《轮询》专题
-
 超漂亮的jQuery图片轮播特效
超漂亮的jQuery图片轮播特效本文向大家介绍超漂亮的jQuery图片轮播特效,包括了超漂亮的jQuery图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 超漂亮的jQuery图片轮播特效,使用了插件jCarousel,很棒的jQuery插件,支持带缩略图左右切换,支持Ajax加载数据,响应式布局,支持移动端触屏,强大的API参数配置功能以及函数回调功能,支持自定义动画速度和动画模式,支持轮播方向定义,还是很不错的,推荐学习
-
js实现炫酷的左右轮播图
本文向大家介绍js实现炫酷的左右轮播图,包括了js实现炫酷的左右轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js左右轮播图的具体代码,供大家参考,具体内容如下 html代码 主要css代码: 主要js代码(slider.js): 缓动动画js代码:(animate.js) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
基于javascript数组实现图片轮播
本文向大家介绍基于javascript数组实现图片轮播,包括了基于javascript数组实现图片轮播的使用技巧和注意事项,需要的朋友参考一下 图片轮播的办法有多种,在这里介绍一种简单的:js数组实现。 首先将图片路径存储在数组中,然后再调用setInterval函数来依次轮播图片 完整实例如下 精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播 以上就是
-
使用BootStrap进行轮播图的制作
本文向大家介绍使用BootStrap进行轮播图的制作,包括了使用BootStrap进行轮播图的制作的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。 以上所述是小编给大家介绍的使用BootStrap进行轮播图的制作,希望对大家
-
jQuery实现一个简单的轮播图
本文向大家介绍jQuery实现一个简单的轮播图,包括了jQuery实现一个简单的轮播图的使用技巧和注意事项,需要的朋友参考一下 html代码: css代码: js代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
 jQuery插件实现图片轮播特效
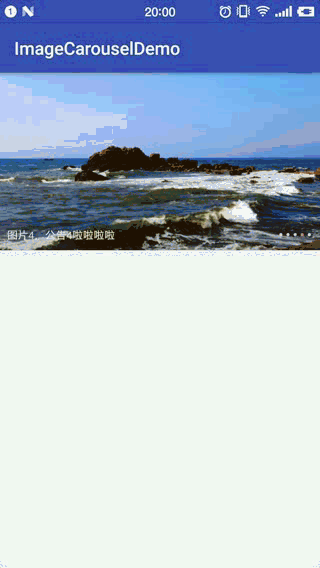
jQuery插件实现图片轮播特效本文向大家介绍jQuery插件实现图片轮播特效,包括了jQuery插件实现图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 好了废话不多说了,先看看效果图。 HTML部分: CSS部分: JS部分: 以上就是差不多所有的代码了,一些比较关键的地方已经用注释好了,这里就不再叙述。 源码下载:https://github.com/wwervin72/jQuery/tree/master/
-
 Android Viewpager实现无限循环轮播图
Android Viewpager实现无限循环轮播图本文向大家介绍Android Viewpager实现无限循环轮播图,包括了Android Viewpager实现无限循环轮播图的使用技巧和注意事项,需要的朋友参考一下 在网上找了很多viewpager实现图片轮播的,但是大多数通过以下方式在PagerAdapter的getCount()返回一个无限大的数,来实现 伪无限 虽然通过这种方式是能达到效果,但是从严格意义上来说并不是真正的无限。 假如有五
-
javascript监听鼠标滚轮事件浅析
本文向大家介绍javascript监听鼠标滚轮事件浅析,包括了javascript监听鼠标滚轮事件浅析的使用技巧和注意事项,需要的朋友参考一下 我们都见到过这些效果,用鼠标滚轮实现某个表单内的数字增加减少操作,或者滚轮控制某个按钮的左右,上下滚动。这些都是通过js对鼠标滚轮的事件监听来实现的。今天这里介绍的是一点简单的js对于鼠标滚轮事件的监听。 不同浏览器不同的事件 首先,不同的浏览器有不同的滚
-
替代Spring特性而不使用轮廓
我有几个属性文件(application.properties),其中包含类路径下的自定义和Spring配置,我想根据系统变量加载这些属性。我使用加载属性如下。 但它未能覆盖Spring配置(Spring配置添加在application.properties),我想覆盖这些文件后Spring选择application.properties文件。想法是以编程方式覆盖Spring配置。如何实现?
