jQuery select表单提交省市区城市三级联动核心代码
SelectArea.htm文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery select表单提交省市区城市三级联动</title> <script src="jquery-1.7.min.js" type="text/javascript"></script> <script src="Area.js" type="text/javascript"></script> <script src="AreaData_min.js" type="text/javascript"></script> <script type="text/javascript"> $(function (){ initComplexArea('seachprov', 'seachcity', 'seachdistrict', area_array, sub_array, '44', '0', '0'); }); //得到地区码 function getAreaID(){ var area = 0; if($("#seachdistrict").val() != "0"){ area = $("#seachdistrict").val(); }else if ($("#seachcity").val() != "0"){ area = $("#seachcity").val(); }else{ area = $("#seachprov").val(); } return area; } function showAreaID() { //地区码 var areaID = getAreaID(); //地区名 var areaName = getAreaNamebyID(areaID) ; alert("您选择的地区码:" + areaID + " 地区名:" + areaName); } //根据地区码查询地区名 function getAreaNamebyID(areaID){ var areaName = ""; if(areaID.length == 2){ areaName = area_array[areaID]; }else if(areaID.length == 4){ var index1 = areaID.substring(0, 2); areaName = area_array[index1] + " " + sub_array[index1][areaID]; }else if(areaID.length == 6){ var index1 = areaID.substring(0, 2); var index2 = areaID.substring(0, 4); areaName = area_array[index1] + " " + sub_array[index1][index2] + " " + sub_arr[index2][areaID]; } return areaName; } </script> </head> <body> <label>请选择省市地区:</label></br> <select id="seachprov" name="seachprov" onChange="changeComplexProvince(this.value, sub_array, 'seachcity', 'seachdistrict');"></select> <select id="seachcity" name="homecity" onChange="changeCity(this.value,'seachdistrict','seachdistrict');"></select> <span id="seachdistrict_div"><select id="seachdistrict" name="seachdistrict"></select></span> <input type="button" value="获取地区" onClick="showAreaID()"/> </body> </html>
程序下载地址:
jquery select表单提交省市区城市三级联动
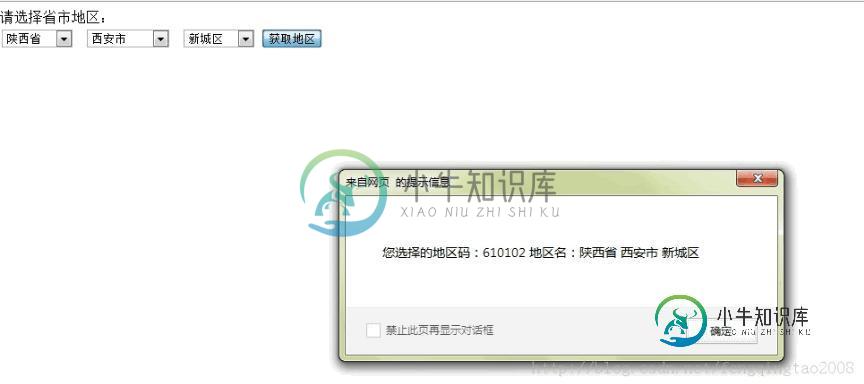
效果图:

-
本文向大家介绍省市区三级联动jquery实现代码,包括了省市区三级联动jquery实现代码的使用技巧和注意事项,需要的朋友参考一下 最近项目需要用到关于省市区三级联动下拉选择的功能,于是乎网上搜了一些做法,觉得有一些只是给出了小的案例,却很难找到详细的省、市、区的具体数据(其实,用baidu搜索就是这样啦),果断用google,搜出来的博文质量相当高,特此记录记录!!! 对于这个效果,其实我发现主
-
本文向大家介绍Android实现省市区三级联动,包括了Android实现省市区三级联动的使用技巧和注意事项,需要的朋友参考一下 针对AdapterView的拓展使用,Spinner实现省市区的三级联动,具体内容如下 其主要是通过使用Spinner的setOnItemSelectListener来实现。 代码示例: activity_main.xml MainActivity.java 运行结果:
-
本文向大家介绍jquery实现的省市区三级联动,包括了jquery实现的省市区三级联动的使用技巧和注意事项,需要的朋友参考一下 省市级联动,附使用示例和数据表数据 有部分数据精确到乡镇一级!!! Git 地址:http://git.oschina.net/upliu/province-city-district 演示代码: 以上所述就是本文给大家分享的全部内容了,希望大家能够喜欢。
-
本文向大家介绍javascript实现省市区三级联动下拉框菜单,包括了javascript实现省市区三级联动下拉框菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现省市区三级联动下拉框菜单代码。分享给大家供大家参考,具体如下 运行效果截图如下: 首先写一个静态的页面: 调用的geo.js源码:
-
本文向大家介绍原生js实现省市区三级联动代码分享,包括了原生js实现省市区三级联动代码分享的使用技巧和注意事项,需要的朋友参考一下 前言 插件功能只满足我司业务需求,如果希望有更多功能的,可在下方留言,我尽量扩展!如果你有需要或者喜欢的话,可以给我github来个star 准备 页面中的容器标签不限制,只需给个id就行 举个例子:如果传递的数组['provinces','citys','areas
-
本文向大家介绍基于Bootstrap实现城市三级联动,包括了基于Bootstrap实现城市三级联动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Bootstrap实现城市三级联动的具体代码,供大家参考,具体内容如下 HTML代码部分 JS 代码部分 控制器+数据库 代码部分 表代码 SQL查询代码 最重要的也就是数据 这是省市县的表格数据,直接导入到数据库过后就能使用

