《编辑器》专题
-
 vue2.x集成百度UEditor富文本编辑器的方法
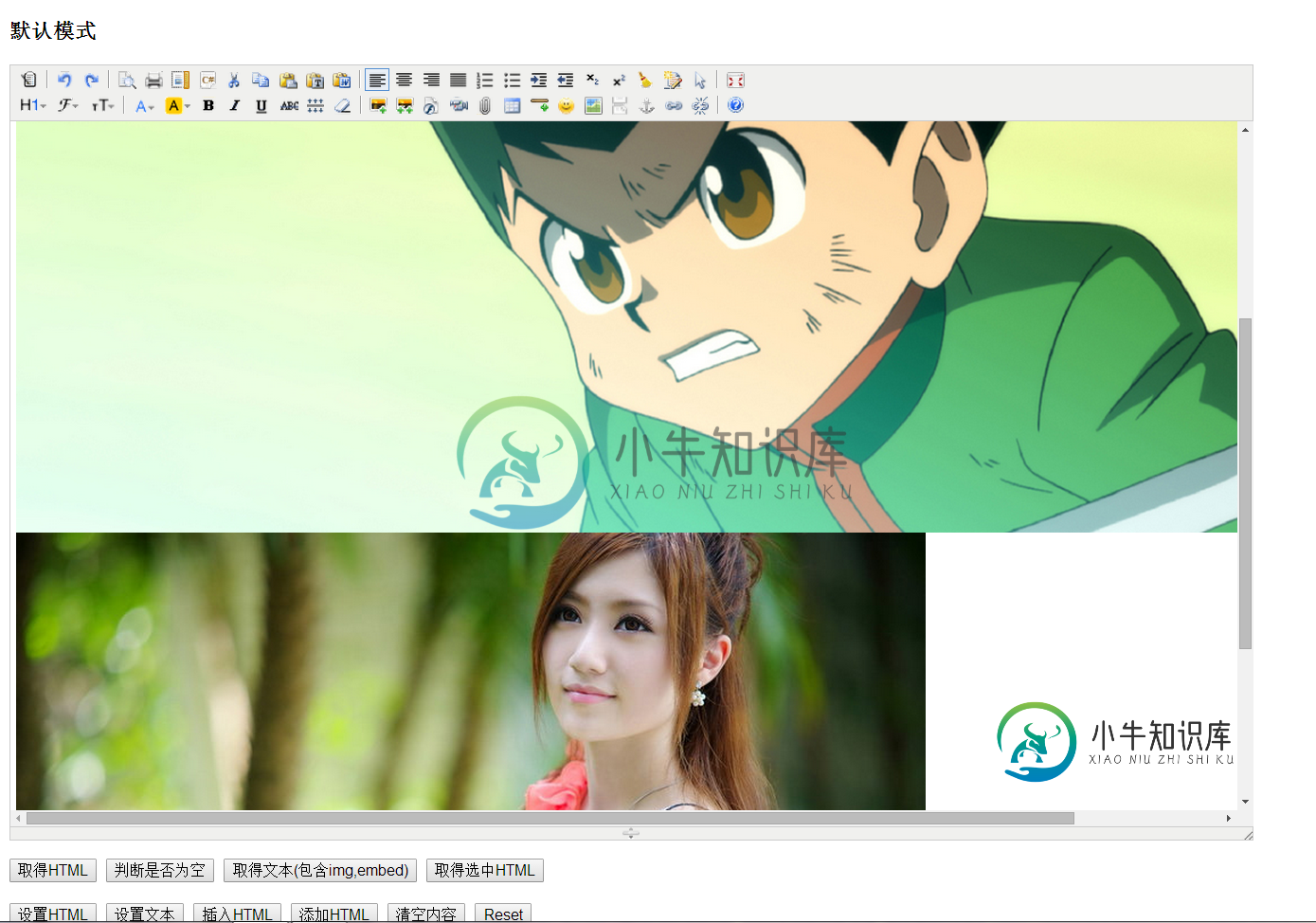
vue2.x集成百度UEditor富文本编辑器的方法本文向大家介绍vue2.x集成百度UEditor富文本编辑器的方法,包括了vue2.x集成百度UEditor富文本编辑器的方法的使用技巧和注意事项,需要的朋友参考一下 最近开发vue项目过程中,由于产品需要在项目中添加富文本编辑器,也在npm上找了几个基于vue开发的富文本编辑器,但是对兼容性比较高,不能兼容到IE9,10。所以最后决定使用百度UEditor。然后又是各种找如何集成到vue中。好记
-
浅析Yii2集成富文本编辑器redactor实例教程
本文向大家介绍浅析Yii2集成富文本编辑器redactor实例教程,包括了浅析Yii2集成富文本编辑器redactor实例教程的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了如何在yii2中集成百度编辑器umeditor以及如何解决umeditor上传图片问题。 今天我们来谈谈yii2集成另外一个强大好用的富文本编辑器Redactor,个人觉得Redactor比百度编辑器好用哦 R
-
基于工作流(即有向图)浏览器的编辑器
问题内容: 我想提供一个WYSIWYG工具,最好是基于JavaScript的工作流图表(即有向图)。我需要商业软件友好许可,其中包括向OEM付费。如果有必要的服务器端组件,则需要Java或ColdFusion,因为我正在与现有产品集成。 我的工作流图可以有多个起始顶点,但是只有一个终止顶点和边是有向的。除了所见即所得的编辑之外,我还在寻找一种可以帮助以下方面的工具: 能够导出工程图,因此可以是:
-
如何在服务器上保存内联编辑器内容?
问题内容: 我使用CKeditor允许用户在登录后内联编辑页面上的内容。 我知道我可以使用以下方式访问数据: 但是我不知道如何将数据发送到脚本,因此我可以更新数据库。如果每次有人取消选择元素时都运行脚本,那将很酷……但是我不知道那是否有可能。 任何提示都很棒!:) 我的网站是使用php / mysql构建的。 问题答案: 像这样: 请注意,这不适用于其他交互,例如:用户调用或用户在编辑时关闭了网页
