《前端找工作》专题
-
前端
ThinkCMF前端使用的是传统的jQuery技术,使用的核心类库有 jQuery,bootstrap,wind.js,这三个类库是ThinkCMF前后台模板所依赖的核心类库,其它第三方类库均使用 wind.js 异步加载,我们封装了一些常用的组件方便大家快速开发,封装的前台模板组件在 static/js/frontend.js,后台模板组件在 static/js/admin.js, fronte
-
前端
基础介绍 FastAdmin的前端部分使用或涉及到主要是RequireJS,jQuery,AdminLTE,Bower,Less,CSS,其中 RequireJS主要是用于JS的模块化加载 Bower主要用于管理第三方插件。 Less主要是用于我们编写LESS和编译成CSS代码 在阅读接下来的文档之前最好先简单的了解下RequireJS和Bower,而jQuery是我们必须要掌握的工具库 Fast
-
前端篇: 前端演进史
细细整理了过去接触过的那些前端技术,发现前端演进是段特别有意思的历史。人们总是在过去就做出未来需要的框架,而现在流行的是过去的过去发明过的。如,响应式设计不得不提到的一个缺点是:他只是将原本在模板层做的事,放到了样式(CSS)层来完成。 复杂度同力一样不会消失,也不会凭空产生,它总是从一个物体转移到另一个物体或一种形式转为另一种形式。 如果六、七年前的移动网络速度和今天一样快,那么直接上的技术就是
-
 「前端」字节前端一面
「前端」字节前端一面这已经是复活面了,之前一面完直接秒挂,这次至少目前还活着。 先是个人介绍,这个面试官比较直接,在我介绍到第一个项目的时候就开始问问题了,后面就直接开始拷打项目了,没让我接着往下讲。不得不说,这个面试官的风格就是极具侵略性,会对着你的一个失误猛攻,有些人可能会慌,我的经验就是平常心对待,反正我就是个正常人,我又不是超人,犯错是很正常的事情罢了。 Vue-Router的几种路由方式 hash模式和hi
-
 华为od前端工程师面经分享
华为od前端工程师面经分享2020二本软件工程 4.24 接到招聘的信息,通过简历,收到机试链接,一周内考试。 4.30 在五一劳动节第一天早上机考,手机登录小程序,录屏+摄像头;三道题分别为100分、100分、200分;考试时间150分钟。 三道题分别为牛客两道中等+一道较难 1、NC199 字符串解码(通过率100%) 2、NC20 数字字符串转化成IP地址(通过率80%) 3、solo和koko是两兄弟,分一堆积木,
-
 七牛云-前端工程师-一面凉经
七牛云-前端工程师-一面凉经同学一 1.自我介绍 2.为什么想做前端方向? 3.除了vue还了解什么框架? 4.为什么选vue框架? 5.要了解vue和react的区别? 6.vue的数据流 7.vue双向数据绑定 8.vue2如何解除数据绑定 9.vue3的区别 10.vue3为什么要使用peoxy实现数据绑定 11.es6的规范 12.es6箭头函数和普通函数区别 13.想通过箭头实现不定传参(rest参数) 14.用过
-
 美团一面_Web前端开发工程师
美团一面_Web前端开发工程师2023.4.26 全程面试官都非常有礼貌,很和善,循循善诱,不断沟通。 暑期实习的第一个面试,希望过! 1.自我介绍 2.询问项目 3.前端通过什么样式方法学习的(看什么书) 4.js的原生事件,操作DOM增删改查 5.div插入一个新的元素 6.事件循环,微任务,宏任务 7.Promise,手写Promise.all 8.webpack等打包问题 9.ES6的新特性 10.http应用层 11
-
 美团一面_Web前端开发工程师
美团一面_Web前端开发工程师2023.4.26 全程面试官都非常有礼貌,很和善,循循善诱,不断沟通。 暑期实习的第一个面试,希望过! 1.自我介绍 2.询问项目 3.前端通过什么样式方法学习的(看什么书) 4.js的原生事件,操作DOM增删改查 5.div插入一个新的元素 6.事件循环,微任务,宏任务 7.Promise,手写Promise.all 8.webpack等打包问题 9.ES6的新特性 10.http应用层 11
-
 25地平线 IC前端工程师面试
25地平线 IC前端工程师面试投递bpu部门的ip工程师 一面:一面面试官很和蔼,然后没有别的面经介绍的那么压力。全程都是我给他讲我的项目。我的motivation。已经延伸出去的一些技术。包括nv,阿里等等。整体来讲还比较轻松,没有问八股。主要是问了cache的设计结构(bank conflict ,mshr,流水线,cc的协议),异构处理器相关的问题(包括dma,多线程,内核中断通信的东西) 还问了关于论文的东西当时主要给
-
前端 - mac有什么好用的FTP工具?
mac有什么好用的FTP工具,免费好用,推荐一下
-
 7.7 百度工程效能部-前端-一面
7.7 百度工程效能部-前端-一面不管结果如何都十分感谢百度给出的面试机会,这是我的的第一次面试,有点太紧张了。然后也从中发现了我的许多问题,我的基础还是不够牢固,很多地方还存在遗漏,需要去补强。但是面试官哥哥人很好,在我卡壳的时候回给我提示,不知道会不会有二面 面试时间:1个小时 下面是面试题: vue和react你觉得有什么区别?你在什么时候哪些你遇到的过的场景,觉得在vue里面特别难处理,然后用react可以轻松解决? 我在
-
 腾讯天美工作室 游戏前端一面面经
腾讯天美工作室 游戏前端一面面经由于是突然收到邮件通知面试,所以也不知道是天美,甚至base哪里也不知道,面试的时候才慢慢了解 直奔主题: 1. 自我介绍 (我是211科班烂本) 2. 针对之前两次实习经历提问 1. 哔哩哔哩实习工作涉及组件库开发,介绍一下怎么做组件库和注意事项 2. 在思爱普(SAP)实习做了个插件的项目。用到了elasticsearch,介绍一下它的用处以及为什么用
-
 微信小程序前端源码逻辑和工作流
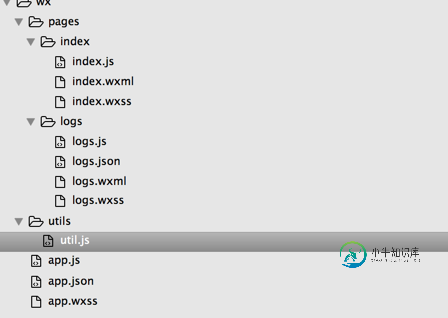
微信小程序前端源码逻辑和工作流本文向大家介绍微信小程序前端源码逻辑和工作流,包括了微信小程序前端源码逻辑和工作流的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接分析前端代码。 文件基本结构: 先看入口app.js,app(obj)注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。其他文件可以通过全局方法getApp()获取app实例,进而直接调用它的属性或方法,例如(getApp().glo
-
前端 - 为什么useWheel不能工作而v-wheel可以?
我在vue3项目中使用了 '@vueuse/gesture' 的useWheel函数来帮助监听滚轮在一个元素上的滑动,但我发现指令能生效,而Composable的写法却不生效,无法触发wheelHandler回调。 我在调用useWheel之前也log了 workspaceArea.value是有值的,正常的。 是我的代码写的有问题吗?还是库的bug?
-
如何找到当前的工作目录?(How to find current working directory?)
问题描述 (Problem Description) 如何在系统中显示根目录? 解决方案 (Solution) 下面的示例演示如何使用File类的listRoots()方法在系统中查找根目录。 import java.io.*; public class Main { public static void main(String[] args) { File[] roots
