《前端工程师》专题
-
Sass 的工作流程
现在我们知道了什么是Sass,那我们就开始使用它来创建样式吧。我们的第一个任务就是在你的电脑上安装Sass。我在第一章提到过Sass是用Ruby编写的程序,并且使用Ruby来编译成CSS。所以,在我们使用Sass之前,我们需要安装Ruby。 在苹果电脑(MAC)上安装Sass 如果你有一台MAC电脑(那你应该高呼万岁,你是这么的幸运),那么安装就会变得更简单。MAC OS X系统预安装了Ruby和
-
工程发布方法
工程发布方法 我们服务化后的工程都使用CRP 进行持续交付,我们将代码提交到Git 仓库之后即可进行自动编译,进行单元测试,JavaDoc 生成,以及点击 按钮实现发布。 本章节 将带领大家 一步一步 的配置进行发布的工作。
-
工程配置方法
工程配置方法 本章节叙述了在一个项目工程需要用到的组件以及器配置,包括了 Tomcat安装与配置、SpringMVC 的配置、Dubbo 的安装配置以及其运行过程。 这章节中 将带领大家一步步从零 搭建一个 web 工程 并使其 在电脑上run起来,之后将其改写成SpringMVC 的工程,成功之后 我们再次将SpringMVC 通过 Dubbo 将项目变为一个服务消费者和服务提供者,并向大家展示
-
Spring 工程的搭建
1. 前言 “Spring 的工程如何创建?” 在上一章节中我们通过 Spring 的简介,了解了 Spring 的概念、体系结构、与它的核心功能。那么本章带你体验一下 Spring 的项目开发和我们之前搭建过的开发项目有哪些不同。 2. 课程进入 2.1 Spring 框架版本介绍与依赖引入 版本历史 Spring 诞生到现在经历太多的历史版本,有的已经消失在历史长河中了… 我们选择最新的版本给
-
Photoshop 3D 工作流程
注意:在 Photoshop CS6 中,3D 功能是 Photoshop Extended 的一部分。Photoshop Extended 中的所有功能是 Photoshop 的一部分。Photoshop 不提供单独的 Extended 版本。从 Photoshop CS6 开始,Photoshop 将具有更直观的 3D 工作流程,并带有整合的工具和上下文图像控件。 3D 功能 | 仅限 Cre
-
After Effects 工作流程
After Effects 中的常规工作流 After Effects 中的常规工作流程概述 无论您使用 Adobe After Effects 为简单字幕制作动画、创建复杂运动图形,还是合成真实的视觉效果,您通常都需遵循相同的基本工作流程,但您可以重复或跳过一些步骤。例如,您可以重复修改图层属性、制作动画和预览的周期,直到一切都符合要求为止。如果您打算完全在 After Effects 中创建图
-
工程参数配置
宏配置 调试算法时需要将 vsp_main.c 中的宏 CALC_PROFILE 关闭 配置 mic 数跟 ref 数:修改 vsp_main.c 中的宏MIC_NUM(默认为4) 和REF_NUM(默认为2) 配置 context 和 channel 数:修改 vsp_context.c 中的宏FRAME_NUM_PER_CONTEXT(默认为3)和CONTEXT_NUM_PER_CHANNEL
-
工程目录结构
vsp_simulate 的目录结构如上图所示。 目录简介 tb/algorithm/: 用来放置对应的算法库,工程默认提供了 fft 和 logfbank 定点的实现,算法工程师即将调试和优化的算法(比如:aec、vad、doa等)放在这里。 tb/arch/xtensa/lsp-sim/: 是用来生成 lsp 的,其功能类似于 ld 链接脚本,算法开发者可以不用关心它。 tb/audio_da
-
工程参数配置
宏配置 调试算法时需要将 vsp_main.c 中的宏 CALC_PROFILE 关闭 配置 mic 数跟 ref 数:修改 vsp_main.c 中的宏MIC_NUM(默认为4) 和REF_NUM(默认为2) 配置 context 和 channel 数:修改 vsp_context.c 中的宏FRAME_NUM_PER_CONTEXT(默认为3)和CONTEXT_NUM_PER_CHANNEL
-
工程目录结构
vsp_simulate 的目录结构如上图所示。 目录简介 tb/algorithm/: 用来放置对应的算法库,工程默认提供了 fft 和 logfbank 定点的实现,算法工程师即将调试和优化的算法(比如:aec、vad、doa等)放在这里。 tb/arch/xtensa/lsp-sim/: 是用来生成 lsp 的,其功能类似于 ld 链接脚本,算法开发者可以不用关心它。 tb/audio_da
-
聊一聊前端存储。
本文向大家介绍聊一聊前端存储。相关面试题,主要包含被问及聊一聊前端存储。时的应答技巧和注意事项,需要的朋友参考一下 老朋友cookie 短暂的 sessionStorage 简易强大的localStorage websql与indexeddb 详细参见:https://segmentfault.com/aZ1190000005927232
-
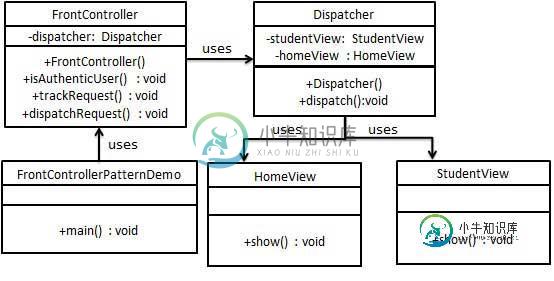
 前端控制器模式
前端控制器模式主要内容:实现,步骤 1,HomeView.java,StudentView.java,步骤 2,Dispatcher.java,步骤 3,FrontController.java,步骤 4,FrontControllerPatternDemo.java,步骤 5前端控制器模式(Front Controller Pattern)是用来提供一个集中的请求处理机制,所有的请求都将由一个单一的处理程序处理。该处理程序可以做认证/授权/记录日志,或者跟踪请求,然后把请求传给相应的处理程序。以下是这种设计
-
 5.30美团前端一面
5.30美团前端一面时间线:4.9笔试 5.26约面 5.30面试 共一小时17分钟 1. 为什么学习前端 2. 怎么学习前端 3. js数据类型 4. 写一个判断数据类型的函数 5. 手写深拷贝 6. 二分 7. 排序 (冒泡、快排) 8. 面向对象 9. 构造函数是干什么的 10. new原理 11. class以及继承 12. 异步都有哪些 13. 事件循环 14. 盒模型 15. 常见的布局方式 16
-
 6.1字节前端一面
6.1字节前端一面时间线:也搞不清是咋捞的,总之是我4月投的简历,5月26日约面(而且居然还是暑期实习) 6.1一面 1. 为什么使用vue开发项目 2. 项目实现了什么功能 3. 为什么使用express书写接口 4. 了解别的什么框架吗 5. 为什么选用monogdb 6. 关系型数据库和非关系型数据库的区别 7. 防抖节流 8. csrf攻击以及如何预防 9. mock以及原理 10. 数据类型(了解symb
-
 前端-酷家乐一面
前端-酷家乐一面2021/9/11 10:00-10:50(面试官小姐姐一枚) 1、自我介绍 2、前端都看了哪些书?看了多少? 3、实习的时候都干什么了?有没有遇到什么难点?怎么解决的?√ 4、讲项目,你觉得项目中最难的点是什么?怎么做的?√ 5、讲一下你对vue的理解 √ 6、vue组件之间的通信方式有哪些?√ 7、说一下vuex,怎么用?(说的比较含糊) 8、说一下块级元素、内联元素和内联块元素的区别?√ 9
