手把手教你Python yLab的绘制折线图的画法
Python的可视化工具有很多,数不胜数,各有优劣。本文就对其中的pylab进行介绍。之所以介绍这一款,是因为它和Matlab的强烈相似度,如果你使用过Matlab,那么相信pylab你也会很快上手。
简单的plot函数
pylab绘图,最基本的函数就是plot函数,当然如果想要将图片显示出来,需要额外添加一个show函数。
在python的绘图中,numpy是一个非常常用的工具,不太熟悉的可以参考博主的另一篇博文:【Python】Python之Numpy的超实用基础详细教程。
例如:
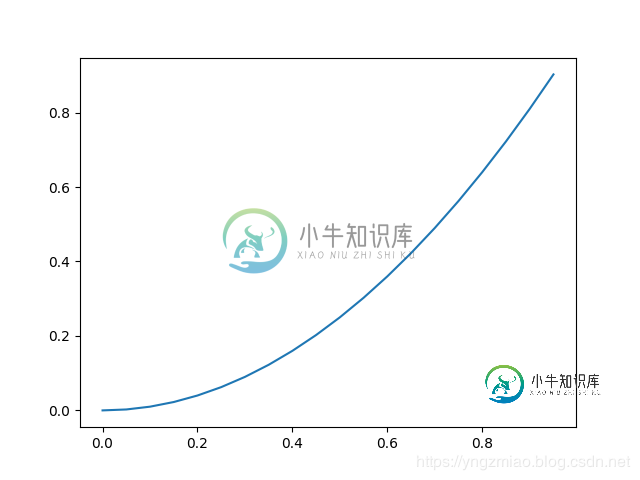
import pylab import numpy as np if __name__ == "__main__": x = np.arange(0, 1, 0.05) y = [i*i for i in np.arange(0, 1, 0.05)] pylab.plot(x, y) pylab.show()
运行生成的图片为:

规定两个序列,只需要两个序列的长度相等,就可以以其中一个序列为横坐标,零一个序列为纵坐标,进行绘制。
但是也看得出来,这样的图片是比较寒碜的,简单朴素。我们可以对线条进行一些修饰,比如线型、颜色、点型等等。只需要在plot函数中添加一个参数即可。这个参数用法比较灵活,特可以从下表的值中进行组合选择:
| 颜色 | 线型 | 点型 |
|---|---|---|
| ‘b' (蓝色) | ‘-' (实线) | ‘,' (像素) |
| ‘g' (绿色) | ‘–' (虚线) | ‘o' (圆形) |
| ‘r' (红色) | ‘-.' (虚点线) | ‘^' (上三角) |
| ‘y' (黄色) | ‘:' (点线) | ‘s' (方形) |
| ‘k' (黑色) | ‘.' (点) | ‘+' (加号) |
| ‘w' (蓝色) | … | ‘x' (叉形) |
| … | … |
例如:
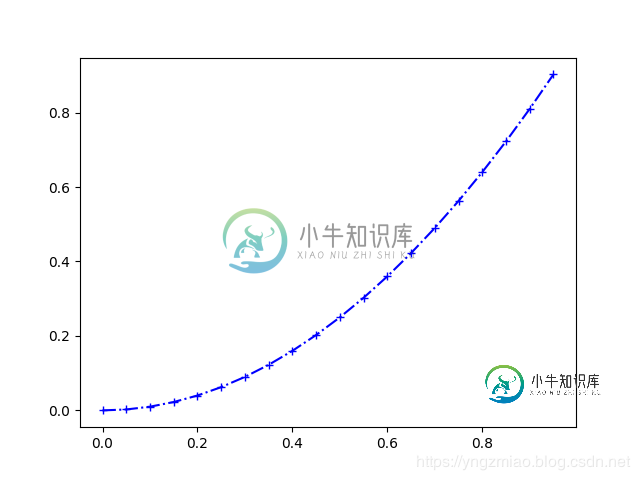
import pylab import numpy as np if __name__ == "__main__": x = np.arange(0, 1, 0.05) y = [i*i for i in np.arange(0, 1, 0.05)] pylab.plot(x, y, "b-.+") pylab.show()
运行生成的图片为:

如果,还想增加图例,x轴、y轴的含义和刻度,标题的信息,也可以通过添加一些函数来进行。
例如:
# -*- coding:UTF-8 -*-
import pylab
import numpy as np
if __name__ == "__main__":
x = np.arange(0, 1, 0.05)
y = [i*i for i in np.arange(0, 1, 0.05)]
pylab.plot(x, y, "b-.+", label='line')
pylab.xlabel('x') # x、y轴的介绍
pylab.ylabel('y')
pylab.xlim([0, 1]) # x、y轴的长度区间
pylab.ylim([0, 1])
pylab.xticks(np.arange(0, 1, 0.05), fontsize=8) # x、y轴的刻度
