《前端实习》专题
-
 小鹅通前端实习日常一面
小鹅通前端实习日常一面1. 自我介绍 2. 项目介绍 3. 边下拉边加载,数据量过大会不会卡顿,怎么办 4. position有哪些属性 5. relative使用top和left会怎么样 6. 实现两栏布局 7. 类名的命名习惯 8. 修改tailwindcss所提供类的样式 9. 基本数据类型 10. 判断数组是否为数组 11. 数组过滤需要的数据 12. 原型和原型链的理解 13. 类如何继承 14. 如何复制对
-
 6.15 携程实习前端一面凉经
6.15 携程实习前端一面凉经史上第二短面试提问了15分钟就结束了,发出来让大伙乐呵乐呵 部门介绍:携程机票相关部门,部门做机票业务的后台管理系统,有web端h5端小程序,技术栈react 1.项目相关:懒加载的实现 2.还有什么别的性能优化的应用 3.问vue和react这类框架有什么好处 4.react的state和props的区别 5.js事件循环,为什么要有微任务 6.项目中有什么难点,以及怎么解决 7.反问环节 #0
-
 5.29美团前端日常实习面经
5.29美团前端日常实习面经自我介绍 项目介绍 自己负责的工作 闲聊风格提问,在回答的基础上延伸(只回忆起了部分) Axios是做什么的,和ajax其实一样的(总体围绕简历展开) 栅格瓦片数据的渲染优化方式,分级渲染,软加载 数组的操作方法 for…in… for…of…的区别, 遍历数组用什么 forEach用过吗 对Js继承和原型链的了解 Instanceof和typeof区别 主要学的Vue2还是vue3 Echart
-
 奇安信三面 前端 暑期实习
奇安信三面 前端 暑期实习基本信息: 时间:2023.6.6 时长:32min base:武汉 面试岗位:前端 暑期实习 hr面 问题 自我介绍 研二是吗? 专硕 or 学硕? 为啥想做b站视频 这是学习过程中的附加项? 当时为啥放b站? 在b站学习时课外 or 课内 or兴趣? 更看重计算机基础还是计算机高级技术? 上次实习是啥时候? 12月份是考研的时候你怎么在实习呢? 前百分之多少能保研呢? 哪里人? 之后想去哪个
-
 奇安信 前端一面 暑期实习
奇安信 前端一面 暑期实习时间:2023.5.31 时长:45min base:武汉 面试岗位:前端 暑期实习 发生了客观事件:面试官生病了,迟到了30分钟 问题 自我介绍 看你后端也学了那么多,为啥选择前端 什么时候开始学习前端 head标签有哪一些子标签 a标签有哪些属性 target除了a标签有,还有哪些标签有target属性(我没问答出来) //常用到target属性的HTML标签有 //1、a
-
 万物心选 面经 前端 实习生
万物心选 面经 前端 实习生时间:2023.5.29 面试岗位:前端实习 1、自我介绍 2、目前几年级 3、tcp和udp区别 4、tcp里面的校验和干嘛的(不太会,乱说): 当检测到接收数据有错误时(采用CRC校验),都会采取直接丢弃出错的数据,发送端等待接收端的确认超时后,会自动重发该数据包。 5、http头部有哪些字段 6、头部的content-type干嘛的 7、进程和线程的区别 8、进程之间的通信方式(我一个前端怎
-
 阿里CTO|暑期实习|前端面试
阿里CTO|暑期实习|前端面试总时长:2h 代码考核 手写代码时间:40min 拷问代码细节:1h //题目1 //数组去除重复的项,即[‘1’,‘2’,'1',1,‘3’]——>[‘1’,‘2’,1,‘3’] //这里'1'和1不同 //注:使用原生的方式,不使用set,map const newArrToSet = (arr) => { let res = []; for(let
-
 万物心选前端面试实习生
万物心选前端面试实习生主要问了好多VUE 1. Vue路由, 2 V if V show, JS: 3 EC6有什么更新, 4 数组和链表区别, 5 Undefine和None区别, 6 ==和===区别, html: 7 基本数据类型, 8 div和span区别 9 对文本能有哪些操作, CSS: 10 弹性盒子结构 不过整体感觉不是很好,我说了我是在校生,他还问我意向城市在哪,就面了十多分钟。
-
 美团实习前端一面经验贴
美团实习前端一面经验贴美团面试官很好,体验感很好,比某些厂好太多😭 1.自我介绍 2.你讲讲你的前端学习经历 3.讲一下URL输入到浏览器到渲染的全过程 4.js中数组方法有哪些(把你能想到的都列举一下) 5.js数组和c的数组有什么区别 6.手写一个promise.all 7.实现一个数组的排序,用三种方法 8.用正则表达式实现对邮箱的验证 9.react为什么比jquery快 10.有了解过diff算法嘛 11.
