《前端实习》专题
-
 百度智能小程序_前端研发实习生凉经
百度智能小程序_前端研发实习生凉经记录一下我人生的第一次面试,还是太紧张了。全程共计1h20min,面试官小姐姐很温柔,答的不太好,小姐姐一直在引导我,全程体验感很好! 流程: 1.自我介绍 2.介绍项目两个都介绍,没问啥 3.如何通过ajax实现登录功能 4. MVVM 5.虚拟DOM 6.父组件和子组件的通信方式,如何传值 7. Js有那些数据类型 8. es6的新特性, 新增了那些数据类型 9.闭包, 可以解决那些问题 10
-
 快手 前端 暑期实习 商业化 二面 2023-07-13
快手 前端 暑期实习 商业化 二面 2023-07-13有没有表白墙,我要表白这位面试官,这才是面试嘛,聊聊天多好,嘿嘿嘿 自我介绍 哎?字节跳动?你在北京?答:哈哈哈面试官把字节跳动青训营看成了实习 讲讲你什么时候开始学习的前端,怎么会想到学习前端呢 怎么跟小白介绍前端是什么?(经典啊,那个叫什么来着,世界最强大脑学习方法论,费曼学习法,用,用它就完事了) 如果从技术层面描述前端呢 (前戏结束,渐入佳境)一个页面里面的button,鼠标从外面进入按钮
-
 广州嘉为科技有限公司前端实习面经
广州嘉为科技有限公司前端实习面经4-11 下午2.00 base广州 1.自我介绍 2.项目难点 3.如何实现的大文件传输 4.大文件上传的话如果部分文件丢失怎么办 5.http协议常见的头 6.wabpack的配置 7.webpack用过什么lorder,说一下作用 8.vue的响应式系统是怎么实现的 9.有封装过组件吗,是怎么封装的 10.diff算法 11.虚拟节点 12.计网多少层 13.冯诺依曼体系结构 14.路由方面
-
 快手 前端 暑期实习 商业化 一面 2023-07-10
快手 前端 暑期实习 商业化 一面 2023-07-10来墙墙,我要表白这位面试官,太可爱啦 自我介绍 唠嗑开始,为什么学习前端?怎么接触到前端的? 我的经历可能比较特殊。我是在小学五六年级玩我的世界手游,接触到了我的世界服务器,从而接触到了服务器的插件,当时是用php编写插件打包成一个.phar。后面知道了php这块就慢慢摸索到了建站,从而就有了Discuz!和Wordpress的二次开发。后续看到php的热度一再下降,前端的uniapp react
-
 快手前端二面 暑期实习 面经 详细介绍
快手前端二面 暑期实习 面经 详细介绍基本信息 时间:2023.6.19 时长:54min base:帝都 面试岗位:前端 暑期实习 问题 面试官主动自我介绍 叫我自我介绍 你觉得不管是实习还是做的项目,你觉得哪一个是你觉得有技术难度,你是如何去解决的呢? 你能介绍一下项目中如何设计权限的吗 你觉得相比与其他的权限设计方案,它有什么优势?你知道其他权限管理方案吗? 你觉得ACL如何解决多个人的权限都是一样的? 假如有一个系统,用的人
-
 快手前端一面 暑期实习 面经 详细介绍
快手前端一面 暑期实习 面经 详细介绍基本信息 时间:2023.6.15 时长:54min base:帝都 面试岗位:前端 暑期实习 问题 自我介绍 你还有一个作品集,尝试讲解开源框架,这是你做的吗? 你的作品集里面有Vue的精讲,你对Vue的理解是?是看源码多一点吗?(我连忙解释说,不是Vue的精讲,而是xxxx) 所以你讲的内容是? 你是什么时候开始学习前端的? 找实习有投递后端吗?(没有,只投递了前端) 有一个场景,10个组件
-
 众安国际-大连-暑期前端实习生一面(凉)
众安国际-大连-暑期前端实习生一面(凉)面试日期:2023.05.11 面试时长:30min 面试工具:腾讯会议 自我介绍(让我说人工智能和前端的前景对比) 项目: 说一下JWT的全部流程?JWT有什么作用? CSS: CSS熟练吗?用CSS写动画应该怎么写呢? JavaScript: 说一下闭包?(说明其表现形式)会导致内存泄漏吗?为什么会导致内存泄漏呢? 浏览器: 浏览器的存储方式有哪些? 计算机网络: 前端报501状态应该怎么办?