pylab.yticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.title('x-y') # x、y的标题
pylab.legend(loc=3, borderaxespad=0., bbox_to_anchor=(0, 0)) # 图例的位置
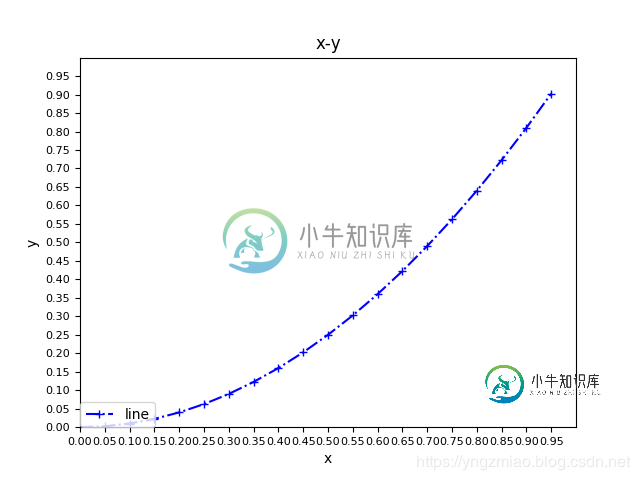
pylab.show()
运行生成的图片为:

是不是瞬间就感觉丰富了许多!
多折线绘制
当然,在很多时刻需要绘制多条折线。很明显,可以选择将多条直线绘制到同一张图片上,也可以选择在图片上绘制不同的子图。
多折线同图
将多条折线绘制到同一张图片上,这非常简单,直接再plot一条直线就可以了。
例如:
# -*- coding:UTF-8 -*-
import pylab
import numpy as np
if __name__ == "__main__":
x = np.arange(0, 1, 0.05)
y1 = [i*i for i in np.arange(0, 1, 0.05)]
y2 = [i+i for i in np.arange(0, 1, 0.05)]
pylab.plot(x, y1, "b-.+", label='line1')
pylab.plot(x, y2, "r-.+", label='line2')
pylab.xlabel('x')
pylab.ylabel('y')
pylab.xlim([0, 1])
pylab.ylim([0, 1])
pylab.xticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.yticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.title('x-y')
pylab.legend(loc=3, borderaxespad=0., bbox_to_anchor=(0, 0))
pylab.show()
多折线不同图
将多条折线绘制到图片上的不同子图上,这就需要通过subplot进行区域分割和指定。
subplot(numRows, numCols, plotNum)
该函数会将这个图片分为numRows行、nulCols列,然后按照从左到右、从上到下的顺序进行编号,最左上的编号为1。plotNum参数指定子图的所在区域。
例如:
# -*- coding:UTF-8 -*-
import pylab
import numpy as np
if __name__ == "__main__":
x = np.arange(0, 1, 0.05)
y1 = [i*i for i in np.arange(0, 1, 0.05)]
y2 = [i+i for i in np.arange(0, 1, 0.05)]
pylab.subplot(1, 2, 1)
pylab.plot(x, y1, "b-.+", label='line1')
pylab.xlabel('x')
pylab.ylabel('y1')
pylab.xlim([0, 1])
pylab.ylim([0, 1])
pylab.xticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.yticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.title('x-y1')
