《寒假实习》专题
-
 Android利用爬虫实现模拟登录的实现实例
Android利用爬虫实现模拟登录的实现实例本文向大家介绍Android利用爬虫实现模拟登录的实现实例,包括了Android利用爬虫实现模拟登录的实现实例的使用技巧和注意事项,需要的朋友参考一下 Android利用爬虫实现模拟登录的实现实例 为了用手机登录校网时不用一遍一遍的输入账号密码,于是决定用爬虫抓取学校登录界面,然后模拟填写本次保存的账号、密码,模拟点击登录按钮。实现过程折腾好几个。 一开始选择的是htmlunit解析登录界面htm
-
Thread.sleep()实现
问题内容: 今天,我有一个采访上,我问候选人很平常和基本的问题有关的区别和。我以为他会回答类似这样的,但他说,这些方法基本上是一样的,而且极有可能是用在它里面,但本身并不需要外部锁。这不是完全正确的答案,因为在JDK 1.6中此方法具有以下签名。 但是我的第二个想法是,这不是那么可笑。可以使用定时等待来达到相同的效果。看一下以下代码片段: 在这种情况下,一个对象特别用于同步块内部方法。我假设Sun
-
WSDL实例
下面给出了一个WSDL文件,用于演示简单的WSDL程序。 假设这个服务提供了一个名称为的公共可用函数。 此函数需要单个字符串参数并返回单个字符串问候语。 例如,如果传递参数值为:,那么服务函数将返回问候语:。 示例 HelloService.wsdl 文件的内容如下所示 - 示例分析说明 定义 - 类型 - 使用内置数据类型,它们在XMLSchema中定义。 消息 - - 参数 - 问候的返回值
-
 WebSocket实现
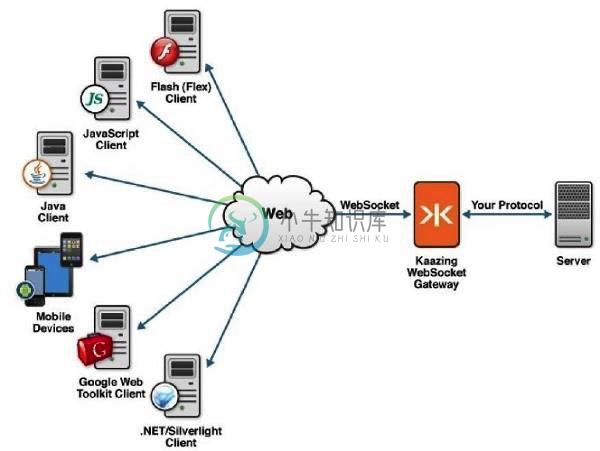
WebSocket实现Web套接字不仅在Web中而且在移动行业中都发挥着关键作用。Web套接字的重要性如下。 Web套接字(如名称所示)与Web相关。Web由一些浏览器的技术组成; 它是广泛的通信平台,适用于大量设备,包括台式电脑,笔记本电脑,平板电脑和智能手机。 利用Web套接字的HTML5应用程序可以在任何支持HTML5的Web浏览器上运行。 主流操作系统支持Web套接字。移动行业的所有主要参与者都在自己的原生应用
-
DTD实体
实体是用于定义XML文档中特殊字符的快捷方式。 实体主要有四种类型 - 内置实体 字符实体 常规实体 参数实体 1. 实体声明语法 通常,实体可以在内部或外部声明。 让我们了解以下各项及其语法如下 - 1.1. 内部实体 如果在DTD中声明实体,则称为内部实体。 语法 以下是内部实体声明的语法 - 在上面的语法中 - 是实体的名称,后跟双引号或单引号中的值。 保存实体名称的值。 通过向实体名称(即
-
 DB2实例
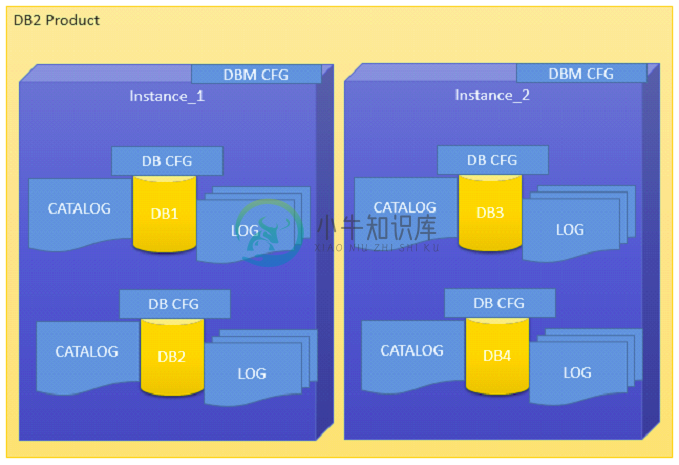
DB2实例主要内容:DB2产品中的实例体系结构,在Linux上创建实例,如何列出实例,实例环境命令,设置实例,启动DB2服务器,停止DB2服务器,创建一个实例,更新实例,其他命令与Instance一起使用DB2实例是DB2的逻辑数据库管理器环境。它用于管理数据库。可以根据需要创建多个实例。 实例目录包含: 数据库管理器配置文件 系统数据库目录 节点目录 节点配置文件 调试文件,转储文件 DB2 Database Server的缺省实例是。 创建后,无法更改实例目录的位置。 实例可以管理多个数据库。 在一个
-
XML 实例
这些例子演示了 XML 文件、XML 格式化和 XML 转换(XSLT)。 还演示了与 XML 一起使用的 JavaScript(AJAX)。 查看 XML 文件 查看一个简单的 XML 文件(note.xml) 查看一个带有错误的相同的 XML 文件 查看一个 XML 的 CD 目录 查看一个 XML 的植物目录 查看一个 XML 的食物菜单 实例解释 XML 和 CSS 查看一个 XML 的
-
ASP 实例
