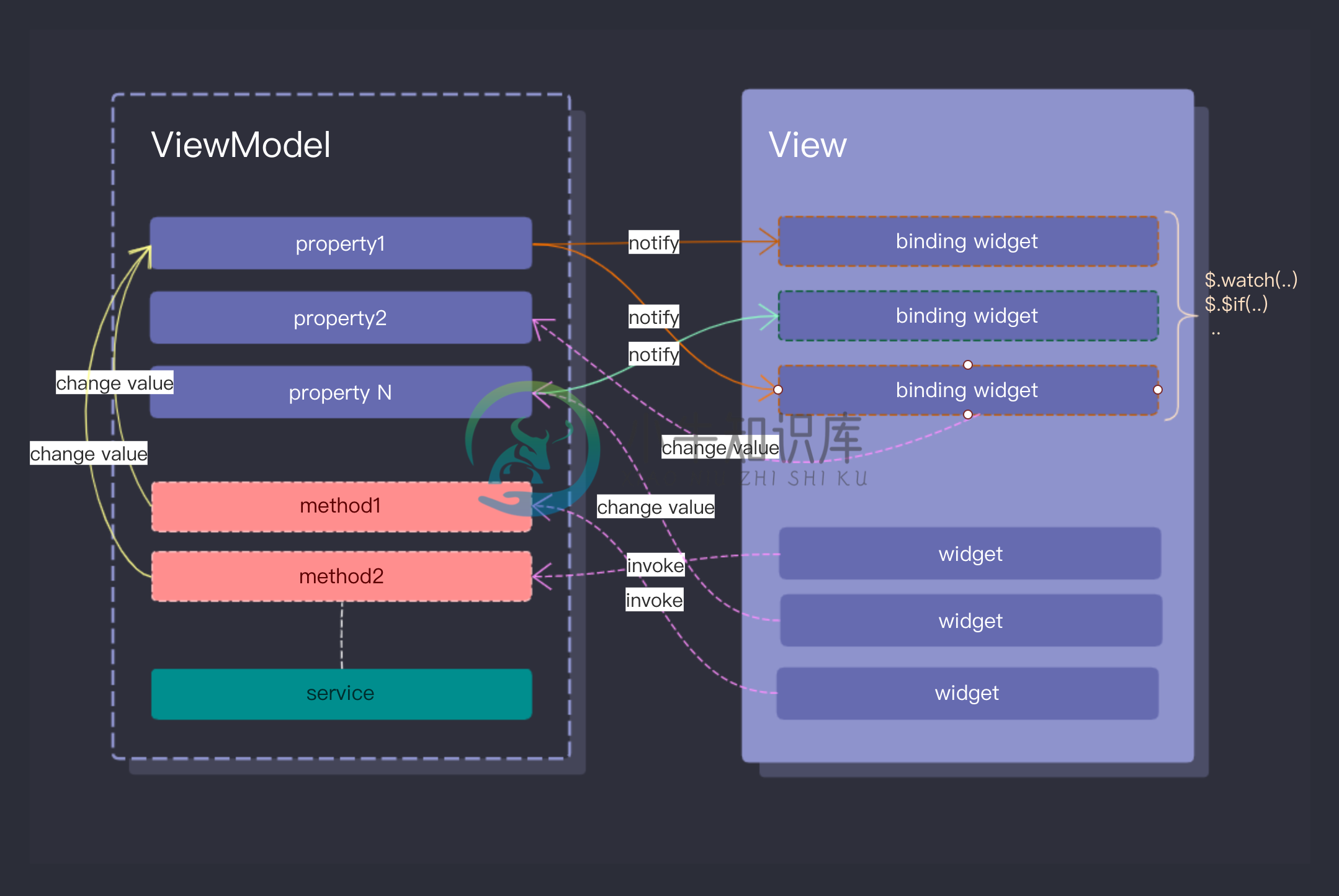
一个 Flutter 的 MVVM(Model-View-ViewModel) 实现, 它使用基于属性 (property) 的数据绑定在视图模型 (ViewModel) 与视图 (View) 之间建立关联,并通过视图模型 (ViewModel) 驱动视图 (View) 变化。以此简化 Flutter 开发过程中繁重的状态管理与 widget 树控制。
import 'package:flutter/widgets.dart';
import 'package:mvvm/mvvm.dart';
import 'dart:async';
// define ViewModel
class Demo1ViewModel extends ViewModel {
Demo1ViewModel() {
// define bindable property
property<String>("time", initial: "");
// timer
start();
}
start() {
Timer.periodic(const Duration(seconds: 1), (_) {
var now = DateTime.now();
// call setValue
setValue<String>("time", "${now.hour}:${now.minute}:${now.second}");
});
}
}
// define View
class Demo1 extends View<Demo1ViewModel> {
Demo1() : super(Demo1ViewModel());
@override
Widget buildCore(BuildContext context) {
return Container(
margin: EdgeInsets.symmetric(vertical: 100),
padding: EdgeInsets.all(40),
// binding
child: $.watchFor("time",
builder: $.builder1((t) =>
Text("$t", textDirection: TextDirection.ltr))));
}
}
// run
void main() => runApp(Demo1());
-
内容指导 本章不是一个初学者的话题,如果您连基础的接口调用,ui界面都不会,推荐先去学习flutter基础再来看这篇博客 架构简介 view层 显示view model层 请求处理http操作 viewmodel保存状态,处理业务逻辑,充当view跟model通信的桥梁 util存储工具类,比如dio封装 项目简介 没有封装dio等 只是实现了mvvm登陆功能,也许有的地方不正确,希望各位大佬指出
-
code小生 一个专注大前端领域的技术平台公众号回复Android加入安卓技术群 作者:玉兔是我啊 链接:https://www.jianshu.com/p/a8891fb0fb9d 声明:本文已获玉兔是我啊授权发表,转发等请联系原作者授权 基于Provider实现MVVM框架,常用的方式是 ViewModel 继承 ChangeNotifier ,再通过 ChangeNotifierProvid
-
