:75:91:03:3B:9C
Valid until: Tuesday, April 30, 2052

将google-services.json文件下载到android/app/google-services.json
在android/build中。格拉德尔:
- 添加了依赖项:
classpath(“com.google.gms:googleservices:4.3.3”)
在android/app/build中。格拉德尔:
- 应用插件:应用插件:“com.google.gms.google服务”
- 添加了依赖项
implementation'com.google.firebase:firebase analytics:17.5.0“和实施”com.google.firebase:firebase认证:19.4.0’
已安装其他依赖项:
npm install --save @react-native-firebase/app @react-native-firebase/auth @react-native-community/google-signin

应用程序中的代码更改。js:
import React, { useEffect, useState } from 'react';
import { SafeAreaView, StyleSheet, ScrollView, View, Text, StatusBar } from 'react-native';
import { Colors } from 'react-native/Libraries/NewAppScreen';
import { GoogleSignin, GoogleSigninButton, statusCodes } from '@react-native-community/google-signin';
import auth from '@react-native-firebase/auth';
GoogleSignin.configure({ webClientId: '532405863926-94v4mgqg18ajc2g7tk6ttghvsnilooee.apps.googleusercontent.com' });
const App: () => React$Node = () => {
const [user, setUser] = useState();
const [authErr, setAuthErr] = useState('');
useEffect(() => auth().onAuthStateChanged((user) => setUser(user)), []);
onGoogleSignOut = async () => await auth().signOut()
getAuthErrorSnip = () => authErr ? <Text>{JSON.stringify(authErr)}</Text> : null
onGoogleSignIn = async () => {
try {
const user = await GoogleSignin.signIn();
await auth().signInWithCredential(auth.GoogleAuthProvider.credential(user.idToken));
} catch (error) {
setAuthErr(error);
}
}
return (
<SafeAreaView>
<ScrollView contentInsetAdjustmentBehavior="automatic" style={styles.scrollView}>
<View style={styles.body}>
<View style={styles.sectionContainer}>
<GoogleSigninButton onPress={onGoogleSignIn} ></GoogleSigninButton>
{getAuthErrorSnip()}
</View>
</View>
</ScrollView>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
body: {
backgroundColor: Colors.white,
},
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
}
});
export default App;