-
如何在Vue中创建动态编辑器表单组件
我是Vue.js的新手。我正在创建一个应用程序,其中我使用Vuetify和nuxt,并希望有一个可重用的编辑器模式。到目前为止,我发现我可以使用V-Dialog。我有一个宠物列表,我想要一个编辑器,该宠物弹出时,单击编辑操作链接每行。编辑器应该从后端加载pet对象并显示编辑器表单。当点击模式中的Save按钮时,宠物应该被保存并通知家长,以便它可以更新列表。我希望能够添加宠物在另一个页面(例如在一个
-
如何在文本编辑器中设计撤消和重做?
问题内容: 我的项目的一部分是编写一个文本编辑器,该文本编辑器用于键入一些规则,编译我的应用程序并运行它。编写编译器是结束并发布beta版。在最终版本中,我们必须将撤消和重做添加到文本编辑器中。我使用一个文件,并定期将其保存为文本编辑器。如何设计文本编辑器的撤消和重做?文件的持久性结构发生了什么变化? 问题答案: 您可以将操作建模为命令,并保存在两个堆栈中。一个用于撤消,另一个用于重做。您可以编写
-
 kindeditor编辑器点中图片滚动条往上顶的bug
kindeditor编辑器点中图片滚动条往上顶的bug本文向大家介绍kindeditor编辑器点中图片滚动条往上顶的bug,包括了kindeditor编辑器点中图片滚动条往上顶的bug的使用技巧和注意事项,需要的朋友参考一下 比如现在我插入两张图片, 无论我点击哪张图片,里边的滚动条都会往上顶。 本来以为往上会有解决方法,一查结果没有;然后想着去官网查查,然而什么都没有,想到官网提交这个bug,结果没地方提交。 怎么解决,如果单是解决这个bug,去研
-
 Bootstrap Table服务器分页与在线编辑应用总结
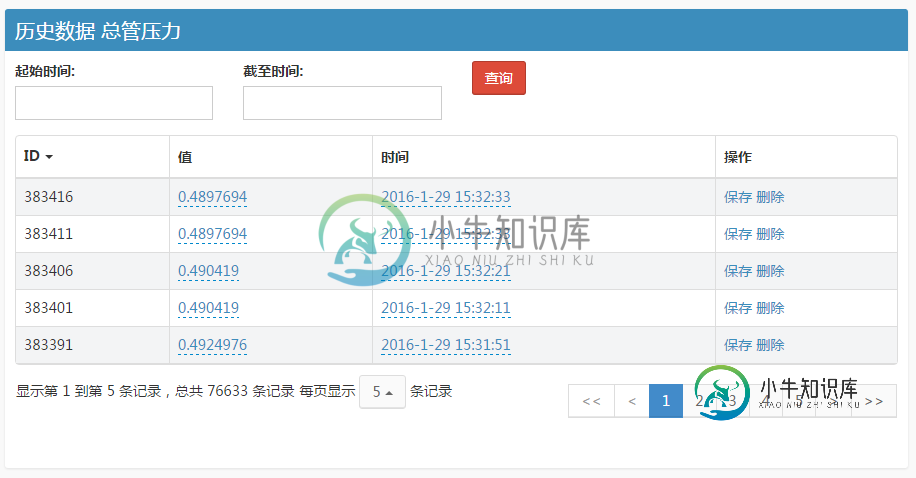
