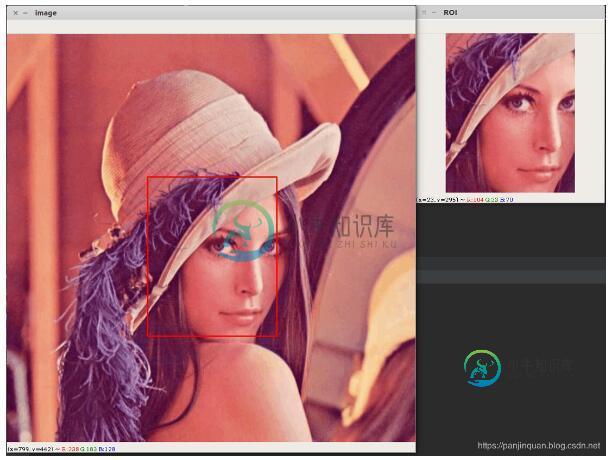
Python OpenCV实现鼠标画框效果
使用Python+OpenCV实现鼠标画框的代码,供大家参考,具体内容如下

# -*-coding: utf-8 -*- """ @Project: IntelligentManufacture @File : user_interaction.py @Author : panjq @E-mail : pan_jinquan@163.com @Date : 2019-02-21 15:03:18 """ # -*- coding: utf-8 -*- import cv2 from utils import image_processing import numpy as np global img global point1, point2 global g_rect def on_mouse(event, x, y, flags, param): global img, point1, point2,g_rect img2 = img.copy() if event == cv2.EVENT_LBUTTONDOWN: # 左键点击,则在原图打点 print("1-EVENT_LBUTTONDOWN") point1 = (x, y) cv2.circle(img2, point1, 10, (0, 255, 0), 5) cv2.imshow('image', img2) elif event == cv2.EVENT_MOUSEMOVE and (flags & cv2.EVENT_FLAG_LBUTTON): # 按住左键拖曳,画框 print("2-EVENT_FLAG_LBUTTON") cv2.rectangle(img2, point1, (x, y), (255, 0, 0), thickness=2) cv2.imshow('image', img2) elif event == cv2.EVENT_LBUTTONUP: # 左键释放,显示 print("3-EVENT_LBUTTONUP") point2 = (x, y) cv2.rectangle(img2, point1, point2, (0, 0, 255), thickness=2) cv2.imshow('image', img2) if point1!=point2: min_x = min(point1[0], point2[0]) min_y = min(point1[1], point2[1]) width = abs(point1[0] - point2[0]) height = abs(point1[1] - point2[1]) g_rect=[min_x,min_y,width,height] cut_img = img[min_y:min_y + height, min_x:min_x + width] cv2.imshow('ROI', cut_img) def get_image_roi(rgb_image): ''' 获得用户ROI区域的rect=[x,y,w,h] :param rgb_image: :return: ''' bgr_image = cv2.cvtColor(rgb_image, cv2.COLOR_RGB2BGR) global img img=bgr_image cv2.namedWindow('image') while True: cv2.setMouseCallback('image', on_mouse) # cv2.startWindowThread() # 加在这个位置 cv2.imshow('image', img) key=cv2.waitKey(0) if key==13 or key==32:#按空格和回车键退出 break cv2.destroyAllWindows() img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) return g_rect def select_user_roi(image_path): ''' 由于原图的分辨率较大,这里缩小后获取ROI,返回时需要重新scale对应原图 :param image_path: :return: ''' orig_image = image_processing.read_image(image_path) orig_shape = np.shape(orig_image) resize_image = image_processing.resize_image(orig_image, resize_height=800,resize_width=None) re_shape = np.shape(resize_image) g_rect=get_image_roi(resize_image) orgi_rect = image_processing.scale_rect(g_rect, re_shape,orig_shape) roi_image=image_processing.get_rect_image(orig_image,orgi_rect) image_processing.cv_show_image("RECT",roi_image) image_processing.show_image_rect("image",orig_image,orgi_rect) return orgi_rect if __name__ == '__main__': # image_path="../dataset/images/IMG_0007.JPG" image_path="../dataset/test_images/lena.jpg" # rect=get_image_roi(image) rect=select_user_roi(image_path) print(rect)
其中image_processing.py文件如下:
# -*-coding: utf-8 -*-
"""
@Project: IntelligentManufacture
@File : image_processing.py
@Author : panjq
@E-mail : pan_jinquan@163.com
@Date : 2019-02-14 15:34:50
"""
import os
import glob