主要内容:基础,变量,Date/Time 函数(VBScript),其他函数(VBScript),程序,表单,Cookie,Response 对象,Request 对象,Session 对象,Server 对象,FileSystem 对象,TextStream 对象,Drive 对象,File 对象,Dictionary 对象,AdRotator 组件,Browser Capabilities 组件,ContentRotator 组件,Content Linking 组件基础 用ASP写文本 向
-
Vue.js 实例
主要内容:导航菜单,文本编辑,订单列表,搜索页面,切换不同布局本章节为大家介绍几个 Vue.js 实例,通过实例练习来巩固学到的知识点。 导航菜单实例 导航菜单 创建一个简单的导航菜单: <div id="main"> <!-- 激活的菜单样式为 active 类 --> <!-- 为了阻止链接在点击时跳转,我们使用了 "prevent" 修饰符 (preventDefault 的简称)。 --> <nav v-bind:class="active" v-o
-
FIFO实现
问题内容: 考虑以下代码: writer.c reader.c 我的问题是: 由于事先不知道foo和bar将有多少个字节,我如何知道要从reader.c读取多少个字节? 因为例如,如果我在reader中读取10个字节,而foo和bar小于10个字节,那么我会将它们都放在同一个变量中,而这是我不希望的。 理想情况下,我将对每个变量都具有一个读取功能,但是我又一次事先不知道数据将具有多少字节。 我考虑
-
AngularJS 实例
主要内容:实例,AngularJS 实例,AngularJS 基础,AngularJS 表达式,AngularJS 指令,AngularJS 控制器,AngularJS 过滤器,AngularJS XMLHttpRequest,AngularJS 表格,AngularJS - 从数据库中读取数据,AngularJS HTML DOM,AngularJS 事件,AngularJS 模块,AngularJS 表单,AngularJS API,AngularJS Bootstrap,AngularJS
-
HTML 实例
HTML 基础 非常简单的HTML文档 HTML 标题 HTML 段落 HTML 链接 HTML 图片 实例解析 HTML 标题 HTML 标题 在html源码中插入注释 插入水平线 实例解析 HTML 段落 HTML 段落 更多段落 本例演示在 HTML 文档中折行的使用。 HTML 格式化的某些问题。 实例解析 HTML 文本格式化 文本格式化 此例演示如何使用 pre 标签对空行和空格进行控
-
jQuery 实例
jQuery 实例 你想增进 jQuery 技能吗? jQuery 选择器 $(this).hide() 演示 jQuery 的 hide() 函数,隐藏当前的 HTML 元素。 $("p").hide() 演示 jQuery 的 hide() 函数,隐藏所有 <p> 元素。 $(".test").hide() 演示 jQuery 的 hide() 函数,隐藏所有 class="test" 的元素
-
7.6.实现
使用字典,很容易在 Python 中实现邻接表。在我们的 Graph 抽象数据类型的实现中,我们将创建两个类(见 Listing 1和 Listing 2),Graph(保存顶点的主列表)和 Vertex(将表示图中的每个顶点)。 每个顶点使用字典来跟踪它连接的顶点和每个边的权重。这个字典称为connectedTo 。 下面的列表展示了 Vertex 类的代码。构造函数只是初始化 id ,通常是一
-
实体(Row)
Serenity 实体系统是一个微 ORM,它像 Dapper 那样对 SQL 情有独钟。 不同于完全成熟的ORM,如 NHibernate/Entity Framework,Serenity 提供智能感知地映射和查询数据库所需的最小功能、编译时检查和容易的重构。 Serenity 的实体通常像 XYZRow 这样命名。它们是 Serenity.Data.Row 子类。 让我们来定义一个简单的行类