Bootstrap Table服务器分页与在线编辑应用总结本文向大家介绍Bootstrap Table服务器分页与在线编辑应用总结,包括了Bootstrap Table服务器分页与在线编辑应用总结的使用技巧和注意事项,需要的朋友参考一下 先看Bootstrap Table应用效果: 表格用来显示数据库中的数据,数据通过AJAX从服务器加载,同时分页功能有服务器实现,避免客户端分页,在加载大量数据时造成的用户体验不好。还可以设置查询数据的起止时间,查询一
-
 Vue+Webpack完美整合富文本编辑器TinyMce的方法
Vue+Webpack完美整合富文本编辑器TinyMce的方法本文向大家介绍Vue+Webpack完美整合富文本编辑器TinyMce的方法,包括了Vue+Webpack完美整合富文本编辑器TinyMce的方法的使用技巧和注意事项,需要的朋友参考一下 选择一个合适的富文本编辑器对于一个前端项目至关重要,这次我基于Vue来开发我项目中的前端部分,经过权衡选择了tinymce。其在UI,功能都很适合,tinymce官方文档:点击打开链接; 引入tinymce 我选
-
wenzhixin引导表可编辑:显示服务器验证错误
我正在处理引导表。文之心自举表的扩展。 引导表可编辑 我正在使用OnEditable向服务器发送数据(使用Laravel处理服务器请求)。我收到关于结果的错误代码作为回报。但我似乎找不到一种方法来显示可编辑的Popover上的错误,或者阻止用旧值替换新值。当我们验证输入时,会显示Like错误。 我已经检查了可编辑的- 这是我的密码: 我希望这种错误会显示: 预期产出
-
fckeditor编辑器下的自定义分页符实现方法
本文向大家介绍fckeditor编辑器下的自定义分页符实现方法,包括了fckeditor编辑器下的自定义分页符实现方法的使用技巧和注意事项,需要的朋友参考一下 这里呐喊教程小编参考了几篇文章特为大家整理下,用到的朋友多支持一下了。 进行长文章分页,编辑人员在控制分页符的时候手工插入很麻烦,所以修改了FCK的插入分页符的插入字符: 修改方法: 打开/editor/js/ 找到fckeditorcod
-
vue富文本编辑器组件vue-quill-edit使用教程