共有1个答案
很可能是与客户端id或SHA-1配置相关的错误,请在github上查看与相同错误相关的此问题。
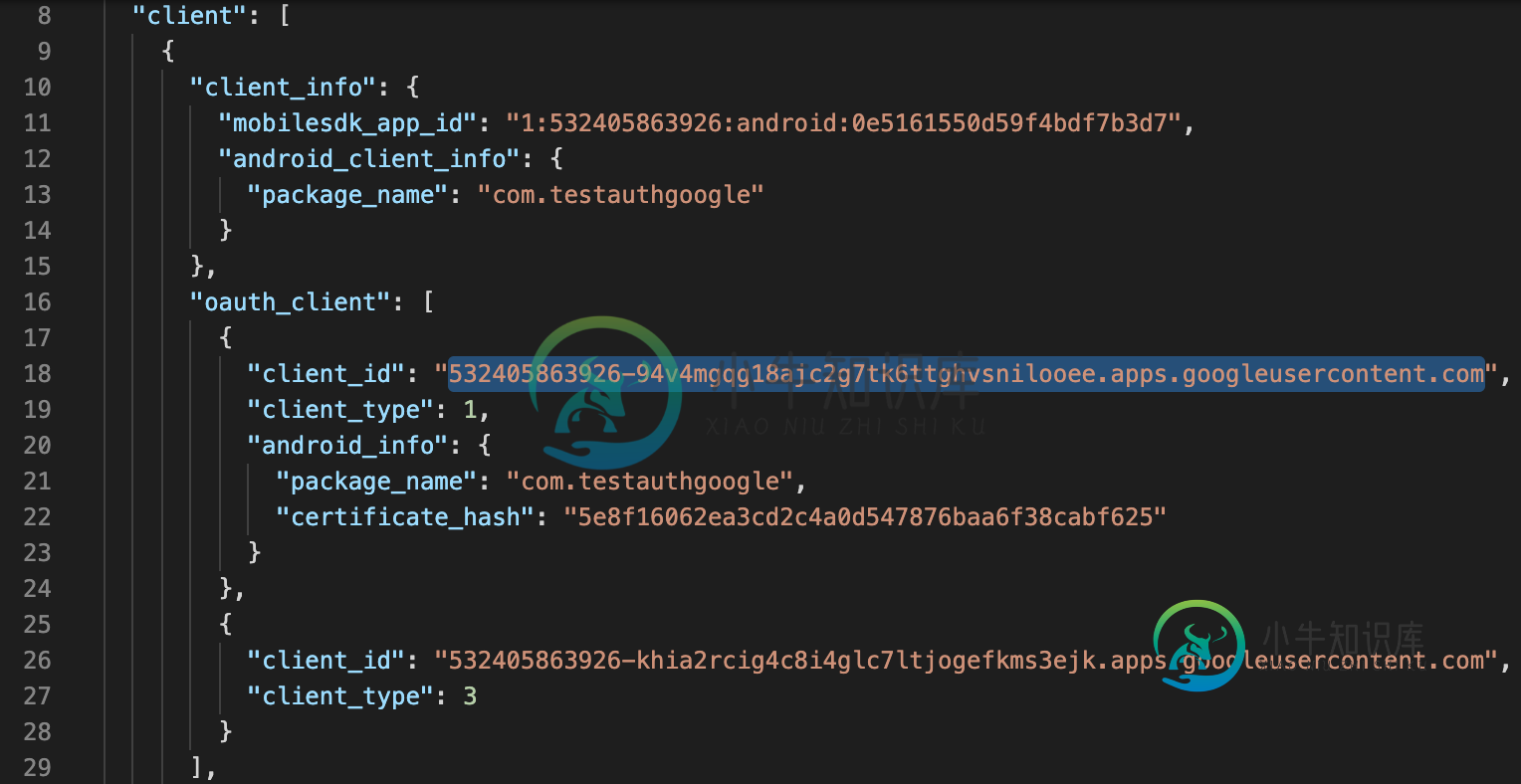
通过查看您共享的屏幕截图和代码,我认为您使用了错误的client\u id,对于google web客户端,我认为您应该使用
client_id与client_type:3
而不是
client_id与client_type: 1
因此,请尝试在应用程序中修复您的客户端id。js文件,它应该可以工作。
-
本文向大家介绍原生Ajax请求代码?相关面试题,主要包含被问及原生Ajax请求代码?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: Ajax能够在不重新加载整个页面的情况下与服务器交换数据并更新部分网页内容,实现局部刷新,大大降低了资源的浪费,是一门用于快速创建动态网页的技术,ajax的使用分为四部分: 1、创建XMLHttpRequest对象var xhr = new XMLHttpRe
-
每次我重新打开项目和模拟器时,我都必须在命令提示符中运行和吗? 谢谢。
-
本文向大家介绍ios原生和react-native各种交互的示例代码,包括了ios原生和react-native各种交互的示例代码的使用技巧和注意事项,需要的朋友参考一下 需求:让一个表格视图中的cell能左滑删除,效果图如下: 目前RN中的ListView主要问题是复用,以及其他一些细节如索引视图、左滑删除、编辑等,要想在RN上自定义实现原生的这种效果尚有一定的问题,在必要时可以考虑使用原生的U
-
如何混淆我的react-native JS代码?我在build.gradle文件中设置了以下内容: 下面是我的proguard-rules.pro文件(默认): 但是在解压缩apk之后,我仍然可以找到我的JS组件名称、变量和URL
-
读者更新:此处讨论的代码现在在此代号 One 库中可用(它也在 CN1 扩展管理器中...):https://github.com/jsfan3/CN1Libs-NativeLogsReader 简短的问题: 我编写了一个有效的本机Android代码,以便在执行我的Codename One应用程序期间获取设备的本机日志。我使用了代号一提供的本机接口功能。我需要帮助才能为iOS实现此接口。 长问题。
-
我一直在尝试调试通过平台通道在颤振中调用的本机android代码,调试仅在颤振端进行。在本机android中,执行不会命中断点。应用程序按预期工作,但调试没有。我正在使用Android studio。有人能告诉我如何调试原生android代码吗?

