iOS开发之手势识别实例
感觉有必要把iOShtml" target="_blank">开发中的手势识别做一个小小的总结。下面会先给出如何用storyboard给相应的控件添加手势,然后在用纯代码的方式给我们的控件添加手势,手势的用法比较简单。和button的用法类似,也是目标 动作回调,话不多说,切入今天的正题。
总共有六种手势识别:轻击手势(TapGestureRecognizer),轻扫手势 (SwipeGestureRecognizer), 长按手势(LongPressGestureRecognizer), 拖动手势(PanGestureRecognizer), 捏合手势(PinchGestureRecognizer),旋转手势(RotationGestureRecognizer);
其实这些手势用touche事件完全可以实现,苹果就是把常用的触摸事件封装成手势,来提供给用户。读者完全可以用TouchesMoved来写拖动手势等
一,用storyboard给控件添加手势识别
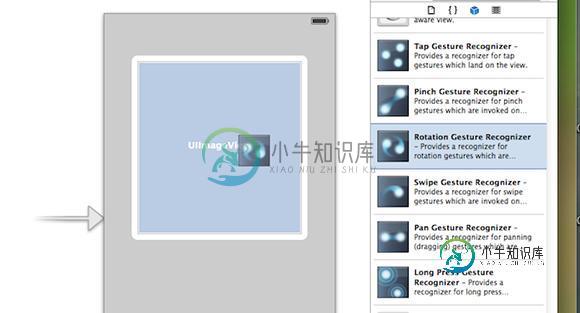
1.用storyboard添加手势识别,和添加一个Button的步骤一样,首先我们得找到相应的手势,把手势识别的控件拖到我们要添加手势的控件中,截图如下:
2.给我们拖出的手势添加回调事件,和给Button回调事件没啥区别的,在回调方法中添加要实现的业务逻辑即可,截图如下:
二,纯代码添加手势识别
用storyboard可以大大简化我们的操作,不过纯代码的方式还是要会的,就像要Dreamwear编辑网页一样(当然啦,storyboard的拖拽功能要比Dreamwear的拖拽强大的多),用纯代码敲出来的更为灵活,更加便 于维护。不过用storyboard可以减少我们的工作量,这两个要配合着使用才能大大的提高我们的开发效率。个人感觉用storyboard把框架搭起 来(Controller间的关系),一下小的东西还是用纯代码敲出来更好一些。下面就给出如何给我们的控件用纯代码的方式来添加手势识别。
1.轻击手势(TapGestureRecognizer)的添加
初始化代码TapGestureRecongnizer的代码如下:
//新建tap手势 UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGesture:)]; //设置点击次数和点击手指数 tapGesture.numberOfTapsRequired = 1; //点击次数 tapGesture.numberOfTouchesRequired = 1; //点击手指数 [self.view addGestureRecognizer:tapGesture];
在回调方法中添加相应的业务逻辑:
//轻击手势触发方法
-(void)tapGesture:(id)sender
{
//轻击后要做的事情
}
2.长按手势(LongPressGestureRecognizer)
初始化代码:
//添加长摁手势 UILongPressGestureRecognizer *longPressGesture = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPressGesture:)]; //设置长按时间 longPressGesture.minimumPressDuration = 0.5; //(2秒) [self.view addGestureRecognizer:longPressGesture];
在对应的回调方法中添加相应的方法(当手势开始时执行):
//常摁手势触发方法
-(void)longPressGesture:(id)sender
{
UILongPressGestureRecognizer *longPress = sender;
if (longPress.state == UIGestureRecognizerStateBegan)
{
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"长按触发" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles: nil];
[alter show];
}
}
代码说明:手势的常用状态如下
- 开始:UIGestureRecognizerStateBegan
- 改变:UIGestureRecognizerStateChanged
- 结束:UIGestureRecognizerStateEnded
- 取消:UIGestureRecognizerStateCancelled
- 失败:UIGestureRecognizerStateFailed
3.轻扫手势(SwipeGestureRecognizer)
在初始化轻扫手势的时候得指定轻扫的方向,上下左右。 如果要要添加多个轻扫方向,就得添加多个轻扫手势,不过回调的是同一个方法。
添加轻扫手势,一个向左一个向右,代码如下:
//添加轻扫手势 UISwipeGestureRecognizer *swipeGesture = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipeGesture:)]; //设置轻扫的方向 swipeGesture.direction = UISwipeGestureRecognizerDirectionRight; //默认向右 [self.view addGestureRecognizer:swipeGesture]; //添加轻扫手势 UISwipeGestureRecognizer *swipeGestureLeft = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipeGesture:)]; //设置轻扫的方向 swipeGestureLeft.direction = UISwipeGestureRecognizerDirectionLeft; //默认向右 [self.view addGestureRecognizer:swipeGestureLeft];
回调方法如下:
//轻扫手势触发方法
-(void)swipeGesture:(id)sender
{
UISwipeGestureRecognizer *swipe = sender;
if (swipe.direction == UISwipeGestureRecognizerDirectionLeft)
{
//向左轻扫做的事情
}
if (swipe.direction == UISwipeGestureRecognizerDirectionRight)
{
//向右轻扫做的事情
}
}
4.捏合手势(PinchGestureRecognizer)
捏合手势初始化