pylab.legend(loc=3, borderaxespad=0., bbox_to_anchor=(0, 0))
pylab.subplot(1, 2, 2)
pylab.plot(x, y2, "r-.+", label='line2')
pylab.xlabel('x')
pylab.ylabel('y2')
pylab.xlim([0, 1])
pylab.ylim([0, 1])
pylab.xticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.yticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.title('x-y2')
pylab.legend(loc=3, borderaxespad=0., bbox_to_anchor=(0, 0))
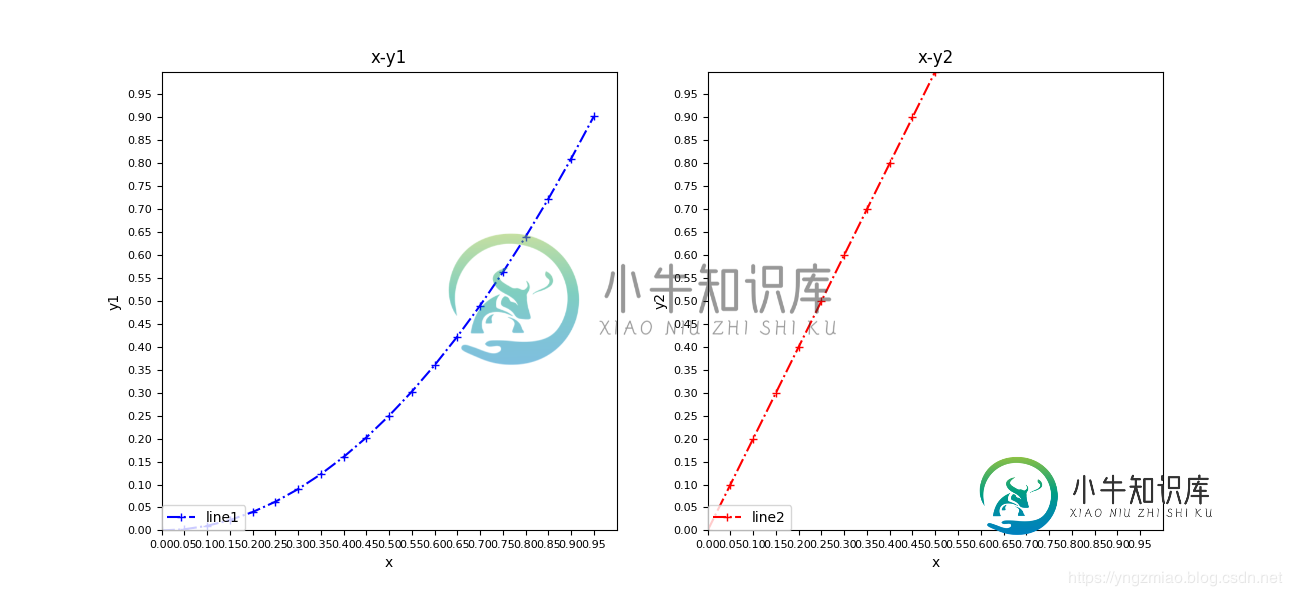
pylab.show()
运行生成的图片为:

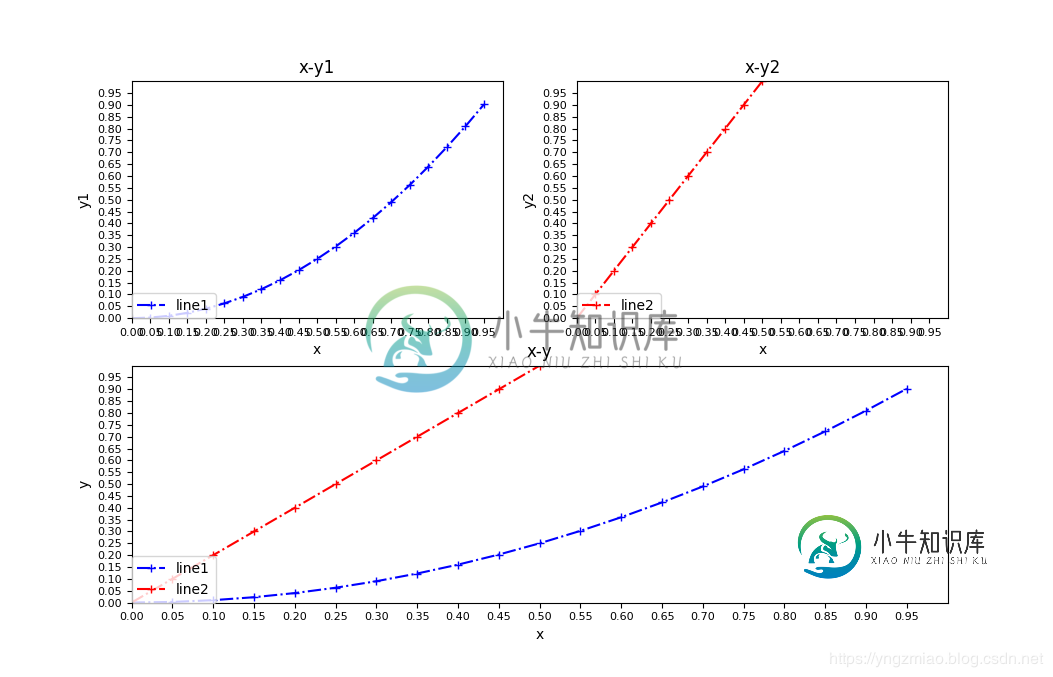
这是比较规整的例子,如果是不规整的呢?例如,第一行两张图,第二行一张图。这就要稍微变通一下了。
第一行其实是按照2*2分法的第一个和第二个,第二行其实是按照2*1分法的第二行。这样思考就会迎刃而解了。
# -*- coding:UTF-8 -*-
import pylab
import numpy as np
if __name__ == "__main__":
x = np.arange(0, 1, 0.05)
y1 = [i*i for i in np.arange(0, 1, 0.05)]
y2 = [i+i for i in np.arange(0, 1, 0.05)]
pylab.subplot(2, 2, 1)
pylab.plot(x, y1, "b-.+", label='line1')
pylab.xlabel('x')
pylab.ylabel('y1')
pylab.xlim([0, 1])
pylab.ylim([0, 1])
pylab.xticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.yticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.title('x-y1')
pylab.legend(loc=3, borderaxespad=0., bbox_to_anchor=(0, 0))
pylab.subplot(2, 2, 2)
pylab.plot(x, y2, "r-.+", label='line2')
pylab.xlabel('x')
pylab.ylabel('y2')
pylab.xlim([0, 1])
pylab.ylim([0, 1])
pylab.xticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.yticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.title('x-y2')
pylab.legend(loc=3, borderaxespad=0., bbox_to_anchor=(0, 0))
pylab.subplot(2, 1, 2)
pylab.plot(x, y1, "b-.+", label='line1')
