《影子科技》专题
-
JME3-JFX不能播放电影文件
我正在尝试使用JME3X-JFX播放flv文件,我使用demo类,可以通过http url方法播放他们的文件。我还可以下载他们的flv并使用flv方法播放。但是我似乎不能播放我自己的flv文件(在使用一个网站如keepvid(尝试了几个)从youtube视频url(开放许可证)转换后下载)。 这听起来有点像这个问题,只有黑屏显示,但对我来说,视频声音播放。我尝试使用RichFLV编辑元数据,以类似
-
 正交投影的现代OpenGL问题
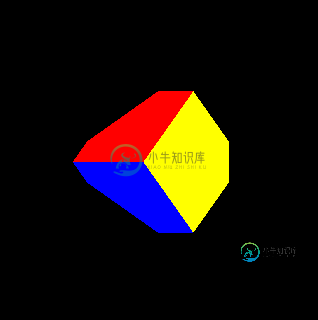
正交投影的现代OpenGL问题我要直截了当地说。我已经做了一些研究,但仍然没有弄清楚这一点。 我有一个程序,用一种颜色画一个立方体的每个面。然后我在Y轴和X轴上旋转这个立方体(-分别为45°和45°)。 问题在于它没有像我预期的那样呈现,立方体在某个时候被剪切。 代码: 我定义的所有顶点都是用±0.25制作的。所以我认为,至少用我的这些zNear和zFar值,它们仍然适合体积,但当我改变线时 为 它工作得很好 但是它不能与 有
-
Spring Data JPA Querydsl不适用于投影
-
影响sftp和scp连接的Ansible ssh_args
为了让远程服务器获得回购,我将sources.list改写为: 我已经放入了ansible.cfg文件: 为了完整起见,这里是我的yml文件: ssh:EXEC sftp-b--r 88:127.0.0.1:80-o kbdinteractiveauthentication=no-o preferredauthentications=gssapi-with-mic,gssapi-keyex,基于h
-
setColorFilter只影响src还是src和background?
令人困惑的是,“background”也经常被用来简单地表示“Android:src使用的照片的‘背景颜色’”。 说我有。 我将更改SetColorFilter。 但是背景只是一个普通的按钮背景,实际上带有一些透明度等等。 所以我想不影响背景;我只会为不同的按钮改变“大点的颜色”。 请注意:(一)由于setColorFilter的微妙之处,从测试中很难确定;(二)我在doco中真的找不到这一点(对
-
MongoDB投影在@聚集Spring数据上
我已经为此挣扎了好几天了。我们刚刚开始与mongoDB合作,因此我对它的了解非常有限。 总之,我想做的是:我们有一个叫做Loan的课程,就像这样: 由于查询此集合时必须执行各种操作,因此我们在LoanRepository中创建了一个聚合(该聚合适用于我们在Mongo Compass中创建的,然后将其导出到我们的代码中): 这个想法是,在所有上述操作之后,我们只需要从整个Loans表中返回一些字段(
-
 联影医疗产品专员面经
联影医疗产品专员面经联影产品专员面试三轮,单面,电话面,HR面。单面是部门负责人问经历和产品思路。电话面是岗位需要的小组的组长(两个人也许),问一些团队和工作沟通的假设类问题,HR面试主要考虑是否能签offer工资的期待等。 印象比较深刻的问题有: 国产医疗设备和国际垄断厂商GPS相比,其优势在哪? 我的回答是:政策对于国产设备的倾斜,产品性价比,以及区域型影像中心搭建(不会给国外),二级以下单位是优势。 过程很顺利
-
影响访客忠诚度的因素
使用指南 - 数据报告 - 访客分析 - 影响访客忠诚度的因素 忠诚度报告体现了访客对您网站的访问深度、回访以及访问频次情况,帮助您更好地了解访客对您网站的粘性,尤其在对网站内容进行修改后,可以通过该报告了解到网站吸引力是否有所提升。您可以从访问页数、访问深度、访问时长、上次访问时间和访问频次多个维度进行分析。 访问深度是指访客在一次访问中浏览了您网站内不同页面的数量,反映了访客对您网站各个页面的
-
Three.js光照贴图添加阴影(·lightMap)
在三维场景中有时候需要设置模型的阴影,也就是阴影贴图或者说光照贴图·lightMap,一般Threejs加载外部模型的光照贴图·lightMap,三维模型加载器可以自动设置,不需要程序员通过代码去设置,不过为了让大家更好理解光照贴图·lightMap,这里就通过Three.js代码设置场景模型的阴影贴图·lightMap。 //创建一个平面几何体作为投影面 var planeGeometry =
-
10.2.2生成Smart3D倾斜摄影索引
生成Smart3D倾斜摄影索引 (1)对于Smart3D/Context Capture软件数据格式的支持,在数据生成时(创建Production)的时候数据格式选择“osgb”,如图所示: (2)数据生成完毕之后请在生成的Production的General面板下直接点击“Open outputdirectory”如下图所示: (3)打开文件夹如下图所示: (4)在LSV场景中点击“Smart3
-
第二十四课 阴影贴图(二)
在前面一节中我们学习了 shadow mapping 的基本原理,并且介绍了如何将深度信息渲染到一张纹理上面并最终通过从深度缓存中进行采样而将其渲染到屏幕上面。在这一节中我们将会介绍如何使用这个功能来创建真正的阴影。 我们知道 shadow mapping 是一个二次渲染技术,在第一次渲染过程中场景的渲染是从光源角度出发的。让我们回顾一下在第一次渲染时位置向量的 Z 分量的发生了什么: 传入顶点着
-
第二十三课 阴影贴图(一)
阴影和光是紧密联系在一起的,因为如果你想要产生一个阴影就必须要光。有许多的技术可以生成阴影,在接下来的两个章节中我们将学习其中的一种比较基础简单的技术-阴影贴图。 当光栅化的时候,你会问这个像素是否位于阴影中?让我们换个问法,从光源到像素的路径是否中间经过其他物体?如果是,这个像素可能位于阴影中(假定其他的物体不透明),如果不是,则像素不位于阴影中。某种程度上这个问题和我们之前章节问的问题相似,如
-
1.8 绘制带阴影的3D文本
如果对2D文本不满意,你可能考虑绘制3D文本。尽管HTML5的画布API没有提供直接绘制3D文本的方法,我们当然可以使用现有的API,自定义一个draw3dText()方法,来绘制3D文本。 图1-12 绘制带阴影的3D文本 按照以下步骤绘制3D文本: 1. 设置画布上下文和文本样式: window.onload = function(){ canvas = document.getEl
-
Directional Shadow Details 平行光阴影细节
Desktop This page explains shadows from Directional lights in detail. 此页面详细介绍了平行光阴影。 Directional lights are mostly used as a key light - sunlight or moonlight - in an outdoor game. Viewing distances c
-
如何在 Adobe Illustrator 中创建投影
选择一个对象或组(或在“图层”面板中定位一个图层)。 选择“效果”>“风格化”>“投影”。 设置投影的选项,并单击“确定”。 模式 指定投影的混合模式。 不透明度 指定所需的投影不透明度百分比。 X 位移和 Y 位移 指定希望投影偏离对象的距离。 模糊 指定要进行模糊处理之处距离阴影边缘的距离。Illustrator 会创建一个透明栅格对象来模拟模糊效果。 颜色 指定阴影的颜色。 暗度 指定希望为