//添加捏合手势 UIPinchGestureRecognizer *pinchGesture = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(pinchGesture:)]; [self.view addGestureRecognizer:pinchGesture];
捏合手势要触发的方法(放大或者缩小图片):
////捏合手势触发方法
-(void) pinchGesture:(id)sender
{
UIPinchGestureRecognizer *gesture = sender;
//手势改变时
if (gesture.state == UIGestureRecognizerStateChanged)
{
//捏合手势中scale属性记录的缩放比例
_imageView.transform = CGAffineTransformMakeScale(gesture.scale, gesture.scale);
}
//结束后恢复
if(gesture.state==UIGestureRecognizerStateEnded)
{
[UIView animateWithDuration:0.5 animations:^{
_imageView.transform = CGAffineTransformIdentity;//取消一切形变
}];
}
}
5.拖动手势(PanGestureRecognizer)
拖动手势的初始化
//添加拖动手势 UIPanGestureRecognizer *panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(panGesture:)]; [self.view addGestureRecognizer:panGesture];
拖动手势要做的方法(通过translationInView获取移动的点,和TouchesMoved方法类似)
//拖动手势
-(void) panGesture:(id)sender
{
UIPanGestureRecognizer *panGesture = sender;
CGPoint movePoint = [panGesture translationInView:self.view];
//做你想做的事儿
}
6.旋转手势(RotationGestureRecognizer)
旋转手势的初始化
//添加旋转手势 UIRotationGestureRecognizer *rotationGesture = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(rotationGesture:)]; [self.view addGestureRecognizer:rotationGesture];
旋转手势调用的方法:
//旋转手势
-(void)rotationGesture:(id)sender
{
UIRotationGestureRecognizer *gesture = sender;
if (gesture.state==UIGestureRecognizerStateChanged)
{
_imageView.transform=CGAffineTransformMakeRotation(gesture.rotation);
}
if(gesture.state==UIGestureRecognizerStateEnded)
{
[UIView animateWithDuration:1 animations:^{
_imageView.transform=CGAffineTransformIdentity;//取消形变
}];
}
}
上面的东西没有多高深的技术,就是对iOS开发中的手势做了一下小小的总结,温故一下基础知识。在之前的博客中也有用到手势识别的内容,就是没有系统的梳理一下手势识别的知识,本文做一个基础的补充吧。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍iOS开发之手势识别,包括了iOS开发之手势识别的使用技巧和注意事项,需要的朋友参考一下 一、UIGestureRecognizer简单介绍 我们已经学习了触摸事件处理,但触摸事件处理起来很麻烦,每个触摸事件处理都需要实现3个touches方法,比较繁琐,实际上我们可以使用更加简单的触摸事件处理操作,那就是 手势识别UIGestureRecognizer 。 手势识别操作基类UIGe
-
本文向大家介绍iOS UIPan手势识别器,包括了iOS UIPan手势识别器的使用技巧和注意事项,需要的朋友参考一下 示例 平移手势识别器可检测到拖动手势。以下示例将图像添加到视图控制器,并允许用户在屏幕上四处拖动图像。 目标C 迅速 注意:尽管UIPanGestureRecognizer对于检测任何拖动手势很有用,但是如果您只想检测基本手势(例如用户向左/向右或向上/向下拖动手指),请使用UI
-
本文向大家介绍AndroidStudio:手势识别,包括了AndroidStudio:手势识别的使用技巧和注意事项,需要的朋友参考一下 一内容:设计一个手写字体识别程序。 二实现 ①建立一个存放手写字体的数据库 ②activity_main.xml 3.MainActivity.java 三效果 以上所述是小编给大家介绍的AndroidStudio手势识别详解整合,希望对大家有所帮助,如果大家有任
-
本文向大家介绍Unity实现简单手势识别,包括了Unity实现简单手势识别的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Unity实现手势识别的具体代码,供大家参考,具体内容如下 代码很简单没有难度,都有注解,随便 看一看 就会了。 CallEvent () 方法需要自己搭载使用。 Unity代码 其实代码还可进行补充,比如左上、左下、右上、右下、叠加等等吧,如有问题就 Call
-
本文向大家介绍Android手势识别功能,包括了Android手势识别功能的使用技巧和注意事项,需要的朋友参考一下 现在智能手机基本都是触摸操作,点击按钮是一种交互方式,同时手势相关的操作,比如滑动等等同样是很重要的交互方式。这篇文章是对安卓手势交互相关知识点的整理和总结,主要来源基于官方文档。 触摸交互中的概念 常用事件 首先要了解一些常用的事件: ACTION_DOWN:第一个手指按下 ACT
-
本文向大家介绍IOS开发之手势响应事件优先级的实例详解,包括了IOS开发之手势响应事件优先级的实例详解的使用技巧和注意事项,需要的朋友参考一下 IOS开发之手势响应事件优先级的实例详解 交互响应事件都是通过手势的操作完成的,如点击、或双击、或长按,这些交互都是在视图中完成的,但是不同的视图可能会有不同的交互,有时候就会出现交互响应事件冲突的情况。这时候就需要处理事件优先级,以便达到想要的效果。 示

