Opencv使用鼠标任意形状的抠图
本文实例为大家分享了Opencv使用鼠标任意形状抠图的具体代码,供大家参考,具体内容如下
主要的方法思路是:首先利用鼠标在图上画任意形状,利用掩码将任意形状抠出来
主要难点是怎么填充,因为鼠标在画线的时候,滑动越快,点是不连续的,利用floodFill和drawContours都是没有办法进行填充的,从另一个方面想,一个面是由很多个点组成的,虽然鼠标滑动保存下来的就是一系列点,可以利用这一系列点构成一个面,利用面的性质进行填充就比较简单了。
一、首先使用鼠标点击事件,鼠标点击事件的函数为:
void on_mouse(int event, int x, int y, int flags, void* ustc)
常见的鼠标事件有:
event事件有:
CV_EVENT_MOUSEMOVE =0, //鼠标移动 CV_EVENT_LBUTTONDOWN =1, //按下左键 CV_EVENT_RBUTTONDOWN =2, //按下右键 CV_EVENT_MBUTTONDOWN =3, //按下中键 CV_EVENT_LBUTTONUP =4, //放开左键 CV_EVENT_RBUTTONUP =5, //放开右键 CV_EVENT_MBUTTONUP =6, //放开中键 CV_EVENT_LBUTTONDBLCLK =7, //左键双击 CV_EVENT_RBUTTONDBLCLK =8, //右键双击 CV_EVENT_MBUTTONDBLCLK =9, //中键双击 CV_EVENT_MOUSEWHEEL =10, //滚轮滚动 CV_EVENT_MOUSEHWHEEL =11 //横向滚轮滚动
flag事件有:
CV_EVENT_FLAG_LBUTTON =1, //左键拖拽 CV_EVENT_FLAG_RBUTTON =2, //右键拖拽 CV_EVENT_FLAG_MBUTTON =4, //中键拖拽 CV_EVENT_FLAG_CTRLKEY =8, //按住CTRL拖拽 CV_EVENT_FLAG_SHIFTKEY =16, //按住Shift拖拽 CV_EVENT_FLAG_ALTKEY =32 //按住ALT拖拽
首先鼠标在图像上的操作有三个步骤:
1、按下左键,建立一个起点
if (event == CV_EVENT_LBUTTONDOWN)
{
//画起点
}
2、按下左键的同时,进行左键拖拽画线
else if (event == CV_EVENT_MOUSEMOVE && (flags & CV_EVENT_FLAG_LBUTTON))
{
//在拖动过程中画线
}
3、放下左键,起点与当前点进行连接
else if (event == CV_EVENT_LBUTTONUP)
{
//在结束之后进行起点和终点的连接
}
二、对一系列点组成的封闭图形进行填充
采用多边形填充函数fillpoly 取一系列队的首地址,进行多边形的填充,vctPoint保存鼠标滑过的一系列的点
const cv::Point * ppt[1] = { &vctPoint[0] };//取数组的首地址
int len = vctPoint.size();
int npt[] = { len };
org.copyTo(maskImage);
maskImage.setTo(cv::Scalar(0,0, 0, 0));
cv::fillPoly(maskImage, ppt, npt, 1, cv::Scalar(0,255, 255, 255));
完整的代码如下:
#include <iostream>
#include <vector>
#include <opencv.hpp>
#include <opencv2\opencv.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/core/core.hpp>
static std::vector<std::vector<cv::Point>> vctvctPoint;
cv::Mat org = cv::imread("images/kaola.jpg");
cv::Mat dst, maskImage;
static std::vector<cv::Point> vctPoint;
static cv::Point ptStart = (-1, -1); //初始化起点
static cv::Point cur_pt = (-1, -1); //初始化临时节点
char temp[16];
void on_mouse(int event, int x, int y, int flags, void *ustc)//event鼠标事件代号,x,y鼠标坐标,flags拖拽和键盘操作的代号
{
if (event == CV_EVENT_LBUTTONDOWN)
{
std::cout << "x:" << x << " y:" << y << std::endl;
ptStart = cv::Point(x, y);
vctPoint.push_back(ptStart);
cv::circle(org, ptStart, 1, cv::Scalar(255, 0, 255), CV_FILLED, CV_AA, 0);
cv::imshow("图片", org);
//cv::putText(tmp, temp, ptStart, cv::FONT_HERSHEY_SIMPLEX, 0.5, cv::Scalar(0, 0, 0, 0), 1, 8);