import cv2
import numpy as np
import matplotlib.pyplot as plt
def show_image(title, image):
'''
调用matplotlib显示RGB图片
:param title: 图像标题
:param image: 图像的数据
:return:
'''
# plt.figure("show_image")
# print(image.dtype)
plt.imshow(image)
plt.axis('on') # 关掉坐标轴为 off
plt.title(title) # 图像题目
plt.show()
def cv_show_image(title, image):
'''
调用OpenCV显示RGB图片
:param title: 图像标题
:param image: 输入RGB图像
:return:
'''
channels=image.shape[-1]
if channels==3:
image = cv2.cvtColor(image, cv2.COLOR_RGB2BGR) # 将BGR转为RGB
cv2.imshow(title,image)
cv2.waitKey(0)
def read_image(filename, resize_height=None, resize_width=None, normalization=False):
'''
读取图片数据,默认返回的是uint8,[0,255]
:param filename:
:param resize_height:
:param resize_width:
:param normalization:是否归一化到[0.,1.0]
:return: 返回的RGB图片数据
'''
bgr_image = cv2.imread(filename)
# bgr_image = cv2.imread(filename,cv2.IMREAD_IGNORE_ORIENTATION|cv2.IMREAD_COLOR)
if bgr_image is None:
print("Warning:不存在:{}", filename)
return None
if len(bgr_image.shape) == 2: # 若是灰度图则转为三通道
print("Warning:gray image", filename)
bgr_image = cv2.cvtColor(bgr_image, cv2.COLOR_GRAY2BGR)
rgb_image = cv2.cvtColor(bgr_image, cv2.COLOR_BGR2RGB) # 将BGR转为RGB
# show_image(filename,rgb_image)
# rgb_image=Image.open(filename)
rgb_image = resize_image(rgb_image,resize_height,resize_width)
rgb_image = np.asanyarray(rgb_image)
if normalization:
# 不能写成:rgb_image=rgb_image/255
rgb_image = rgb_image / 255.0
# show_image("src resize image",image)
return rgb_image
def resize_image(image,resize_height, resize_width):
'''
:param image:
:param resize_height:
:param resize_width:
:return:
'''
image_shape=np.shape(image)
height=image_shape[0]
width=image_shape[1]
if (resize_height is None) and (resize_width is None):#错误写法:resize_height and resize_width is None
return image
if resize_height is None:
resize_height=int(height*resize_width/width)
elif resize_width is None:
resize_width=int(width*resize_height/height)
image = cv2.resize(image, dsize=(resize_width, resize_height))
return image
def scale_image(image,scale):
'''
:param image:
:param scale: (scale_w,scale_h)
:return:
'''
image = cv2.resize(image,dsize=None, fx=scale[0],fy=scale[1])
return image
def get_rect_image(image,rect):
'''
:param image:
:param rect: [x,y,w,h]
:return:
'''
x, y, w, h=rect
cut_img = image[y:(y+ h),x:(x+w)]
return cut_img
def scale_rect(orig_rect,orig_shape,dest_shape):
'''
对图像进行缩放时,对应的rectangle也要进行缩放
:param orig_rect: 原始图像的rect=[x,y,w,h]
:param orig_shape: 原始图像的维度shape=[h,w]
:param dest_shape: 缩放后图像的维度shape=[h,w]
:return: 经过缩放后的rectangle
'''
new_x=int(orig_rect[0]*dest_shape[1]/orig_shape[1])
new_y=int(orig_rect[1]*dest_shape[0]/orig_shape[0])
new_w=int(orig_rect[2]*dest_shape[1]/orig_shape[1])
new_h=int(orig_rect[3]*dest_shape[0]/orig_shape[0])
dest_rect=[new_x,new_y,new_w,new_h]
return dest_rect