-
 24暑期美团前端实习-已offer
24暑期美团前端实习-已offer4.25 一面 75min 自我介绍 平时如何学习前端 学习到的新知识、了解到的新技术 JS类型 深拷贝和浅拷贝的区别 如何实现深拷贝 JS作用域的理解 哪些方式会改变作用域 读代码(作用域相关) JS中的 eventloop 常见的宏任务 Promise 读代码 防抖和节流 手写节流(多种实现方式) CSS 中的伪类和伪元素 垂直水平居中 绝对定位 移动端适配 Vue 的双向绑定机制的实现原理
-
 猿辅导|暑期实习|前端|面试
猿辅导|暑期实习|前端|面试55min,已凉 1.自我介绍 2.聊项目,分工,除了常规的crud之外有挑战性的地方 3.业界前端发布的成熟流程(×),webpack的打包流程 4.https相比http有什么改进,https加密的过程,https还会有什么安全问题(说了https降为http,使用SSLStripping方法) 5.webSocket是怎么建立连接的(三次握手),websocket是处于七层模型的哪一层 6.
-
 SpringBoot后端与Angular前端的实时绑定
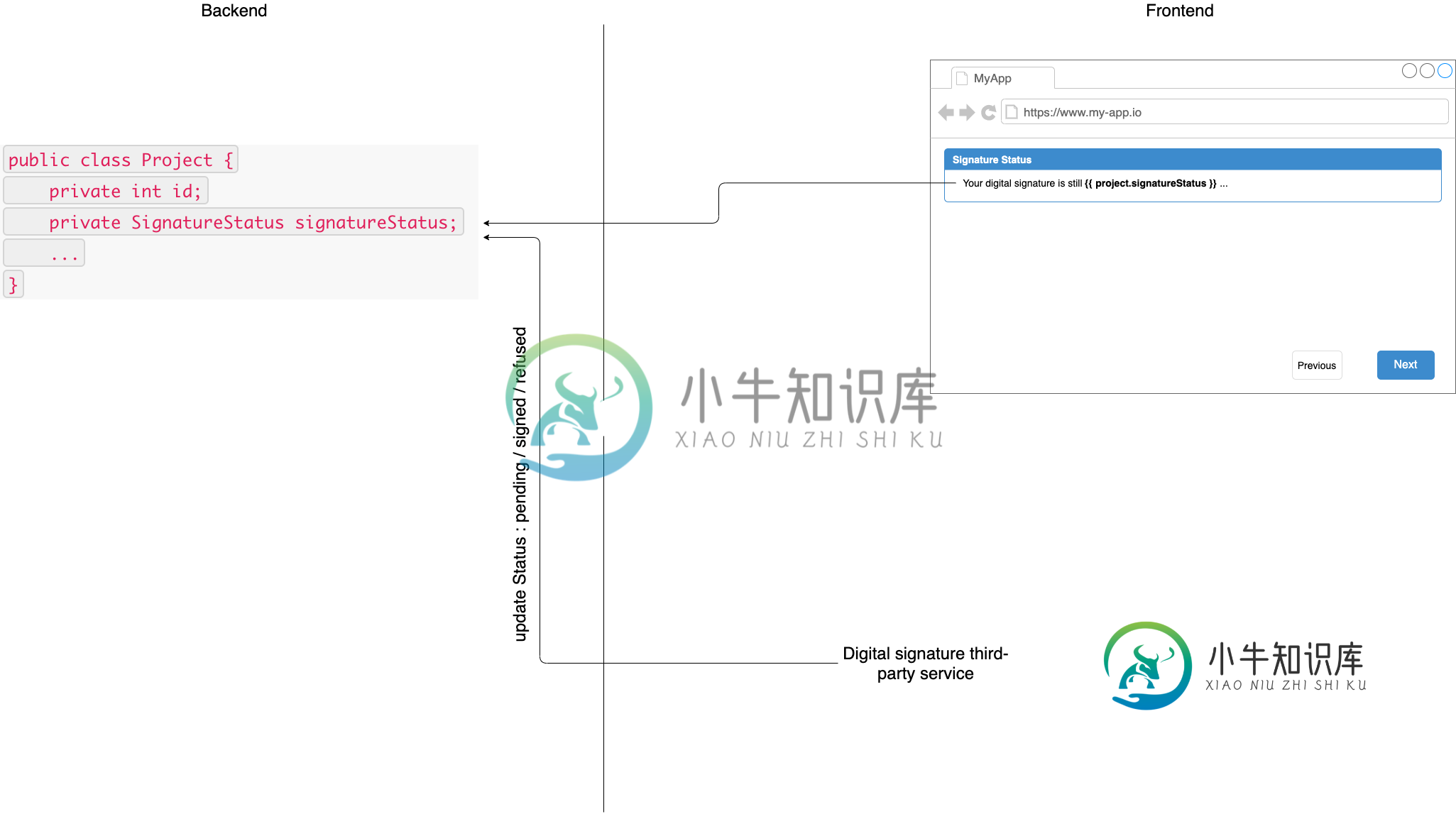
SpringBoot后端与Angular前端的实时绑定我正在寻找一个解决方案,让我做一个角组件监听一个后端对象,得到一些其他服务的更新。 实际上,我有一个名为的组件,它显示客户签名的实际状态。对象中的此仅在后端通过REST公开到第三方服务的endpoint进行更新,该endpoint允许用户执行数字签名。 我的问题是,一旦第三方服务执行回调以更改状态,如何用实际状态实时更新UI。 为了便于您了解,我使用作为后端,使用作为前端。