-
 jQuery轻松实现无缝轮播效果
jQuery轻松实现无缝轮播效果本文向大家介绍jQuery轻松实现无缝轮播效果,包括了jQuery轻松实现无缝轮播效果的使用技巧和注意事项,需要的朋友参考一下 这个无缝轮播和那个图片平滑滚动的原理差不多。 原理:ul向左滚动,滚动一次,第一个li向ul插入,然后在让怎个ul的left值为0,也就是初始状态,这个状态太快我们无法看到,所以才会有平滑滚动的效果 //CSS //HTML //JQUERY 以上就是本文的全部内容,希望
-
安装车轮后发布安装脚本
问题内容: 使用,我可以轻松运行自定义的安装后脚本。 当前,该脚本除了打印一些文本外什么都不做,但是我希望它处理安装新软件包时需要进行的系统更改-例如,备份该软件包正在使用的数据库。 我想为我的程序包生成一个Python轮,然后将其复制并安装到一组部署计算机上。但是,我的自定义安装脚本不再在部署计算机上运行。 我究竟做错了什么?那有可能吗? 问题答案: 指定车轮包装格式的PEP 427 对定制的安
-
如何解决OpenCV绘图轮廓误差
基本上,我试图用一种颜色画出第一个轮廓。但此程序崩溃,出现以下错误: 09-11 09:56:38.390:D/DalvikVM(1920):GC_FOR_ALLOC释放170K,10%释放3702K/4100K,暂停4ms,共4ms 09-11 09:56:38.420:E/CV::error()(1920):OpenCV error:cv::mat cv::cvarrtomat(const C
-
平均轮数为零的子阵列数
你有一个整数数组。您必须找到子阵列的数量,该数量意味着(这些元素的总和除以这些元素的计数)舍入为零。我已经用O(n^2)时间解决了这个问题,但效率不够。有办法吗?
-
我如何安装轮格式的Python库?
-
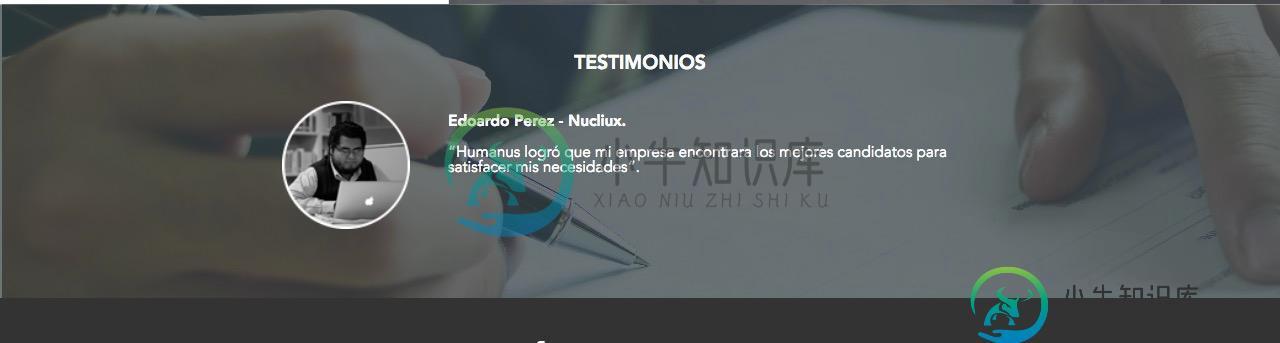
 水平对齐项目滑轮传送带
水平对齐项目滑轮传送带问题是我使用的是Slick Carousel,但每当我将div添加到Slick的脚本中时,我使用的是内容移动到不同的行中。 这就是当我将滚动div添加到Slick脚本时所发生的情况。 我几乎可以肯定这是一个CSS问题,但我已经尝试了很多,但不能使它工作。这是我的密码... 油滑 这是相关的CSS 这里有一个现场演示滚动到底部