}
else if (event == CV_EVENT_MOUSEMOVE && (flags & CV_EVENT_FLAG_LBUTTON))
{
std::cout << "x:" << x << " y:" << y << std::endl;
cur_pt = cv::Point(x, y);
cv::line(org, vctPoint.back(), cur_pt, cv::Scalar(0, 255, 0, 0), 1, 8, 0);
cv::circle(org, cur_pt, 1, cv::Scalar(255, 0, 255), CV_FILLED, CV_AA, 0);
cv::imshow("图片", org);
vctPoint.push_back(cur_pt);
//cv::putText(tmp, temp, cur_pt, cv::FONT_HERSHEY_SIMPLEX, 0.5, cv::Scalar(0, 0, 0, 0));
}
else if (event == CV_EVENT_LBUTTONUP)
{
std::cout << "x:" << x << " y:" << y << std::endl;
cur_pt = cv::Point(x, y);
cv::line(org, ptStart, cur_pt, cv::Scalar(0, 255, 0, 0), 1, 8, 0);
cv::circle(org, cur_pt, 1, cv::Scalar(255, 0, 255), CV_FILLED, CV_AA, 0);
cv::imshow("图片", org);
vctPoint.push_back(cur_pt);
vctvctPoint.push_back(vctPoint);
//把点构成任意多边形进行填充
const cv::Point * ppt[1] = { &vctPoint[0] };//取数组的首地址
int len = vctPoint.size();
int npt[] = { len };
// cv::polylines(org, ppt, npt, 1, 1, cv::Scalar(0,0, 0, 0), 1, 8, 0);
org.copyTo(maskImage);
maskImage.setTo(cv::Scalar(0,0, 0, 0));
cv::fillPoly(maskImage, ppt, npt, 1, cv::Scalar(0,255, 255, 255));
org.copyTo(dst ,maskImage);
cv::imshow("抠图",dst);
cv::waitKey(0);
}
}
int main()
{
//鼠标点击
cv::namedWindow("图片");//定义一个img窗口
cv::setMouseCallback("图片", on_mouse, 0);//调用回调函数
cv::imshow("图片", org);
cv::waitKey(0);
return 0;
}
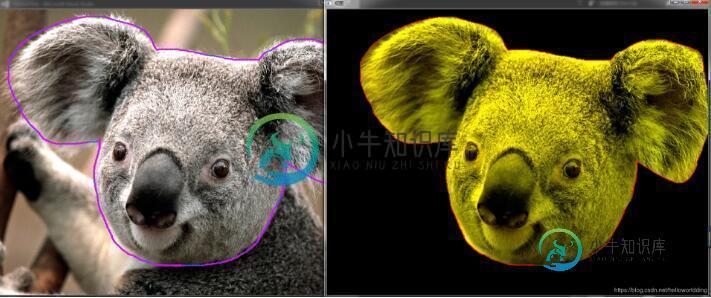
效果如下所示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
利用OpenGL ES 实现图片任意形状的变换,还可以实现图片折叠的效果。Demo中实现了拖动右上角的橙色小方块可以动态改变图像形状。代码中,通过四个顶点来控制图片显示区域,改变顶点的坐标,即可实现图片的任意变换。 作者说:因为时间的关系,就只做了拖动右上角动态改变形状了,而且拖动改变形状的算法也有待优化。做这个demo只是为了展示可以任意改变图片形状,写的有点随意了哈,请见谅。 [Code4App.com]
-
我有一个JavaFX应用程序,我想为场景中任何地方的鼠标单击添加一个事件处理程序。下面的方法可以工作,但不完全按照我想要的方式。这里有一个例子来说明问题: 如果单击空空间中的任何位置,将调用方法,但如果单击,则不会调用方法。在我的应用程序中有许多按钮和其他交互元素,因此我需要一种方法来捕获对这些元素的点击,而不必为每个元素手动添加新的处理程序。
-
我已经用python中的OpenCV进行了形状检测,螺栓和螺母。我拍了一张照片,做了二值化,然后检测边缘。现在,由于灰尘和污垢,白色区域总是颗粒状的。我的检测使用最大的区域作为零件,这非常有效。但我如何才能删除由灰尘造成的数千个对象?简言之:我想将数组中的形状清除为最大的形状,以便进一步处理。
-
问题内容: 我希望能够通过鼠标事件在matplotlib图上绘制选择区域。我没有找到有关如何使用python的信息。 最后,我希望能够在用matplotlib底图创建的地图上用鼠标绘制感兴趣的区域并检索角坐标。 有人有想法,例如参考吗? 谢谢, 格雷格 问题答案: Matplotlib提供了自己的。matplotlib页面上有一个示例,您可以根据需要进行调整。 简化版本如下所示:
-
问题内容: 是否可以检测到我的应用程序之外屏幕上任何地方的鼠标单击? 我已经用C#编写了一个应用程序来执行此操作,但是我想用Java编写一个该程序的版本,以便它可以在多个平台上运行。 看起来我可以随时获取鼠标的坐标,但是我不确定如何监听鼠标的单击。 在C#中,我曾经检测过是否单击了鼠标按钮,但是如果我希望保持“干净”以便在多个平台上使用,显然就不能使用它。 问题答案: 您只能通过特定平台的OS A
-
我想创建一个小功能: null

