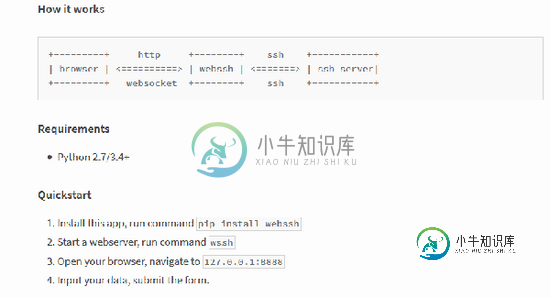
如何用Python和JS实现的Web SSH工具
这个工具是使用Python开发,可以从下面地址了解详情。
官网: https://pypi.org/project/webssh/
webssh这个工具可以干啥:
在linux机器上安装python环境,并且使用命令pip3 install webssh,装上这个模块
我们就可以在l浏览器web页面登录我们的linux机器,是不是很强大!
html" target="_blank">功能:
1、支持SSH密码验证,包括空密码。
2、支持SSH公钥认证,包括DSA RSA ECDSA Ed25519密钥。
3、支持加密密钥。
4、支持全屏终端。
5、终端窗口可调整大小。
6、自动检测ssh服务器的默认编码。
7、现代浏览器支持Chrome,Firefox,Safari,Edge,Opera。

安装:
pip3 install webssh
运行服务:
# 直接运行wssh,使用默认8888端口 wssh # 通过绑定IP地址和端口启动 wssh --address='192.168.83.129' --port=8888 wssh --address='0.0.0.0' --port=8888 # 通过绑定IP地址和端口启动,只允许本地地址访问 wssh --address='127.0.0.1' --port=8888
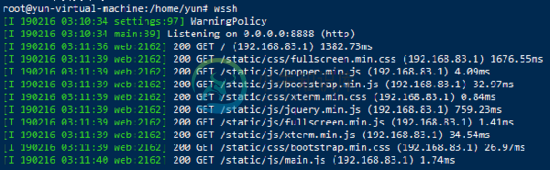
启动服务效果:

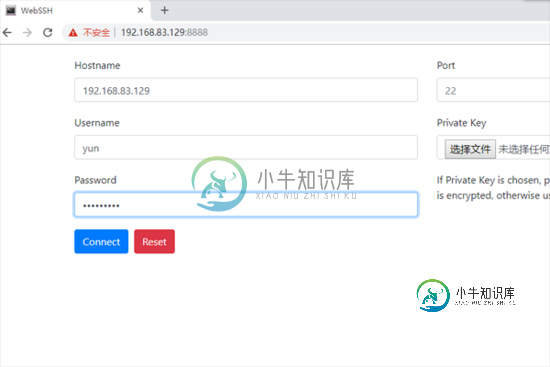
打开浏览器:

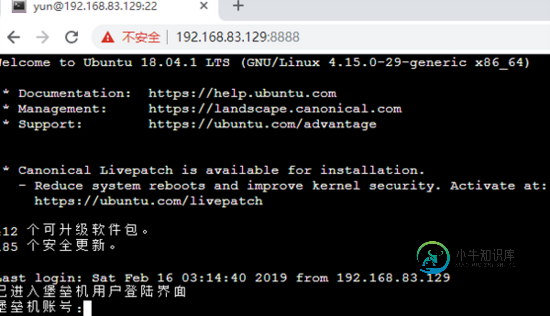
点击Connect

注意:
服务启动后,可以通过 http://192.168.0.123:8888/ 或 http://localhost:8888 来访问。
页面会要求输入要登录的机器名,端口,用户和密码,然后就可以SSH到指定机器了。
若要使用root用户登录Webssh,必须修改vim /etc/ssh/sshd_config
注释掉 #PermitRootLogin without-password,添加 PermitRootLogin yes
# Authentication: LoginGraceTime 120 #PermitRootLogin prohibit-password PermitRootLogin yes StrictModes yes
然后重启Linux机器,reboot即可。
到此这篇关于如何用Python和JS实现的Web SSH工具的文章就介绍到这了,更多相关python和js实现web ssh工具内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
webssh是一个基于tornado的支持通过浏览器远程加密登录的web工程。通过webssh,你可以方便的使用vim编辑文档,top命令(websocket 推送)等。 目前支持windows,linux和mac系统,分别使用select,epoll,kqueue来实现 在成功安装webssh之后,按照软件说明启动工程,你就可以通过登录webssh来ssh访问管理你的服务器了(只要启动webss
-
本文向大家介绍js如何实现跨域?相关面试题,主要包含被问及js如何实现跨域?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: JSONP:通过动态创建script,再请求一个带参网址实现跨域通信。document.domain + iframe跨域:两个页面都通过js强制设置document.domain为基础主域,就实现了同域。 location.hash + iframe跨域:a欲与b跨
-
问题内容: 我见过有人说python 中的对象具有O(1)成员资格检查。如何在内部实现它们以允许这样做?它使用哪种数据结构?该实现还有什么其他含义? 这里的每个答案都非常有启发性,但是我只能接受一个答案,因此,我将选择与原始问题最接近的答案。谢谢你的信息! 问题答案: 实际上,CPython的集合被实现为类似于带有伪值的字典(键是集合的成员)的字典,并且进行了一些优化,可以利用这种缺乏值的方式 因
-
问题内容: 我的班级有一个字典,例如: 然后,我想在MyClass实例中使用字典的键来访问字典,例如: 我知道这应该由__getattr__实现,但是我是Python的新手,我并不完全知道如何实现它。 问题答案: 不过在实施时要小心,您将需要进行一些修改: 如果您不需要设置属性,只需使用namedtuple例如。 如果您想要默认参数,则可以围绕它编写包装类: 或者作为函数看起来更好:
-
本文向大家介绍js实现常见的工具条效果,包括了js实现常见的工具条效果的使用技巧和注意事项,需要的朋友参考一下 实现功能如下: 1. 二维码展示功能; 2. “回到顶部”功能。(选择“全屏预览”,滑动滚动条,查看回到顶部功能) 效果图: 图(1) 初始效果 图(2) 鼠标悬浮效果 实例代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍js实现最短的XML格式化工具实例,包括了js实现最短的XML格式化工具实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现最短的XML格式化工具的方法。分享给大家供大家参考。具体如下: 这是用 E4X 实现最短的 XML 格式化工具。可惜 IE 至今不支持这个标准特性... 请在 Firefox 或 Chrome 下运行! 1.代码如下: 2. 格式化之前: 3.

