《一致性哈希》专题
-
sckit-learn fit()在对数据进行归一化后导致错误
我一直在尝试这个: 根据数据集创建X特征和y特征 拆分数据集 使数据归一化 使用SCIKIT-LEARN中的SVR进行训练 给出此错误: C:\Anaconda3\lib\site-packages\pandas\core\index.py:542:FutureWarning:使用iloc时slice indexer应该是整数而不是浮点“而不是浮点”,FutureWarning)---------
-
谷歌云存储创建行为不一致的内容链接
我正在做一个使用谷歌云存储的项目,允许用户使用Node.js将媒体文件上传到预定义的桶中。我一直在用小的文件进行测试。我还使用将bucket权限设置为public。 起初,所有文件都生成下载该文件的链接。通过对文档的研究,我了解到可以在上传后使用CLI显式设置每个文件的。当我使用此过程将文件类型设置为时,链接行为更改为在浏览器中显示图像。但是,只有在使用更新元数据之前没有单击该链接时,这种方法才会
-
Java MP3播放器-播放、暂停和查找与jLayer不一致
null 关键是我使用jLayer的实现不起作用:当我执行play-pause-resume时,音频被暂停,但随后从文件中的随机点恢复。 我该怎么修好它?
-
保护正好1个基数OWL限制不引起不一致
我想我快疯了!我已经学习了Owl和Protege的各种教程,但仍然无法找到答案。用例很简单。我定义了一个叫‘人’的类。我定义了一个名为HasFirstName的数据属性。我给Person添加了一个'subclass of'restriction',如下所示:'has firstname确切1 string'。我还添加了Person类型的名为Alex的个人,但没有添加hasFirstName属性。我
-
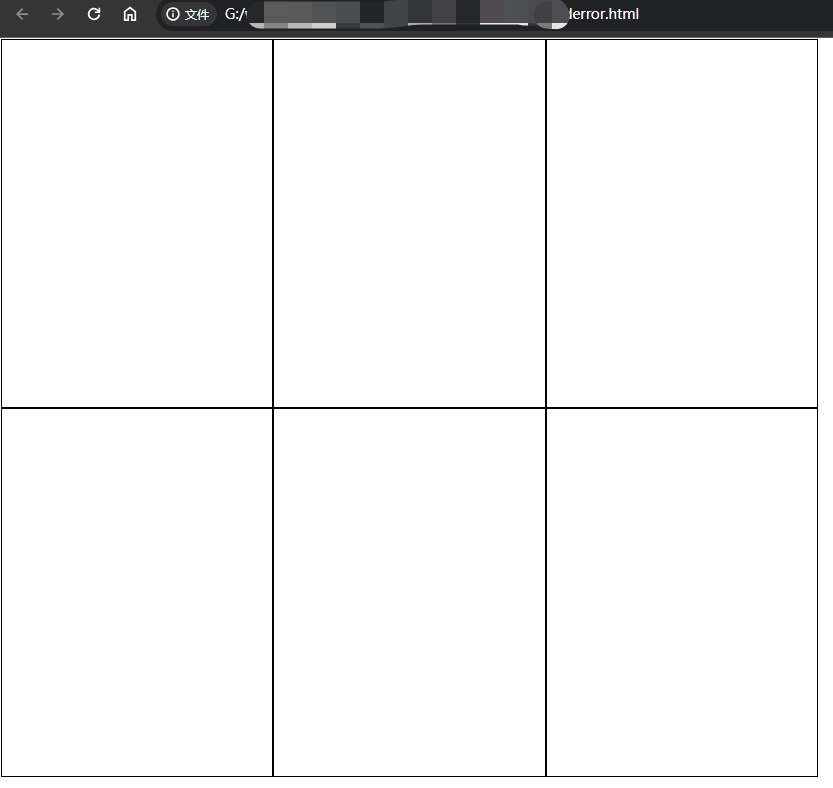
 前端 - puppeteer生成pdf与网页显示为什么不一致?
前端 - puppeteer生成pdf与网页显示为什么不一致?用puppeteer生成网页的pdf,网页排版用的div(float)>table ,网页看是正常的,生成pdf就多了一点空隙 网页正常显示 pdf显示多了空白间隙 finderror.html createPdf.js 尝试: 与collapse无关 与添加page-break-after:always无关 希望获得的结果: 生成pdf与网页预览一致
-
 firefox - Firefox滚动条在Win10和Win11下表现不一致问题?
