《软件开发薪资爆料》专题
-
jQuery插件DataTables分页开发心得体会
本文向大家介绍jQuery插件DataTables分页开发心得体会,包括了jQuery插件DataTables分页开发心得体会的使用技巧和注意事项,需要的朋友参考一下 写Blog目的:不是为人气,只是留份笔记;啰嗦不要紧,只怕有遗漏,以后想不起来。 官网:https://datatables.net/ 中文官网:http://datatables.club/ 开发环境:Python 3.6.0、A
-
 基于Vue开发数字输入框组件
基于Vue开发数字输入框组件本文向大家介绍基于Vue开发数字输入框组件,包括了基于Vue开发数字输入框组件的使用技巧和注意事项,需要的朋友参考一下 随着 Vue 越来越火热, 相关组件库也非常多啦, 只用轮子怎么够, 还是要造起来!!! 1、概述 Vue组件开发的API:props、events和slots 2、组件代码 github地址:https://github.com/MengFangui/VueInputNumbe
-
 Cocos2d-x UI开发之CCControlButton控件类实例
Cocos2d-x UI开发之CCControlButton控件类实例本文向大家介绍Cocos2d-x UI开发之CCControlButton控件类实例,包括了Cocos2d-x UI开发之CCControlButton控件类实例的使用技巧和注意事项,需要的朋友参考一下 在应用的开发中,无论是Android操作系统还是iOS操作系统,其开发框架都提供了控件,包括按键、拖动滑块等,这样提高了开发效率。对于游戏的开发,UI的开发同样需要控件来提高开发效率。对Cocos
-
开发Vue树形组件的示例代码
本文向大家介绍开发Vue树形组件的示例代码,包括了开发Vue树形组件的示例代码的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Vue树形组件的示例代码,分享给大家,具体如下: 使用SemanticUI和vue做一个menubar组件,实现方法大概是这样的: 使用时,假如父组件app使用到了menubar组件,那么data中需要定义一下items数据,例 : 里面的click事件是定义了,当在工
-
 Vue.js手风琴菜单组件开发实例
Vue.js手风琴菜单组件开发实例本文向大家介绍Vue.js手风琴菜单组件开发实例,包括了Vue.js手风琴菜单组件开发实例的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了vuejs组件开发之手风琴菜单组件实例,供大家参考,具体内容如下 小图标是引入font-awesome字体图标库绘制的。效果如下图所示: 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
无法打开从Flask发送的zip文件
我的服务器中有一个zip文件,我想为用户创建一个下载按钮,下面是我的代码: 下面是我的JS代码: 当我单击“a”元素(downloadLink)时,我可以下载zip文件,但当我尝试打开它时,我会收到一个错误,上面写着: 错误:不是存档警告:标题错误 从服务器的zip文件是100%罚款,我可以打开它没有任何问题,问题是当我从我的网站下载它,所以我认为有一些我是理所当然的。任何帮助都很感激,谢谢。
-
 vue开发拖拽进度条滑动组件
vue开发拖拽进度条滑动组件本文向大家介绍vue开发拖拽进度条滑动组件,包括了vue开发拖拽进度条滑动组件的使用技巧和注意事项,需要的朋友参考一下 分享一个最近写的进度条滑动组件,以前都是用jq写,学会了vue,尝试着拿vue来写觉得非常简单,代码复用性很强! 效果图如下: 调用组件如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
IOS 开发之触摸事件详细介绍
