OpenCV实现鼠标框选并显示框选区域
本文实例为大家分享了OpenCV实现鼠标框选并显示框选区域的具体代码,供大家参考,具体内容如下
cvSetImageROI函数(基于给定的矩形设置图像的ROI(感兴趣区域,region of interesting))
void cvSetImageROI(IplImage* image,CvRect rect)
参数:
image 图像头,待处理图像
rect ROI 感兴趣区域矩形
cvResetImageROI函数(释放基于给定的矩形设置图像的ROI(感兴趣区域,region of interesting))
void cvResetImageROI(IplImage* image)
参数:
image 图像头,待处理图像
cvcop函数(拷贝一个数组给另一个数组)
在使用这个函数之前,你必须用cvCreateImage()一类的函数先开一段内存,然后传递给dst。cvCopy会把src中的数据复制到dst的内存中。
copy只会复制ROI区域,相当于html" target="_blank">函数cvCopy从输入数组中复制选定的成分到输出数组。
void cvCopy( const CvArr* src, CvArr* dst, const CvArr* mask=NULL );
参数:
src 输入数组
dst 输出数组
mask 操作掩码是8比特单通道的数组,它指定了输出数组中被改变的元素
cvCloneImage函数(复制图像数据)
在使用函数之前,不用开辟内存。该函数会自己开一段内存,然后复制好image里面的数据,然后把这段内存中的数据返回给你。
clone是把所有的都复制过来,也就是说不论你是否设置Roi,Coi等影响copy的参数,clone都会原封不动的克隆过来。
IplImage* cvCloneImage( const IplImage* image );
参数:image 输入源图像数据
返回值:IplImage* 输出图像指针
注意:使用cvCloneImage()容易造成内存泄露,所以慎用。
cvCloneImage()每次使用时编译器会分配新的内存空间,不会覆盖以前的内容,所以如果在循环中使用内存会迅速减小,每次用完都需要用cvRelease来释放。
解决方法是使用cvCopy函数代替。
源代码:
#include <cv.h>
#include <highgui.h>
#include <stdio.h>
IplImage* src = 0;
IplImage* tmp = 0;
IplImage* tmp1 = 0;
IplImage* org = 0;
void on_mouse( int event, int x, int y, int flags, void* ustc)
{
static CvPoint pre_pt = {-1,-1};
static CvPoint cur_pt = {-1,-1};
CvFont font;
cvInitFont(&font, CV_FONT_HERSHEY_SIMPLEX, 0.5, 0.5, 0, 1, CV_AA);//初始化字体
char temp[16];
if( (event == CV_EVENT_LBUTTONDOWN)&&(flags) )//鼠标左键按下时
{
sprintf(temp,"(%d,%d)",x,y);//格式化字符串
pre_pt = cvPoint(x,y);//获取当前点坐标值
cvPutText(src,temp, pre_pt, &font, cvScalar(0,0, 0, 255));//在图像是打印字符
cvCircle( src, pre_pt, 2,cvScalar(255,0,0,0) ,CV_FILLED, CV_AA, 0 );//在图像上画圆
cvShowImage( "src", src );
//cvCopy(src,tmp);//这句有没有,就是单目标和多目标的问题
}
else if( (event == CV_EVENT_MOUSEMOVE) && (flags & CV_EVENT_LBUTTONDOWN))
{//鼠标移动并且鼠标左键按下
sprintf(temp,"(%d,%d)",x,y);//格式化字符串
cur_pt = cvPoint(x,y);//获取当前点坐标值
cvPutText(src,temp, cur_pt, &font, cvScalar(0,0, 0, 255));//在图像是打印字符
cvRectangle(src, pre_pt, cur_pt, cvScalar(0,255,0,0), 2, 8, 0 );//在图像上画矩形
cvShowImage( "src", src );
cvCopy(tmp,src);//将img复制到临时图像tmp上,用于实时显示
}
else if( event == CV_EVENT_LBUTTONUP )
{//鼠标左键弹起
sprintf(temp,"(%d,%d)",x,y);//字体格式化
cur_pt = cvPoint(x,y);//获取当前点坐标值
cvPutText(src,temp, cur_pt, &font, cvScalar(0,0, 0, 255));//在图像是打印字符
cvCircle( src, cur_pt, 2,cvScalar(255,0,0,0) ,CV_FILLED, CV_AA, 0 );//在图像上画圆
cvRectangle( src, pre_pt, cur_pt, cvScalar(0,255,0,0), 2, 8, 0 );//在图像上画矩形
cvShowImage( "src", src );
/******************************************************************/
int width=abs(pre_pt.x-cur_pt.x); //两点横坐标差
