《酷家乐》专题
-
 基于Python实现天天酷跑功能
基于Python实现天天酷跑功能本文向大家介绍基于Python实现天天酷跑功能,包括了基于Python实现天天酷跑功能的使用技巧和注意事项,需要的朋友参考一下 感觉上次写的植物大战僵尸与俄罗斯方块的反应还不错,这次这个文章就更有动力了 这次就写一个天天酷跑吧 写出来的效果图就是这样了 下面就更新一下全部的代码吧 还是老样子先定义 写一下游戏配置 写人物 写障碍物 写背景 ok啦,这就是这个天天酷跑的全部代码啦,有问题可以留言,我
-
 JS+CSS3制作炫酷的弹窗效果
JS+CSS3制作炫酷的弹窗效果本文向大家介绍JS+CSS3制作炫酷的弹窗效果,包括了JS+CSS3制作炫酷的弹窗效果的使用技巧和注意事项,需要的朋友参考一下 昨天在家看电视时,退出的时候发现了一个弹窗效果,整个背景模糊,觉得这样的效果好炫,要比纯色加透明度高大上好多,连续试了几个界面,最终确定效果由css实现的,于是今天一大早来到公司便赶紧搜索了一下,虽然兼容性奇差,但是一个css属性就可以搞定。瞬间感觉自己知道的真是太少了~
-
 Android自定义View之酷炫圆环(二)
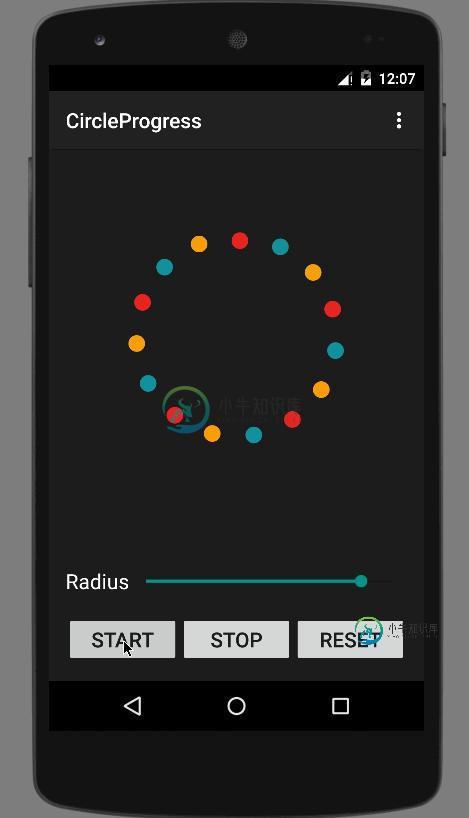
Android自定义View之酷炫圆环(二)本文向大家介绍Android自定义View之酷炫圆环(二),包括了Android自定义View之酷炫圆环(二)的使用技巧和注意事项,需要的朋友参考一下 先看下最终的效果 静态: 动态: 一、开始实现 新建一个DoughnutProgress继承View 先给出一些常量、变量以及公共方法的代码,方便理解后面的代码 重写onMeasure方法,为什么要重写onMeasure方法可以看我的上一篇
-
js实现炫酷的左右轮播图
本文向大家介绍js实现炫酷的左右轮播图,包括了js实现炫酷的左右轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js左右轮播图的具体代码,供大家参考,具体内容如下 html代码 主要css代码: 主要js代码(slider.js): 缓动动画js代码:(animate.js) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
优酷数据 API 不断请求授权
我正在尝试制作一个简单的python程序,它使用Youtube数据API来检索基于Youtube搜索查询的结果。 我已经创建了我的OAuth凭证,并拥有一个client_secrets JSON。每次我运行我的python程序时,它总是要求我获得一个授权密钥,这样我就可以进行查询。我必须打开chrome,找到API给我的URL,登录我的谷歌账户,粘贴密钥。 有人能证明我如何使这个过程自动化吗?我在
-
粤讲粤酷微信公众号工程
为了方便身边的朋友学习粤语,开发了『粤讲粤酷』微信公众号工程。 本微信公众号工程提供在线国语到粤语的文字和语音翻译,粤语拼音注音,词典等功能。 项目使用Python开发,使用了Ekho(余音) - 中文语音合成软件 以及whtsky/WeRoBot微信机器人框架,可以使用docker-compose 快速部署。 项目示例:
-
 酷狗产品运营实习生 面经
酷狗产品运营实习生 面经下午五点一面(有些忘记了...) 自我介绍 挖简历上的项目 主要也是查看思路和逻辑 会问到使用其他的音乐软件,喜欢的理由 会问跟这个岗位相关的软件,然后询问软件好的地方,什么地方可以改进一下 对于产品运营的理解(流程之类的) 再次问最喜欢哪个音乐软件,然后对其进行分析 反问环节 询问主要会负责什么方面 (这一面主要就是对经历进行提问) 过了一会HR就约二面 第二天下午3点二面(也有点忘记了) 自
-
 阿里大文娱 优酷 后端凉经
阿里大文娱 优酷 后端凉经先问项目 八股问 mysql 乐观锁 聚簇索引 然后问有没有大模型 transformer经验 反问如何提升 建议学习spring 源码 数据结构 redis
-
安装作曲家后,找不到~/。作曲家文件夹
我已经按照Ubuntu 16.04网站上的说明安装了composer。在终端中发出“composer”命令后,它将给出通常的输出。安装composer后,我使用下载了composer 现在要安装Laravel,我必须添加。但是没有。我的主目录中的composer文件夹。有谁能告诉我为什么会这样?