本文向大家介绍IOS 开发之触摸事件详细介绍,包括了IOS 开发之触摸事件详细介绍的使用技巧和注意事项,需要的朋友参考一下 IOS 触摸事件 iOS中的事件可以分为3大类型: 触摸事件 加速计事件 远程控制事件 响应者对象 在iOS中不是任何对象都能处理事件,只有继承了UIResponder的对象才能接收并处理事件。我们称之为“响应者对象”。 UIApplication、UIViewContro
-
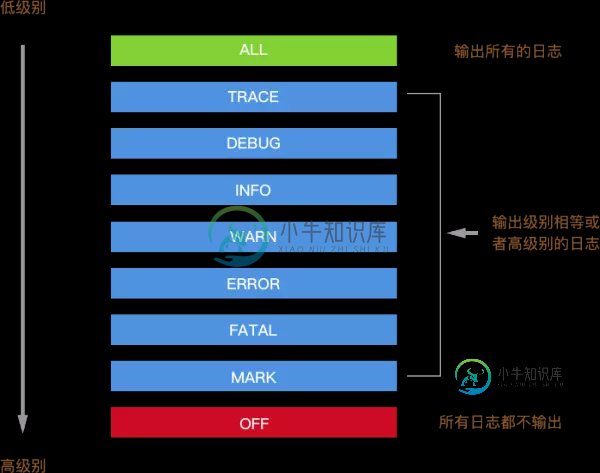
 Koa日志中间件封装开发详解
Koa日志中间件封装开发详解本文向大家介绍Koa日志中间件封装开发详解,包括了Koa日志中间件封装开发详解的使用技巧和注意事项,需要的朋友参考一下 对于一个服务器应用来说,日志的记录是必不可少的,我们需要使用其记录项目程序每天都做了什么,什么时候发生过错误,发生过什么错误等等,便于日后回顾、实时掌握服务器的运行状态,还原问题场景。 日志的作用 记录服务器程序运行状态; 帮助开发者快速捕获错误,定位以及决解故障。 日志中间件开
-
Quarkus开发模式不显示静态文件
我有一些带有Quarkus的java Web应用程序。并且它可以完美地使用runner.jar文件。但是当我使用Quarkus: dev模式时,它没有显示静态内容(只有白色背景)。而且那很奇怪,因为REST Services可以正常工作。而且是的我在编译源代码时将所有Web资源复制到main/Resources/META-INF中。
-
Sublime Text插件开发中的全局Python包
我没有找到,如何Sublime文本插件开发人员可以使用Sublime文本找到全局Python包,而不是Python包的Sublime文本目录。 Sublime文本使用自己的Python环境,而不是机器的Python环境。开发人员需要来设置not内置的Sublime Text Python包。 是否有任何方法,使用全局安装的Python包在Sublime的文本插件?例如,如果有人告诉我,我可以如何改
-
开发自定义Android Power菜单小部件
到目前为止,我发现有一些关于设备控件的有用指南,这是一个非常适合domotics和自动化的特性。例如,关于设备控制的官方文章显示了一个完整的Power菜单,带有信用卡刷卡和domotics控制。 我对开发一个自定义开源小部件来浏览fildelity(条形码)卡片很感兴趣。我已经看到快速访问钱包功能是一个用来显示支付方式的刷卡,但我有充分的理由不走这条路。首先,它是为持有NFC权限的支付应用程序设计
-
第四部分 插件开发 - 性能比较
通过和Dubbo、Motan、Thrift、gRPC的性能比较,rpcx目前是性能最好的rpc框架。 本文通过一个统一的服务,测试这四种框架实现的完整的服务器端和客户端的性能。这个服务传递的消息体有一个protobuf文件定义: ```protosyntax = “proto2”; package main; option optimize_for = SPEED; message Benchma
-
1.12.2.6 Web 前端应用开发-插件集成
Web 前端应用开发-插件集成 添加插件 插件 ID 安装插件加载器 编写代码 调试 预览 Web 前端应用开发-插件集成 更新时间:2018-07-05 11:25:26 本章介绍Web插件在Web应用中的集成,若您的应用中不需要使用插件可跳过本章。 添加插件 在应用的版本配置页面,点击“新增插件”按钮: 选择插件和版本进行集成: 集成完成后可以在插件列表中看到新增的插件: 插件 ID 点击插件
-
4.3 开发一个自己的业务组件
一个标准的ES6 语法的组件 每个组件都有一个 render 方法,用来接收数据然后返回要显示在页面上的内容。 如果你的项目中需要对常用业务组件进行封装,可以参考如下建议demo 开发一个自己的button 新建 AwesomeProject/src/components/easy-button.jsx /* @jsx createElement */ import { createElement