去年公司Flutter的项目采用的是类似Android 里面的MVP(Model View Persenter)模式,Model和View以及Persenter之间采用接口解耦,虽然采用插件来生成对应的基本模板,渐渐的发现接口过多,慢慢的就发现很多问题。 主要的问题是逻辑复杂的情况下,接口会比较多,而且Presenter也不太好复用(可能技术太菜了),之后引入Provider框架来解决页面局部刷新
-
原文链接:https://juejin.cn/post/6939183007743868936
-
tfjs-model-view是一个用于浏览器可视化神经网络的库,旨在与TensorFlow.js一起使用。 特征: 自动渲染神经网络 自动更新权重/偏差/值 不同的渲染方法:canvas(默认),d3 该库还旨在提供灵活性,使您可以轻松融入你的应用。 演示: Movielens recommendation using Tensorflow.js Iris Prediction with Cus
-
问题内容: 关于如何最好地在任何地方构建android应用程序,是否有任何好的示例或教程? 我是Java和android的新手,并且我在asp.net中使用模型视图演示者和模型视图控制器的被动和监督控制器变体构建了winforms应用程序,但在Android上并未真正看到使用此类模式的任何示例或代码。 人们如何在野外构造体面大小的android应用。有没有最佳做法,或者我应该严格遵守官方的andr
-
注意 最后一次构建:2014年1月20日下午18:00。 这章的源代码能够在assetts folder找到。 在QtQuick中,数据通过model-view(模型-视图)分离。对于每个view(视图),每个数据元素的可视化都分给一个代理(delegate)。QtQuick附带了一组预定义的模型与视图。想要使用这个系统,必须理解这些类,并且知道如何创建合适的代理来获得正确的显示和交互。
-
你好,我是android中MVVM的新手,正在使用livedata。我正在尝试创建viewmodel的一个实例。我觉得问题在于我没有将存储库传递给viewmodel构造函数。我一直无法创建viewmodel的实例。我不知道该怎么做这里是我的viewmodel和它的创建。
-
本文向大家介绍Android实现View的拖拽,包括了Android实现View的拖拽的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现View拖拽的具体代码,供大家参考,具体内容如下 前言 实现View的拖拽,其实原理很简单。无非就是获取手指的位移信息,然后view根据手指的位移信息,移动对应的位置。 首先是获取手机的位移信息就可以根据需求不同分为两种 拖拽view
-
我正在寻找在中观察数据的最佳方法。 我正在使用MVVM数据绑定。 存储库: 它从服务器请求数据并返回实时数据。ViewModel必须观察数据更改。 视图模型: ViewModel使用一个来观察来自存储库的的变化。我添加了数据作为源来观察变化,并在它触发后将其删除,以防止在我多次获取数据时多次触发事件。并且必须有一个虚假的观察者来观察,因此触发器的onChange方法。 比方说,我只需要数据来隐藏/
-
这是我的代码 这是从谷歌样本..后我想: 问题就在这里: java.lang.RuntimeException:无法创建类com.lacas.db.room.BookMarkViewModel的实例 我可以用这个片段吗? null