firefox - Firefox滚动条在Win10和Win11下表现不一致问题?如何解决FireFox在win10和win11下滚动条表现不一致的情况? win10系统下,Firefox的滚动条会占用页面宽度 win11系统下,则反之,不会占用页面宽度 我尝试过通过User-Agent来检测系统版本,但是可惜FireFox不支持 然后火狐可以修改的滚动条样式较少 查了一下出处,疑似是 Firefox 97 版本的一次针对 win11 的更新导致 我希望在能在火狐浏览器下区分当
-
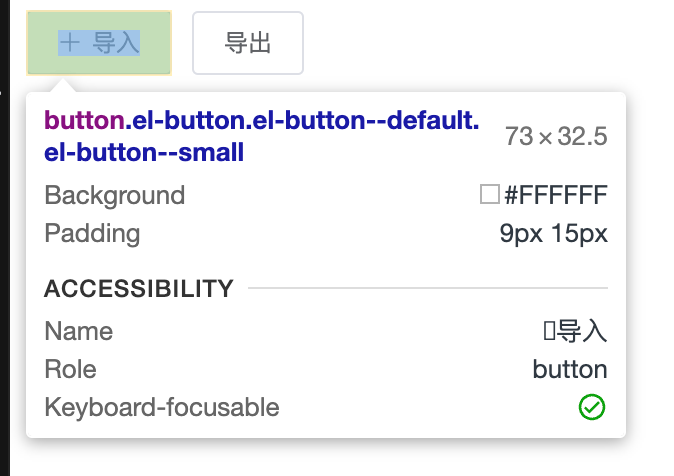
 element-ui - element ui为什么两个el-button的高度不一致?
element-ui - element ui为什么两个el-button的高度不一致?关键代码: 在线demo: https://codesandbox.io/s/vue-2-element-ui-forked-ihh33k?file=... 从demo中可以看出,左边的button比右边要高出半个像素,只是因为左边加了一个icon。但button的font-size都是固定的12px,行高为1,这多余的半个像素是怎么出来的呢?
-
与哈希位置策略一起使用时,使用ng2 adal库的Angular4 azure active directory身份验证失败
Angular4 azure active directory身份验证使用ng2 adal库从url中删除id_令牌。 我引用了下面的博客来实现。https://dotronald.be/add-azure-active-directory-to-an-existing-angular-2-single-page-application/ > 已安装ng4 adal 为ng4-adal创建了一个类
-
Angular-使用一个控制器处理多个HTTP请求中的许多一致视图
问题内容: 我有一个简单的Angular JS场景。我在一个视图中显示了一个专家列表,该列表包含编辑专家的操作,该操作将在另一视图中完成。这些视图来自服务器,并且不在一个文件中。它们不会一起加载。 在服务器上的另一个文件中,我有: 我的控制器是: 但是,任何数据都不会显示在编辑表单中。我使用Batarang检查了范围,但不会显示对象。 问题似乎是我在一个控制器上使用了两个(可能有两个以上)视图。但
-
创建一个Spring bean包含ServletRequest属性
问题内容: 我需要创建一个Spring bean,使其门店,,一个HttpServletRequest的对象的属性,这样,因为我需要我可以注入这个bean到其他豆类。 在我看来,这些属性不会随任何URI更改,因此最好将其初始化一次(无论如何,多次传递实例根本不那么昂贵)。 问题是,如何将实例注入配置Bean?我更喜欢基于xml的注入。最可能的是,我们需要注入它作为一个,但我不知道会是什么或者这个对
-
用Hibernate验证器验证一个属性
晚上好,我正在尝试在下面的场景中使用Hibernate验证器:
-
javascript遇到html5的一些表单属性
本文向大家介绍javascript遇到html5的一些表单属性,包括了javascript遇到html5的一些表单属性的使用技巧和注意事项,需要的朋友参考一下 input属性: placeholder:输入框的默认值,向用户显示描述性说明文字或者提示信息 autocomplete:值为on和off。。on则代表当该字段填写并提交后再返回该页,再输入时会显示以前输入的。off则是关闭,包含用户输入数
-
一些实用性较高的js方法
本文向大家介绍一些实用性较高的js方法,包括了一些实用性较高的js方法的使用技巧和注意事项,需要的朋友参考一下 本文分享下自己平时积累的一些实用性较高的js方法,供大家指点和评价。本想分篇介绍,发现有点画蛇添足。整理了下也没多少拿得出手的方法,自然有一些是网上看到的个人觉得很有实用性的方法,在这里一起贴出来供大家探讨。 1、点击返回若没有之前页面则跳转到规定页面 首先是客户需求中要求——单个分
-
Kotlin学习第一步 kotlin语法特性
本文向大家介绍Kotlin学习第一步 kotlin语法特性,包括了Kotlin学习第一步 kotlin语法特性的使用技巧和注意事项,需要的朋友参考一下 今年 Google I/O 2017 开发者大会中,Google 宣布正式把 Kotlin 纳入 Android 程序的官方一级开发语言(First-class language),作为Android开发者,当然要逐步熟悉这门语言,第一步就要从语法
-
角懒惰一次性绑定表达式
问题内容: 自1.3.0-beta.10版本以来,AngularJS具有一项新功能:“懒惰的一次性绑定”。 可以在简单表达式的前面加上,告诉angular在首次评估表达式后停止观看。给出的常见示例如下所示: 类似以下表达式的语法是否类似? 问题答案: 是。您可以在每个表达式前添加,甚至可以在或中添加前缀: 实际上,代码只是检查表达式中的前两个字符是为了激活一次性绑定(然后将其删除,因此甚至不需要括