-
 腾讯云智前端暑期实习一面二面三面
腾讯云智前端暑期实习一面二面三面发一个面经 笔试 - 5.5 给我发了笔试链接,笔试题还挺简单的 一面 - 5.9 自我介绍 (常规) 算法复杂度,什么是时间复杂度、空间复杂度,判断一下各种排序的复杂度是多少,最坏情况是多少(意思差不多) 给一个算法口头说一下怎么实现,思路是什么?(一个数组,分成3个数组,三个数组里的number之和相近) http缓存 怎么设置Cache-control绝对时间和相对时间 跨域 俩个相同域名中
-
 美团前端实习二面面经(隐去敏感问题)
美团前端实习二面面经(隐去敏感问题)感谢团子一次次捞我,从面试以来,对团子好感度🆙🆙 以下隐去了部分细节,主要讲问到的知识点: 1.自我介绍 2.为什么做前端 3.面向对象编程有哪些特点 4.软件设计原则 5.进程和线程之间的区别 6.进程之间如何通信 7.http2.0相对于http1.0有哪些改进 8.tcp和udp的区别以及各自的应用场景 9.fps 10.get和post的区别 11.为什么post会有两次请求 12.w
-
前端微服务化:使用微前端框架 Mooa 开发微前端应用
Mooa 是一个为 Angular 服务的微前端框架,它是一个基于 single-spa,针对 IE 10 及 IFRAME 优化的微前端解决方案。 Mooa 概念 Mooa 框架与 Single-SPA 不一样的是,Mooa 采用的是 Master-Slave 架构,即主-从式设计。 对于 Web 页面来说,它可以同时存在两个到多个的 Angular 应用:其中的一个 Angular 应用作为主
-
winform实现创建最前端窗体的方法
本文向大家介绍winform实现创建最前端窗体的方法,包括了winform实现创建最前端窗体的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了winform实现创建最前端窗体的方法。分享给大家供大家参考。具体实现方法如下: 一、需求: 1).需要这个窗体始终处于前端而且可用 2).在主窗体打开其他模态窗体的时候,这个Form也要处于活动状态。 注意: 设置了Form的 TopMost
-
JS前端广告拦截实现原理解析
本文向大家介绍JS前端广告拦截实现原理解析,包括了JS前端广告拦截实现原理解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JS前端广告拦截实现原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 主流的浏览器,默认都开启了广告过滤,这对于用户(浏览者)来说,不但加快了访问网页的速度,而且也避免了勿点一些垃圾色情的东西,可以说
-
实现前后端数据交互方法汇总
本文向大家介绍实现前后端数据交互方法汇总,包括了实现前后端数据交互方法汇总的使用技巧和注意事项,需要的朋友参考一下 此文章适合前后端协同开发经验不足的新手阅读。 HTML赋值 输出到 Element 的 value 或 data-name 渲染结果 使用 JS 获取 优点: 不占用全局变量,由 JS 自由获取。 使用建议: 适合传递简单数据,也非常适合多个简单数据与 Element 绑定关系。 J
-
 WEB前端实现裁剪上传图片功能
WEB前端实现裁剪上传图片功能本文向大家介绍WEB前端实现裁剪上传图片功能,包括了WEB前端实现裁剪上传图片功能的使用技巧和注意事项,需要的朋友参考一下 最后的效果如下: 这里面有几个功能,第一个是支持拖拽,第二个压缩,第三个是裁剪编辑,第四个是上传和上传进度显示,下面依次介绍每个功能的实现: 1. 拖拽显示图片 拖拽读取的功能主要是要兼听html5的drag事件,这个没什么好说的,查查api就知道怎么做了,主要在于怎么读取用
-
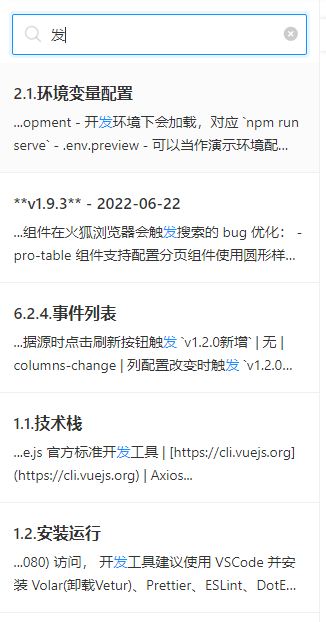
 javascript - 前端文档搜索功能实现方案?
javascript - 前端文档搜索功能实现方案?前端这个文档搜索功能怎么实现的? 我看搜索时没走后端,输入时能瞬间加载出内容,这个搜索是提前将文档缓存到前端吗,为什么每个标题能独立显示