-
 请结合在播影视剧,对比腾讯、优酷和爱奇艺三家在付费内容推广策略上的差异。
请结合在播影视剧,对比腾讯、优酷和爱奇艺三家在付费内容推广策略上的差异。本文向大家介绍请结合在播影视剧,对比腾讯、优酷和爱奇艺三家在付费内容推广策略上的差异。相关面试题,主要包含被问及请结合在播影视剧,对比腾讯、优酷和爱奇艺三家在付费内容推广策略上的差异。时的应答技巧和注意事项,需要的朋友参考一下 会员制度: 视频网站会员福利基本差不多,主要包括抢先看剧、免费片库、送电影券、跳广告、高清画质、下载加速等,其中爱奇艺和腾讯都专门有游戏礼包。 积分商城: 为了增加用户活跃
-
 三款Android炫酷Loading动画组件推荐
三款Android炫酷Loading动画组件推荐本文向大家介绍三款Android炫酷Loading动画组件推荐,包括了三款Android炫酷Loading动画组件推荐的使用技巧和注意事项,需要的朋友参考一下 最近突然心血来潮,对一些Loading感兴趣,Loading这玩意说重要也重要,说不重要也不重要,因为这是一个提升你产品体验的一个细节,如果loading做的好,对于一些耗时需要用户等待的页面来说会转移用户注意力,不会显得那么烦躁,所以你可
-
 下一代Bootstrap的5个特点 超酷炫!
下一代Bootstrap的5个特点 超酷炫!本文向大家介绍下一代Bootstrap的5个特点 超酷炫!,包括了下一代Bootstrap的5个特点 超酷炫!的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 4的初始版已经发布很久,还是希望大家都可以认识到,这是对这个流行的(可能是最流行的)响应式CSS框架一次重大的彻底整修。该项目创始人,Mark Otto说这次的发布“几乎涉及每一行代码”,这并不是在开玩笑。 1.更轻巧的文件
-
玩转AppBarLayout实现更酷炫的顶部栏
本文向大家介绍玩转AppBarLayout实现更酷炫的顶部栏,包括了玩转AppBarLayout实现更酷炫的顶部栏的使用技巧和注意事项,需要的朋友参考一下 上一篇文章《CoordinateLayout的使用如此简单 》对CoordinateLayout的使用做了讲解,今天我们再讲解常常与其一起使用的几个View:AppBarLayout、CollapsingToolbarLayout以及Toolb
-
 jquery+html5制作超酷的圆盘时钟表
jquery+html5制作超酷的圆盘时钟表本文向大家介绍jquery+html5制作超酷的圆盘时钟表,包括了jquery+html5制作超酷的圆盘时钟表的使用技巧和注意事项,需要的朋友参考一下 自己封装的一个用HTML5+jQuery写的时钟表 代码: 演示图: 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
Android自定义View之酷炫数字圆环
本文向大家介绍Android自定义View之酷炫数字圆环,包括了Android自定义View之酷炫数字圆环的使用技巧和注意事项,需要的朋友参考一下 先看下最终的效果 一、开始实现 新建一个DoughnutView继承View 先重写onMeasure方法。 下面就是最重要的重写onDraw方法,大致流程如下 1、画白色圆环(背景),记得改下Activity背景色不然白色圆环看不出来。 2、画彩
