如何在iOS上使用MVVM进行路由详解
前言
我已经在几个项目中使用MVVM了一段时间,我真的很喜欢它的简单性。特别是,如果你像许多人一样从MVC迁移,你只需要在你的架构中增加一层ViewModel。如果您发现太多层级造成的复杂,这确实使事情变得更容易。
这是一个良好的开端,但这种简单并不总是好的。在MVVM中,您将业务逻辑移出视图控制器(VC),然后意识到它仍然很胖。视图模型(VM)现在具有业务逻辑,但是展示数据(格式化)或路由如何?他们仍然被困在VC中,我们需要将它们移出。
#示例流程
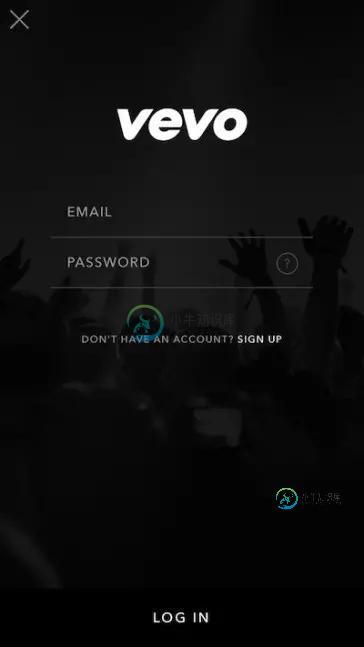
假设我们正在实现登陆页面,如下所示。

##路由列表:
- Login > 主页面
- Sign Up > 注册页面
- Forgot Password(?) > 忘记密码页面
这看起来像是一个简单的页面,可以使用带有3个segues的故事板来实现。但请相信我,事实并非如此。例如,您通常会在登录时打开主屏幕。但在这种情况下,用户的密码可能已过期,您需要实施重定向到更改密码屏幕。所以登录路线变成:
- Login > 主页面 或者 更改密码页面
这是故事板路由失败的地方。它无法处理这种动态情况。所以你通常做的是让VC处理它:
func loginButtonTapped() {
// Start network request...
// Upon response:
if viewModel.shouldChangePassword {
performSegue(id: "ChangePasswordScreen", sender: nil)
} else {
performSegue(id: "HomeScreen", sender: nil)
}
}
这是路由逻辑,它不应该在VC中。如果您想要轻型VC,请在编写if语句之前三思而后行。他们是决定代码,他们不属于那里。根据我的理解,VC应该只有视图相关和粘合代码。从来没有决定代码。
让我们定义一个路由器协议,并从VC中取出这些if语句。我们会需要:
- 路由ID:像segue ID一样的一个字符串
- 上下文:当前视图控制器是从哪里跳过来的
- 可选的参数:过渡所需的临时数据。 (tableview点击了哪一行等等)
protocol Router {
func route(
to routeID: String,
from context: UIViewController,
parameters: Any?
)
}
VC应该只定义路由名称,而不关心该路由的位置。这将是路由器的工作。
class LoginViewController: UIViewController {
enum Route: String {
case login
case signUp
case forgotPassword
}
var viewModel: LoginViewModel!
var router: Router!
...
func loginButtonTapped() {
router.route(to: Route.login.rawValue, from: self)
}
func signUpTapped() {
router.route(to: Route.signUp.rawValue, from: self)
}
func forgotPasswordTapped() {
router.route(to: Route.forgotPassword.rawValue, from: self)
}
}
如上所述,登录按钮可以进入主页面或更改密码页面。那么路由器如何选择正确的目的地呢?在这种情况下,您的路由器可能需要访问您的VM。这样,它可以直接读取业务决策并决定目的地。
请注意VC已经retain了VM和路由器。因此,路由器对VM应该是weak/unowned引用。
class LoginRouter: Router {
unowned var viewModel: LoginViewModel
init(viewModel: LoginViewModel) {
self.viewModel = viewModel
}
func route(
to routeID: String,
from context: UIViewController,
parameters: Any?)
{
guard let route = LoginVC.Route(rawValue: routeID) else {
return
}
switch route {
case .login:
if viewModel.shouldChangePassword {
// Push change-password-screen.
} else {
// Push home-screen.
}
case .signUp:
// Push sign-up-screen:
let vc = SignUpViewController()
let vm = SignUpViewModel()
vc.viewModel = vm
vc.router = SignUpRouter(viewModel: vm)
context.navigationController.push(vc, animated: true)
case . forgotPasswordScreen:
// Push forgot-password-screen.
}
}
}
总结
- 我们完全将路由代码移出VC。这有利于分离关注点。如果路由逻辑发生变化,您只需编辑路由器,而不是在VC中搜索push / present语句。
- 随着时间的推移,您将需要进行许多设计更改。因此,保持视图控制器轻量化是很重要的,因为它与视图紧密耦合的。在进行UI大修时,您不希望破坏路由逻辑。
- 你不能用这种方法来使用故事板segue。我不知道我是否伤了你的心,但你不能用segues实现这样的动态流程。故事板应该只对布局负责(同样,关注点分离)
示例代码:Movies (本地下载)
谢谢你的阅读!
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍symfony3 使用YAML进行路由,包括了symfony3 使用YAML进行路由的使用技巧和注意事项,需要的朋友参考一下 示例 路由配置包含在您的app/config/config.yml文件中,默认情况下是该app/config/routing.yml文件。 从那里,您可以链接到捆绑包中的自己的路由配置 它还可能包含多个应用程序全局路由。 您可以在自己的捆绑包中配置路由,该路由
-
我在谷歌Appengine服务器上遇到了一个问题,没有找到任何解决方案,也许有人能帮我。 我用他自己的路由器开发了一个聚合物应用程序,所以所有的路由都是在客户端完成的。刷新页面时,请求由服务器处理,由于没有路由匹配,因此无法正常工作。 为了解决它我已经在web.xml文件中设置了我想要始终服务于index.html文件Whitout照顾url,请参阅下面的代码: 这在本地环境中可以正常工作,但当我
-
在我的React项目中,我有: 没有标题的登录组件 问题:我应该如何构建我的路由器从登录页面开始,当我点击登录时,路由器会把我带到仪表板?
-
我正在尝试使用angular与主播合作,我已经做了我的研究,但没有成功,所以我正在联系你们。 我有 3 个组件 {导航栏组件, 红色组件, 蓝色组件} 导航栏组件有 2 个锚点。我希望当我单击其中一个时,它实际上会将我引导到正确的组件 导航栏组件.ts 红色. component.ts blue.component.ts app.component.html 应用程序模块
-
问题内容: 我必须对ffmpeg使用以下命令 我已经在Mac上成功安装了ffmpeg。我尝试使用FFMPEGWrapper,但是使用“ map”似乎没有任何此类参数。 我需要知道如何从视频中提取流。我已经可以访问流了,因为服务器端在端使用ffprobe向我提供了这些流。 问题答案: 将FFMpeg用于IOS的最佳方法是MobileFFMpeg库。 这是来源:https : //github.com
-
我的路由配置有问题。我的应用程序逻辑——我在标题中有一个控制导航的下拉菜单。下拉选项通过下拉菜单下的额外导航栏导航到页面。单击下拉选项时,传递路由参数。问题是,我需要加载组件,它不在导航栏上,但在下拉导航后用作默认屏幕。 第一个导航“层”是下拉列表。之后,URL是index/Param#。 第二个导航“层”是导航栏,它加载在具有url索引/ Param#的页面上。在该页面上,我有组件(“默认屏幕”

