Android实现九宫格(GridView中各项平分空间)的方法
本文实例讲述了Android实现九宫格(GridView中各项平分空间)的方法。分享给大家供大家参考。具体如下:
项目需要做一个九宫格(也不一定是9的,4宫格、16宫格、4x3宫格。。。),封了 一个宫格,它能够根据为它分配的空间来自动的调节宫中各项的尺寸。
从TableLayout集成来的,因此如果你直接在设计器上使用该封装的话需要把它自动加进去的那几个TableRow删除一下。
类名为AdvancedGridView,代码如下:
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.TableLayout;
import android.widget.TableRow;
/**
* AdvancedGridView
* @author RobinTang
* @time 2012-10-15
*/
public class AdvancedGridView extends TableLayout {
// private static final String tag = "AdvancedGridView";
private int rowNum = 0; // row number
private int colNum = 0; // col number
private BaseAdapter adapter = null;
private Context context = null;
public AdvancedGridView(Context context) {
super(context);
initThis(context, null);
}
public AdvancedGridView(Context context, AttributeSet attrs) {
super(context, attrs);
initThis(context, attrs);
}
private void initThis(Context context, AttributeSet attrs) {
this.context = context;
if (this.getTag() != null) {
String atb = (String) this.getTag();
int ix = atb.indexOf(',');
if (ix > 0) {
rowNum = Integer.parseInt(atb.substring(0, ix));
colNum = Integer.parseInt(atb.substring(ix+1, atb.length()));
}
}
if (rowNum <= 0)
rowNum = 3;
if (colNum <= 0)
colNum = 3;
if(this.isInEditMode()){
this.removeAllViews();
for(int y=0; y<rowNum; ++y){
TableRow row = new TableRow(context);
row.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT, 1.0f));
for(int x=0; x<colNum; ++x){
View button = new Button(context);
row.addView(button, new TableRow.LayoutParams (LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT, 1.0f));
}
this.addView(row);
}
}
}
public BaseAdapter getAdapter() {
return adapter;
}
public void setAdapter(BaseAdapter adapter) {
if(adapter != null){
if(adapter.getCount() < this.rowNum*this.colNum){
throw new IllegalArgumentException("The view count of adapter is less than this gridview's items");
}
this.removeAllViews();
for(int y=0; y<rowNum; ++y){
TableRow row = new TableRow(context);
row.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT, 1.0f));
for(int x=0; x<colNum; ++x){
View view = adapter.getView(y*colNum+x, this, row);
row.addView(view, new TableRow.LayoutParams (LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT, 1.0f));
}
this.addView(row);
}
}
this.adapter = adapter;
}
public int getRowNum() {
return rowNum;
}
public void setRowNum(int rowNum) {
this.rowNum = rowNum;
}
public int getColNum() {
return colNum;
}
public void setColNum(int colNum) {
this.colNum = colNum;
}
}
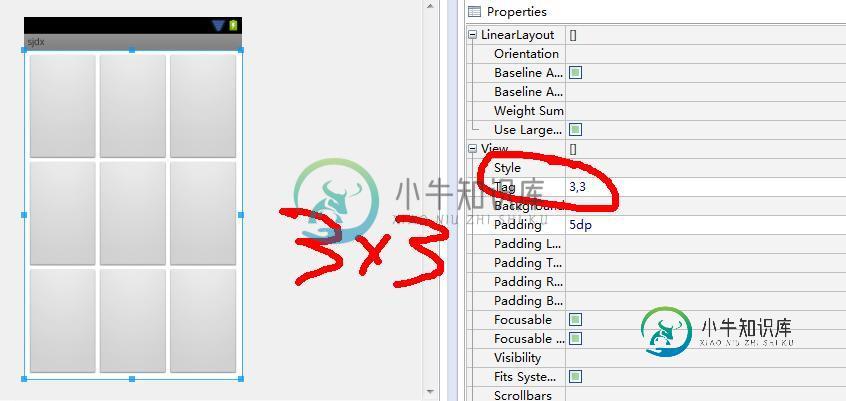
如果你想在设计阶段就看到宫格效果的话,你可以在该空间的Tag属性上设置行列个数。比如我想看到3x3的宫格样子的话就设置成"3,3",如下图,当然你也可以在代码中使用setRowNum()和setColNum()来进行设置,但是请在设置适配器前调用这两个方法。

希望本文所述对大家的Android程序设计有所帮助。
-
本文向大家介绍Android开发之实现GridView支付宝九宫格,包括了Android开发之实现GridView支付宝九宫格的使用技巧和注意事项,需要的朋友参考一下 先给大家展示下关于仿支付宝钱包首页中带有分割线的gridview,俗称九宫格 的效果图,怎么样是不是和你想象的一样啊。在你的预料之中就继续访问以下代码内容吧。 我们都知道ListView设置分割线是非常容易的,设置ListView的
-
本文向大家介绍Android Studio 实现九宫格功能,包括了Android Studio 实现九宫格功能的使用技巧和注意事项,需要的朋友参考一下 运行结果 1.图 2.动图 九个图标是设置的,你也可以设置4 * 4 = 16都可以。 3.分享个GIF动图的.exe 链接: link. 代码activity_main.xml item.xml MainActivity.java 源代码程序包
-
本文向大家介绍实现九宫格布局相关面试题,主要包含被问及实现九宫格布局时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍Android实现九宫格拼图游戏,包括了Android实现九宫格拼图游戏的使用技巧和注意事项,需要的朋友参考一下 经常有同学问到,使用Android能不能开发游戏呢?能开发那些游戏呢?由于操作系统和开发语言局限,一般开发安卓手机游戏,我们很少使用其自带语言开发。而是使用指定编译器和语言完成,能够使界面更流畅,用户体验感更好。但是对于一些常见小游戏,使用JAVA语言开发运行,还是不在话
-
本文向大家介绍js实现九宫格抽奖,包括了js实现九宫格抽奖的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现九宫格抽奖的具体代码,供大家参考,具体内容如下 CSS: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
grid 九宫格,功能类似于微信钱包界面中的九宫格,用于展示有多个相同级别的入口。包含功能的图标和简洁的文字描述。实现这个布局主要就是用了 weui 中的 .weui-grid,这种布局在 mpvue中也是完全支持的,示例代码如下: <template> <div class="page"> <div class="page__bd"> <div class="weui-g

