python画图把时间作为横坐标的方法
1、需要将时间字符串转换成datetime类型,语法:data[‘time'] = pd.to_datetime(data[‘time'])
2、将时间列设置成索引列data.set_index(‘time')
3、画图分两种
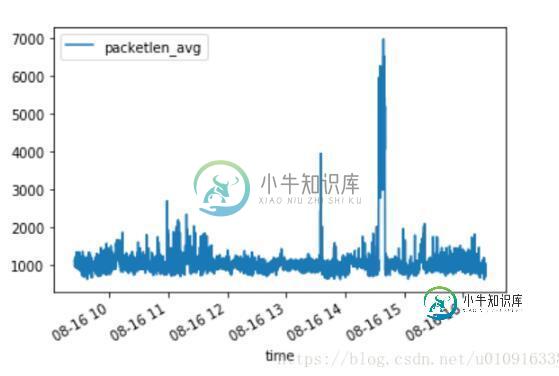
(1) matplotlib.pyplot方式
打印某一列数据,直接data[‘some_columns'].plot(),会自动将时间作为横坐标

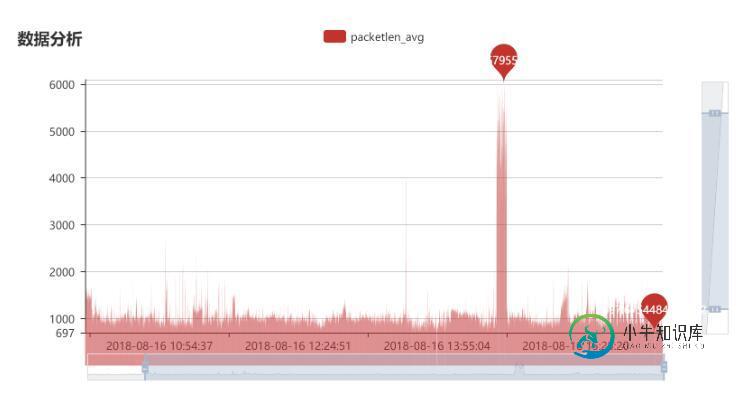
(2) pycharts方式
from pyecharts import Bar
bar = Bar("数据分析")
labels = data.columns.tolist()
for la in labels:
# print("标签:",la,"时间:", hebing4[[la]].index,"数据:", hebing4[[la]].values)
bar.add(la, data[la].index, data[la].values, is_stack=True, mark_point=["max", "min"],
is_datazoom_show=True, # 默认为 X 轴,横向
datazoom_type="slider",
datazoom_range=[10, 25],
# 新增额外的 dataZoom 控制条,纵向
is_datazoom_extra_show=True,
datazoom_extra_type="slider",
datazoom_extra_range=[10, 25],
is_toolbox_show=False,)
bar.render(r"/home/result/packetlen_avg.html")

以上这篇python画图把时间作为横坐标的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
我在FrameLayout中的SurfaceView画布上画线。我从相机预览中接收图像,对其进行处理,获取矩形的坐标并在画布上绘制线条。绘制时,我得到这些线在y轴上的位移,线越低,位移越大(见下面的照片): 用红线标记(使用Paint程序,而不是实际的应用程序)下线坐标坐标在位图上的大致位置,矩形的下部绿线(由实际的应用程序放置,在画布上绘制)以及红线显示,坐标移位了多少。顶部的坐标不能穿过屏幕,
-
本文向大家介绍python matplotlib画盒图、子图解决坐标轴标签重叠的问题,包括了python matplotlib画盒图、子图解决坐标轴标签重叠的问题的使用技巧和注意事项,需要的朋友参考一下 在使用matplotlib画图的时候将常会出现坐标轴的标签太长而出现重叠的现象,本文主要通过自身测过好用的解决办法进行展示,希望也能帮到大家,原图出现重叠现象例如图1: 代码为: 1、解决办法1:
-
我正在尝试将鼠标点击坐标转换为画布坐标。画布可以动态缩放。我实现了缩放功能,缩放转换整个画布。画布本身有一个图像作为窗口的背景。当用户使用鼠标滚轮时,背景会放大和缩小。如何转换鼠标点击坐标以反映图像上的缩放位置? 缩放地图图像代码: 将图标添加到地图图像: 我基本上是想用鼠标左键在地图上添加一个新的图标图像。但是,如果在我尝试添加图标时放大了地图,则图像的位置与单击的地图位置不相关。它会转到离鼠标
-
本文向大家介绍Python 用matplotlib画以时间日期为x轴的图像,包括了Python 用matplotlib画以时间日期为x轴的图像的使用技巧和注意事项,需要的朋友参考一下 1.效果展示 主要效果就是,x轴 显示时间单位。 下图展示的就是想要到达的效果。 其实主要是运用了datetime.date这个类型的变量作为x轴坐标的数据输入。 2. 源码 将data.txt中的数据读入,用mat
-
本文向大家介绍关于Python turtle库使用时坐标的确定方法,包括了关于Python turtle库使用时坐标的确定方法的使用技巧和注意事项,需要的朋友参考一下 想画一个比较复杂的图像,而且还想用turtle画,最让人想退却的是无规律的笔势和繁多的坐标,但既然没有按奈住冲动的心,那我告诉你一个比较笨的方法吧。 我用到了一个工具Photoshop,就是PS(某逗比公司的产品) PS有标尺工具,
-
我们体验一下Events类吧!为了使其尽量简单,我们使用Events类的getMousePos()获取鼠标光标的坐标,并在画布的左上角显示出来。getMousePos()方法返回相对于画布的坐标,它会考虑画布相对于页面的偏移,以及页面的滚动位置。 图6-1 画布坐标系 操作步骤 按照以下步骤,在每次鼠标移动时,获取画布上的鼠标坐标,并在画布的左上角显示出来: 1. 链接到Events类: <sc