pylab.plot(x, y2, "r-.+", label='line2')
pylab.xlabel('x')
pylab.ylabel('y')
pylab.xlim([0, 1])
pylab.ylim([0, 1])
pylab.xticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.yticks(np.arange(0, 1, 0.05), fontsize=8)
pylab.title('x-y')
pylab.legend(loc=3, borderaxespad=0., bbox_to_anchor=(0, 0))
pylab.show()
运行生成的图片为:

其他函数
除了上述函数之外,还有一些其他的常用函数。
pylab.grid() # 网格绘制 pylab.savefig(图片存储路径, dpi=200) # 保存为图片
掌握了这些基本的折现图的绘制函数,相信一般的折线图都可以轻松掌握。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍pycharm 配置svn的图文教程(手把手教你),包括了pycharm 配置svn的图文教程(手把手教你)的使用技巧和注意事项,需要的朋友参考一下 1.setting--version control--subversion,按照图中红色字体填入对应信息 2.配置中途遇到没找到svn.exe, 解决方法: 1.需要重新将svn安装一遍,点击modify 2. command lin
-
本文向大家介绍手把手教你用Android自定义饼状图,包括了手把手教你用Android自定义饼状图的使用技巧和注意事项,需要的朋友参考一下 照例先上效果图 通过该例子,你能学到什么: 对Paint 深入理解,画绘制饼图,矩形,文字等 加深对canvas的API的掌握,对自定义View掌握 下面我们分七步来完成一个简单的饼形图绘制过程。 1. 重新View的构造方法 2.绘制图形
-
本文向大家介绍ASP.NET MVC3手把手教你构建Web,包括了ASP.NET MVC3手把手教你构建Web的使用技巧和注意事项,需要的朋友参考一下 开发工具:VS2010+MSSQL2005,需要使用MVC3.0 环境配置 第一步:到官方网站下载MVC3,提供了简体中文。先安装 AspNetMVC3ToolsUpdateSetup.exe,然后安装AspNetMVC3ToolsUpdateVS
-
本文向大家介绍手把手教你如何安装Pycharm(详细图文教程),包括了手把手教你如何安装Pycharm(详细图文教程)的使用技巧和注意事项,需要的朋友参考一下 本文介绍了手把手教你如何安装Pycharm,分享给大家,具体如下: 1、首先去Pycharm官网,或者直接输入网址:http://www.jetbrains.com/pycharm/download/#section=windows,下载P
-
本文向大家介绍手把手教你设置IntelliJ IDEA 的彩色代码主题的图文教程,包括了手把手教你设置IntelliJ IDEA 的彩色代码主题的图文教程的使用技巧和注意事项,需要的朋友参考一下 温馨提示:本教程的 GitHub 地址为「intellij-idea-tutorial」,欢迎感兴趣的童鞋Star、Fork,纠错。 首先,给出一系列 IntelliJ IDEA 代码的彩色主题,供大家选
-
很多朋友听过ChatGPT,但是不知道去哪里体验它,现在小牛手把手教你使用 ChatGPT。