int height=abs(pre_pt.y-cur_pt.y); //两点纵坐标差
if(width==0 || height==0)
{ //两者中有一个为零时销毁窗口
cvDestroyWindow("dst");
return;
}
tmp1 = cvCreateImage(cvSize(width,height),org->depth,org->nChannels);
CvRect rect;
if(pre_pt.x<cur_pt.x && pre_pt.y<cur_pt.y)
{
rect=cvRect(pre_pt.x,pre_pt.y,width,height);
}
else if(pre_pt.x>cur_pt.x && pre_pt.y<cur_pt.y)
{
rect=cvRect(cur_pt.x,pre_pt.y,width,height);
}
else if(pre_pt.x>cur_pt.x && pre_pt.y>cur_pt.y)
{
rect=cvRect(cur_pt.x,cur_pt.y,width,height);
}
else if(pre_pt.x<cur_pt.x && pre_pt.y>cur_pt.y)
{
rect=cvRect(pre_pt.x,cur_pt.y,width,height);
}
cvSetImageROI(org,rect);//设置图像的感兴趣区域
cvCopy(org,tmp1); //将感兴趣区域复制到tmp1
cvResetImageROI(org);//释放图像的感兴趣区域
cvDestroyWindow("dst");//销毁上次的显示图像
cvNamedWindow("dst",1);//新建窗口
cvShowImage("dst",tmp1); //显示感兴趣的图像
cvSaveImage("dst.jpg",tmp1); //保存感兴趣图像
/******************************************************************/
}
}
int main()
{
src=cvLoadImage("lena.jpg",1);//读入图像
tmp=cvCloneImage(src);//复制图像到临时图像上
org=cvCloneImage(src);//保存原始图像
cvNamedWindow("src",1);//新建窗口
cvSetMouseCallback( "src", on_mouse, 0 );//注册鼠标响应回调函数
cvShowImage("src",src);//显示图像
cvWaitKey(0);//等待按键按下
cvDestroyAllWindows();//销毁所有窗口
cvReleaseImage(&src);//释放图像
cvReleaseImage(&tmp);//释放图像
return 0;
}
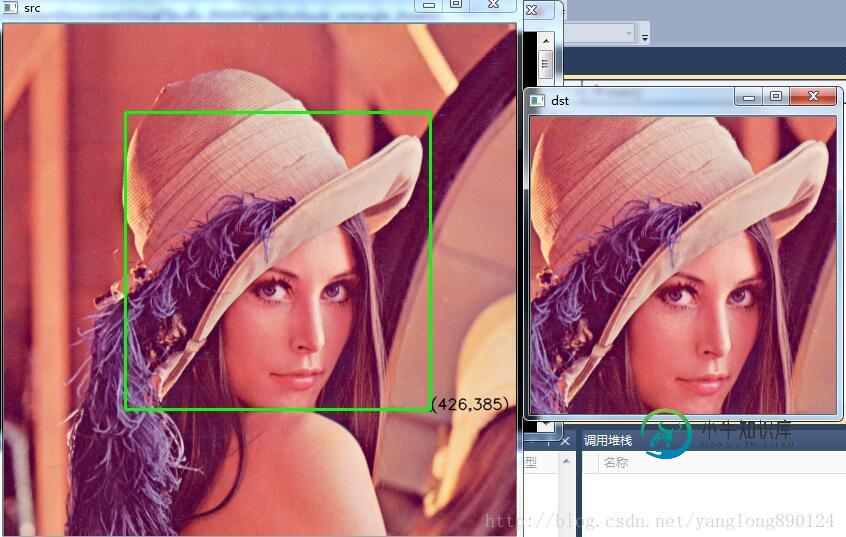
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍OpenCV实现鼠标在图像上框选单目标和多目标,包括了OpenCV实现鼠标在图像上框选单目标和多目标的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了OpenCV实现鼠标框选并显示框选区域的具体代码,供大家参考,具体内容如下 鼠标在图像上框选目标: 1. 用到鼠标回调函数 2. 回调函数里面分三部分 (1)鼠标按下左键 (2)鼠标按下的同时移动左键 (3)鼠标左键弹
-
本文向大家介绍Python OpenCV实现鼠标画框效果,包括了Python OpenCV实现鼠标画框效果的使用技巧和注意事项,需要的朋友参考一下 使用Python+OpenCV实现鼠标画框的代码,供大家参考,具体内容如下 其中image_processing.py文件如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue.js实现单选框、复选框和下拉框示例,包括了vue.js实现单选框、复选框和下拉框示例的使用技巧和注意事项,需要的朋友参考一下 Vue.js可以很方便的实现数据双向绑定,所以在处理表单,人机交互方面具有很大的优势。下边以单选框、复选框和下拉框为例介绍他们在HTML和Vue.js中的具体实现方式。 一、单选框 在传统的HTML中实现单选框的方法如下: 注:这里name属性值必
-
本文向大家介绍Angular.JS判断复选框checkbox是否选中并实时显示,包括了Angular.JS判断复选框checkbox是否选中并实时显示的使用技巧和注意事项,需要的朋友参考一下 首先来看看简单的效果图,如下所示: 看一下html代码: line2 定义了AngularJS App; line4 引入angularjs脚本; line5 引入自己写的script2.js脚本; line
-
本文向大家介绍javascript实现淡蓝色的鼠标拖动选择框实例,包括了javascript实现淡蓝色的鼠标拖动选择框实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现淡蓝色的鼠标拖动选择框。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
我有以下问题:我有沙箱中的代码,我想显示一个按钮,如果复选框被选中,最大数量大于1。最大数量条件不是问题,而是复选框的问题。我不知道如何获得特定复选框的“选中”值。我认为我不能对索引做任何事情,因为索引值在映射optionModules时被多次使用。预先感谢你的帮助。沙盒链接:https://codesandbox.io/s/nostalgic-germain-e18wh