-
vue2 前端搜索实现示例
本文向大家介绍vue2 前端搜索实现示例,包括了vue2 前端搜索实现示例的使用技巧和注意事项,需要的朋友参考一下 项目数据少的时候,搜索这样的小事情就要交给咱们前端来做了,重要声明,适用于小项目!!!!! 其实原理很简单,小demo是做搜索市区名称或者按照排名搜索。 页面布局成功之后,就是要做js配置了,首先是data初始化。 接下来获取后台数据,后台数据必须是一次性传递给前端,原因你懂的。 搜
-
从真实世界到前后端
RePractise终于又迎来了新的一篇,要知道上一篇可是在半年前呢——《Repractise前端篇: 前端演进史 》。照RePractise惯例,这又是一篇超长文以及个人的扯淡过程。 当然这也是一个神奇的标题,因为我已经想不到一个好的名字了,不过先这样吧。这篇文章算是我最近两三个月的一篇思考。在上一个项目的打杂生涯里,我开始去学习架构方面的知识,开始去接触DDD的思想。从编码到架构,再回到实际的
-
 实在智能前端一面 50min
实在智能前端一面 50min挺糟糕的一次面试体验 -自我介绍 -为什么要用tailwindcss,好处是什么 -tailwind的缺点,你怎么看待这个问题 -tailwindcss父元素嵌套子元素实现一个悬浮?我当时没听懂,寄❌ -行内元素和块元素 哭死,不太记得了,就说了3 4个 ❌ -css隐藏元素的方法 -水平垂直居中 -有用过less嘛 用过sass -react fiber架构 -为什么要用react form而不
