《途虎前端》专题
-
 字节前端日常
字节前端日常一面:(1h10min) 1. 自我介绍 2. 了解packagejson的dependency吗 3. dev dependency和dependency的区别 4. pnpm和npm的区别 5. workspace 6. useState是如何做到记住上次状态的?(这里没理解好,随便说了个isBatchingUpdate) 7. 项目一个一个点问了 8. 手写promisify(10min)
-
 蔚来一面 前端
蔚来一面 前端聊项目: 一个公司内部不同应用的颜色风格可能不一样,组件库怎么做到对不同颜色风格的支持(组件库里对颜色的定义一般使用一个总体的css文件,这个文件里用变量定义好颜色,在其他组件里面引用这些变量,因此可以定义几套不同的颜色方案) 后台管理项目,用户权限啥的,怎么根据用户权限展示用户能看到的页面 聊八股 common js跟es6的模块化的区别 webpack 跟vite的区别,为什么vite比web
-
 慧策 前端一面
慧策 前端一面1.script标签加什么属性可以变为异步加载 2.css如何画自适应正方形(width和height都设置为vh) 3.事件循环 4.说输出输出顺序 5.如何理解弹性盒子?(flex实现响应式设计,在容器中有效地排列元素) 6.原型链是什么(实现对象之间共享属性和方法,允许一个对象通过其原型访问另一个对象的属性和方法) 7.构造函数中写数组,new两个对象,一个对象更改数组,另一个会改吗(答的不
-
 快手前端一面
快手前端一面9.2 快手一面 1. 自我介绍 2. 为什么想做前端? 3. 实习做了什么?两段实习有什么不一样的感受 ? 接下来八股盛宴,中间传参现场手撕 4. vue的生命周期有哪些钩子?√ 5. vue2的双向绑定原理是什么?√ 6. 写一下Object.defineProperty,以及发布订阅模式。 √ 7. localStorage、sessionStorage、cookie的区别。√ cookie
-
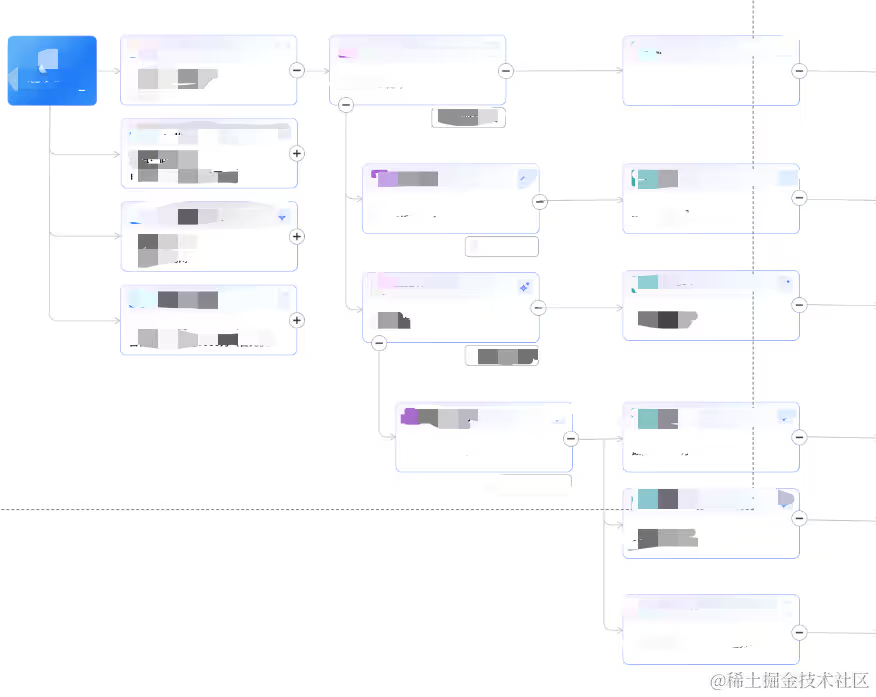
 前端 - x6 antv 布局?
前端 - x6 antv 布局?大佬们,用x6如何实现这种布局. 目前使用的是 dagre layout 左右布局。好像无法满足组内的上下布局。
-
前端 - React 浅比较?
为什么React中shouldComponentUpdata,React.memo这些使用浅比较,而是===
-
javascript - 前端 Promise 问题?
请大佬帮忙分析一下,以下代码执行顺序(正确的顺序是:a 1 2 3 b 4 c 5):
-
前端 - position: sticky失效?
下面那个position: sticky失效了
-
 美团前端一面
美团前端一面没有特殊的面经,就是一些常见的八股 ———————— 但是面试官的气质好像小时代里的南湘,很清冷,但我真的怕她下一秒对我说,祝你的人生发烂发臭
-
 小米前端一面
小米前端一面base:北京 时间:4.24 50min 1.讲一下css position,描述一下区别 2.长度单位px,em,rem,vh,vw 3.讲一下flex的属性和特点 4.对一个盒子设置background,这个background包括盒子模型的哪些范围 5.讲一下BFC 6.js原型链继承 7.在开发过程中,哪些场景会用到原型链继承 8.讲一下闭包 9.说一下V8垃圾回收 10.es6用过什么
-
 求25前端搭子
求25前端搭子自己学就是完全会摆烂 我目前投了很多 tx和mt一面挂了 求搭子😭😭😭
-
 哈啰前端二面
哈啰前端二面自我介绍 数组去重(有七种) vue3中watch与watchEffect的区别 前端白屏可能的原因 现在在做的项目 闲聊 反问
-
 字节前端 面经
字节前端 面经第一次投字节,非常紧张...不得不说字节招聘效率还是蛮高的,一二三面都在同一天 一面(1h20min) 面试官是一个非常有气质的小姐姐~but问的问题都很犀利😭 1. 自我介绍 2. 挖简历,实习做了什么 面试官认为我的实习偏向Analysis,这边解释了一下实习的主要职责,负责了哪些组件的开发 3. 聊项目,项目的难点有哪些 需求理解、响应式布局、组件的拆分和设计 4. 既然聊到响应式布局了,
-
 【前端】滴滴面经
【前端】滴滴面经补一下之前的面经,7月初面的,没问是哪一个部门(✿◡‿◡)。 一面 时长:50min 面试内容 直接出了几道题去写,下面介绍相关知识点,具体题目就不赘述了。 CSS权重 ✅ let var 作用域区别 ✅ 引用数据类型与基本数据类型区别 ✅ 任务循环机制 ✅ instanceof 原理与作用 ✅ 事件代理 ❌ 手撕 Promise ❌ 二分查找 ✅ 写完后问了一些相关知识点和情景题 promise
-
 得物前端 二面
得物前端 二面25min~ 自我介绍 问项目: 项目难点 小程序页面通信相关 场景题: node后端的防攻击 秒杀按钮倒计时如何更精准 还有的问题记不清了 反问