本文向大家介绍vue富文本编辑器组件vue-quill-edit使用教程,包括了vue富文本编辑器组件vue-quill-edit使用教程的使用技巧和注意事项,需要的朋友参考一下 之前使用的富文本编辑器是uEditor,kindEditor,感觉不太方便。 近期项目vue单页面,就使用vue-quill-edit这个编辑器组件吧! 一、安装 cnpm install vue-quill-edit
-
hybris参考编辑器-使用目录版本进行筛选
在我的Hybris设置中,我有一个自定义类型,其中一个字段是产品集合。在该类型的backoffice屏幕中,我有一个多参考编辑器来为集合选择相关产品。现在,我只想把产品限制在在线目录中(即不展示阶段产品目录中的产品)。相关文档页面表明我可以使用以下语法: 然而,在我的例子中,自定义类型没有属性,所以我真的很想这样做: 这不起作用(自然),因为是主键。在我的测试中,如果我指定实际的目录版本PK而不是
-
 “编辑配置”中没有“调试器”选项卡(Android Studio 2.3)
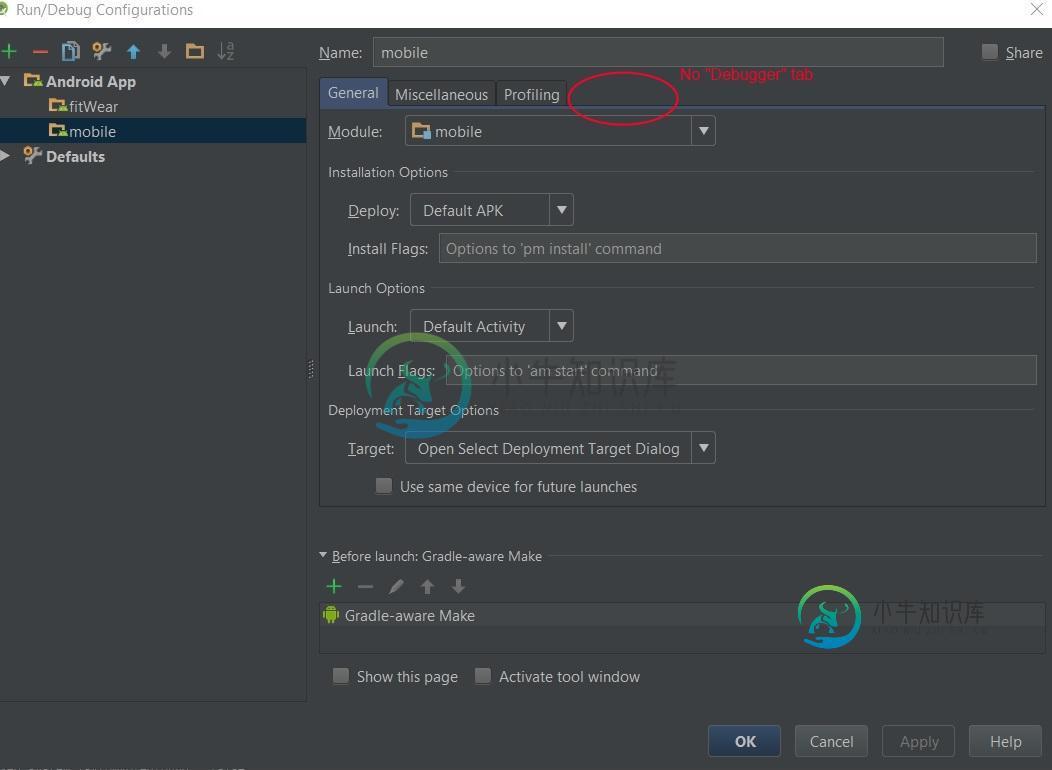
“编辑配置”中没有“调试器”选项卡(Android Studio 2.3)我朋友的Android Studio 2.3中有一个奇怪的问题。通常,如果我们转到“运行”,则可以看到“调试器”选项卡 我曾尝试重新安装到最新的Android Studio 2.3,重新安装SDK工具并重新引用SDK路径。我们的环境几乎相同。我可以调试,但他不能。 不知道Windows 10中的c:\ users { user-name } . androidstudio 2.3下是否存储了调试器
-
Linux上的Netbeans 12.6。Java源代码编辑器行为不端
在Linux Mint上运行NetBeans 12.6。编辑Java源文件时,编辑器的行为不符合预期。将光标放置在文本行的末尾,然后单击回车键,将导致编辑器插入新行,然后将光标放置在其开头,而不是放在上面行的第一个非空白字符下面。因此,我必须在左边空白处输入代码,然后使用源代码格式选项来正确对齐。早期版本的NetBeans表现与预期一样,其他IDE的.C源文件也能正确编辑。我在两台PC上运行这个版
