《百度前端》专题
-
flex4获取当前窗口的长度与宽度的方法
本文向大家介绍flex4获取当前窗口的长度与宽度的方法,包括了flex4获取当前窗口的长度与宽度的方法的使用技巧和注意事项,需要的朋友参考一下 之前为了实现flex网页自适应屏幕大小 看到网上的答案是 Application.application.width Application.application.height 但是这是适用于<mx:Applicationg/>的,在flex4后,建议适
-
上传前获取文件大小、图像宽度和高度
如何使用jQuery或JavaScript在上传到我的网站之前获取文件大小、图像高度和宽度?
-
百度判断手机终端并自动跳转js代码及使用实例
本文向大家介绍百度判断手机终端并自动跳转js代码及使用实例,包括了百度判断手机终端并自动跳转js代码及使用实例的使用技巧和注意事项,需要的朋友参考一下 百度目前为站长提供了判断手机终端类型并自动实现跳转的js脚本,极大的方便了广大站长及web开发人员。其js脚本的使用方法极其简单。 其中最为核心的js脚本格式化代码如下所示: 建议站长及web开发人员使用如下压缩后的js脚本 PS:在此小编为大家推
-
Servlet调度程序当前不可用
问题内容: 以上是我的bean配置,为什么在运行应用程序时出现错误。我的日志文件夹为空… 但是我已经将spring-web-mvc添加到确实包含此类文件的类路径中。 问题答案: 但是我已经将spring-web-mvc添加到确实包含此类文件的类路径中。 您如何向CLASSPATH添加内容? 如果要创建Web应用程序,则唯一合适的方法是将.class文件放在WEB-INF / classes下,并将
-
 Kafka JMX度量当前消息速率
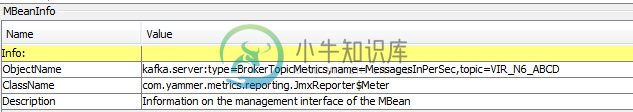
Kafka JMX度量当前消息速率我已经在本地启动了Kafka代理实例,jmx_prometheus_javaagent作为java代理。 为了尝试我的设置,我使用一个简单的Kafka制作者向本地Kafka代理发送非常小的消息,该制作者能够在不到5秒内发送100万条消息,然后停止。在这个实验中,我希望看到5秒的平均速率出现峰值,然后再回到0。 问题 普罗米修斯曲线图中反映的情况如下:- 普罗米修斯配置:- 普罗米修斯查询- 什么是
-
如何机架后端数据进度从角前端?
-
 面经深度解析:前端开发-字节跳动
面经深度解析:前端开发-字节跳动👥面试题目 TCP可靠性 考察的知识点: 传输层协议:理解TCP作为一种传输层协议的作用和特点。 错误检测:掌握TCP如何检测传输过程中的错误。 重传机制:了解TCP如何通过重传机制确保数据可靠传输。 流量控制:掌握TCP如何进行流量控制以避免拥塞。 拥塞控制:了解TCP如何控制网络拥塞,防止丢包。 TCP三次握手、四次挥手 考察的知识点: 三次握手:理解TCP连接建立的过程。 四次挥手:了解T
-
 前端 - uniapp scroll-view 为什么会给挤压宽度?
前端 - uniapp scroll-view 为什么会给挤压宽度?效果图 实际效果
-
请你讲讲百度地图哪些场景适合切入UGC?
本文向大家介绍请你讲讲百度地图哪些场景适合切入UGC?相关面试题,主要包含被问及请你讲讲百度地图哪些场景适合切入UGC?时的应答技巧和注意事项,需要的朋友参考一下 1、寻找地图上的POI商家评价 在地图上寻找地点时,常有在附近寻找饭店、便利店等需求,为商家添加评价是UGC适合推进的场景。 2、实时路况信息 除了地图上表示拥挤程度的热力图之外,常有突发性的拥堵,如发生事故不得不绕行。或者修路信息更新
-
为什么百分比高度在我的div上不起作用?
问题内容: 我有两个div,高度为90%,但显示方式有所不同。 我试图在它们周围放一个外部div,但这没有帮助。另外,在Firefox,Chrome,Opera和Safari上也是如此。 有人可以解释为什么我遇到这个问题吗? 下面是我的代码: 问题答案: 使用(视口高度)代替百分比。它将获取浏览器的高度并相应地调整其大小,例如 试试这个代码 与CSS
-
顶部填充百分比与父母的宽度有何关系?
问题内容: 请注意,所有红色div都是一样的并具有,但它们的A和B具有不同的填充大小…并且看起来 父级 的 宽度会 更改此值(请注意C会更改父级的,但不会请勿更改填充)。 为什么填充以这种方式与宽度相关? 编辑:出于历史原因,万一jsfiddle消失了,我在示例中使用的代码如下… 问题答案: 从CSS流畅的布局来看:当容器宽度增加时,基于百分比的边距顶部会增加: 在CSS中,所有四个margin:
-
用百分比宽度在表格单元格中打破长字
问题内容: 小提琴说明了一切。我想要一个仅限CSS的解决方案,将表的宽度限制为div的宽度。长字符串应被打断(但是您可以看到它不是),这将导致表溢出。 我不想使用任何像素宽度。这应该是完全流畅的。 问题答案: 大家看看
-
 使用Ajax实现简单的带百分比进度条实例
使用Ajax实现简单的带百分比进度条实例本文向大家介绍使用Ajax实现简单的带百分比进度条实例,包括了使用Ajax实现简单的带百分比进度条实例的使用技巧和注意事项,需要的朋友参考一下 需求:当进行文件长传保存等操作时,能在页面显示一个带百分比的进度条,给用户一个好的交互体验 实现步骤 JSP页面 1.添加table标签 这个table标签要隐藏,进度条执行的时候再显示。id为tdOne和tdTwo分别为进度条的蓝色和灰色区域。 2.
-
angularJs-$http实现百度搜索时的动态下拉框示例
本文向大家介绍angularJs-$http实现百度搜索时的动态下拉框示例,包括了angularJs-$http实现百度搜索时的动态下拉框示例的使用技巧和注意事项,需要的朋友参考一下 实例如下所示: 以上这篇angularJs-$http实现百度搜索时的动态下拉框示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
ios百度地图的使用(普通定位、反地理编码)
本文向大家介绍ios百度地图的使用(普通定位、反地理编码),包括了ios百度地图的使用(普通定位、反地理编码)的使用技巧和注意事项,需要的朋友参考一下 iOS定位 - 普通定位(没有地图) - 反地理编码(得到具体位置),下面通过代码给大家详解,代码如下: ios百度地图的使用(普通定位、反地理编码) 1.首先接受基本的地图功能 新建一个地图类,xib拖也行,我这边是代码实现的。 这样基本的地