def show_image_rect(win_name,image,rect):
'''
:param win_name:
:param image:
:param rect:
:return:
'''
x, y, w, h=rect
point1=(x,y)
point2=(x+w,y+h)
cv2.rectangle(image, point1, point2, (0, 0, 255), thickness=2)
cv_show_image(win_name, image)
def rgb_to_gray(image):
image = cv2.cvtColor(image, cv2.COLOR_RGB2GRAY)
return image
def save_image(image_path, rgb_image,toUINT8=True):
if toUINT8:
rgb_image = np.asanyarray(rgb_image * 255, dtype=np.uint8)
if len(rgb_image.shape) == 2: # 若是灰度图则转为三通道
bgr_image = cv2.cvtColor(rgb_image, cv2.COLOR_GRAY2BGR)
else:
bgr_image = cv2.cvtColor(rgb_image, cv2.COLOR_RGB2BGR)
cv2.imwrite(image_path, bgr_image)
def combime_save_image(orig_image, dest_image, out_dir,name,prefix):
'''
命名标准:out_dir/name_prefix.jpg
:param orig_image:
:param dest_image:
:param image_path:
:param out_dir:
:param prefix:
:return:
'''
dest_path = os.path.join(out_dir, name + "_"+prefix+".jpg")
save_image(dest_path, dest_image)
dest_image = np.hstack((orig_image, dest_image))
save_image(os.path.join(out_dir, "{}_src_{}.jpg".format(name,prefix)), dest_image)
if __name__=="__main__":
image_path="../dataset/test_images/src.jpg"
image = read_image(image_path, resize_height=None, resize_width=None)
image = rgb_to_gray(image)
orig_shape=np.shape(image)#shape=(h,w)
orig_rect=[50,100,100,200]#x,y,w,h
print("orig_shape:{}".format(orig_shape))
show_image_rect("orig",image,orig_rect)
dest_image=resize_image(image,resize_height=None,resize_width=200)
dest_shape=np.shape(dest_image)
print("dest_shape:{}".format(dest_shape))
dest_rect=scale_rect(orig_rect, orig_shape, dest_shape)
show_image_rect("dest",dest_image,dest_rect)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我想写个动画。比如说鼠标向上滚动,一个div往上运动。当我鼠标向下的时候,div往下运动。 有没有这种动画库?我以前的做法是判断滚动方向。然后分别执行不同的动画函数。当然了我的一个动画里面,肯定是包含好几个运动元素的。
-
本文向大家介绍python opencv鼠标事件实现画框圈定目标获取坐标信息,包括了python opencv鼠标事件实现画框圈定目标获取坐标信息的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python-opencv鼠标事件画框圈定目标的具体代码,供大家参考,具体内容如下 在视频/相机中,用鼠标画矩形框,圈定目标,从而获得鼠标的起始坐标点a、终止坐标点b 以上就是本文的全部内容,
-
本文向大家介绍简单实现js鼠标跟随效果,包括了简单实现js鼠标跟随效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js鼠标跟随效果展示的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JS实现跟随鼠标的链接文字提示框效果,包括了JS实现跟随鼠标的链接文字提示框效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现跟随鼠标的链接文字提示框效果。分享给大家供大家参考。具体如下: 这里使用JavaScript与CSS实现链接提示效果,不会改变你原来的链接结构,使用链接原有的title标签来实现,如果之前你使用有title标签,那你几乎只需把JS代码拷贝到你
-
本文向大家介绍JS实现侧边栏鼠标经过弹出框+缓冲效果,包括了JS实现侧边栏鼠标经过弹出框+缓冲效果的使用技巧和注意事项,需要的朋友参考一下 可能这个标题起得不够恰当,简单来说就是:当鼠标移到最左侧时,移出一个框。 首先,我们用两个div来简单布局以下页面: 这个分享框的弹出原理是:把内层div定位到外层div最右侧紧贴,然后把外层div定位到屏幕左外测,left的值与宽度相等,刚好隐藏掉就可以。当
-
本文向大家介绍AngularJS实现的鼠标拖动画矩形框示例【可兼容IE8】,包括了AngularJS实现的鼠标拖动画矩形框示例【可兼容IE8】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS实现的鼠标拖动画矩形框。分享给大家供大家参考,具体如下: 感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/cod

