《推荐算法》专题
-
为什么不推荐使用AngularJS $ http成功/错误方法?从v1.6中删除了吗?
问题内容: AngularJS文档对 和方法都有弃用声明。从库中删除此抽象是否有特定原因? 问题答案: 问题在于,和方法 不可链接, 因为它们 忽略返回值 。这给熟悉 链的 人带来了问题,并鼓励了不熟悉 链的人编写不好的代码。 引用AngularJS团队之一: IMO 和API最初是API设计的劣势。此问题突出表明,在许多情况下,开发人员会感到困惑,因为他们期望并以相同的方式工作,反之亦然。在一个
-
Selenium Webdriver操作-我可以用其他方法替换不推荐的暂停方法吗?
我注意到Selenium Webdriver中不推荐使用pause()方法(http://selenium.googlecode.com/git/docs/api/java/index.html) 暂停在某种程度上确实是不好的做法,但是我如何模拟以下场景呢?: 转到网页 这里的问题是,如果我做一个moveToElement(). clickAndHolding(). moveToOffset(),
-
极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg
本文向大家介绍极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg,包括了极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg的使用技巧和注意事项,需要的朋友参考一下 先来看看官方对这款编辑器的相关功能描述吧。 1、在Mac和Wndows平台上能够自动针对常用操作绑定标准热键 2、可以通过拖拽插入图片;支持图片上传(也可以获取移动设备上的照片) 3、语音识别输入(仅
-
2014值得推荐的10个移动 Web 应用程序开发框架
本文向大家介绍2014值得推荐的10个移动 Web 应用程序开发框架,包括了2014值得推荐的10个移动 Web 应用程序开发框架的使用技巧和注意事项,需要的朋友参考一下 在最近几年里,移动互联网高速发展、市场潜力巨大。继计算机、互联网之后,移动互联网正掀起第三次信息技术革命的浪潮,新技术、新应用不断涌现。今天这篇文章向大家推荐10大优秀的移动 Web 开发框架,帮助开发者更加高效的开发移动Web
-
android studio使用或重写了一个不推荐使用的API[重复]
大家好,我刚开始做一个应用程序,错误显示“使用或覆盖了一个不推荐的API。注意:详细信息请使用-xlint:deprecation重新编译。“”这是什么意思,如何使用-xlint重新编译 我的代码
-
electron-vue - windows 下 electron 有什么读取 USB 读卡器的库推荐吗?
如题,election 实再没有,golang , python 都可以呀,求推荐! 找了 node-usb 这个库,貌似不太好用,可以读取到 USB 设备,但是我的卡放到读卡器的时候没啥反映! 使用场景就是电脑连接 USB 读卡器,然后每张卡有编号,刷卡读取到编号,然后和当前登录的会员绑定
-
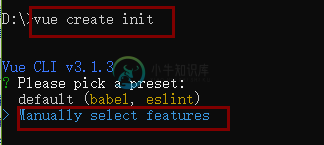
 使用vue-cli3新建一个项目并写好基本配置(推荐)
使用vue-cli3新建一个项目并写好基本配置(推荐)本文向大家介绍使用vue-cli3新建一个项目并写好基本配置(推荐),包括了使用vue-cli3新建一个项目并写好基本配置(推荐)的使用技巧和注意事项,需要的朋友参考一下 1. 使用vue-cli3新建项目: https://cli.vuejs.org/zh/guide/creating-a-project.html 注意,我这里用gitbash不好选择选项,我就用了基本的cmd(系统命令提示符)
-
 vue实现ajax滚动下拉加载,同时具有loading效果(推荐)
vue实现ajax滚动下拉加载,同时具有loading效果(推荐)本文向大家介绍vue实现ajax滚动下拉加载,同时具有loading效果(推荐),包括了vue实现ajax滚动下拉加载,同时具有loading效果(推荐)的使用技巧和注意事项,需要的朋友参考一下 代码如下所示: 功能介绍: 1.vue进行ajax请求加载; 2.实现滚动,点击加载数据; 3.通过自定义实现loading 效果; 难点: 1.需要官方的vue-resource组件,进行ajax请求,
-
 Android ActionBar完全解析使用官方推荐的最佳导航栏(上)
Android ActionBar完全解析使用官方推荐的最佳导航栏(上)本文向大家介绍Android ActionBar完全解析使用官方推荐的最佳导航栏(上),包括了Android ActionBar完全解析使用官方推荐的最佳导航栏(上)的使用技巧和注意事项,需要的朋友参考一下 本篇文章主要内容来自于Android Doc,我翻译之后又做了些加工,英文好的朋友也可以直接去读原文。 http://developer.android.com/guide/topics/ui
-
 Android ActionBar完全解析使用官方推荐的最佳导航栏(下)
Android ActionBar完全解析使用官方推荐的最佳导航栏(下)本文向大家介绍Android ActionBar完全解析使用官方推荐的最佳导航栏(下),包括了Android ActionBar完全解析使用官方推荐的最佳导航栏(下)的使用技巧和注意事项,需要的朋友参考一下 本篇文章主要内容来自于Android Doc,我翻译之后又做了些加工,英文好的朋友也可以直接去读原文。 http://developer.android.com/guide/topics/ui
-
从pandas 到Statsmodels的OLS中不推荐使用的滚动窗口选项
问题内容: 顾名思义,Pandas的ols命令中的rolling function选项在哪里迁移到statsmodels中?我似乎找不到。熊猫告诉我,厄运正在酝酿中: 实际上,如果您执行以下操作: 您会得到结果(窗口不会影响代码的运行),但是您只会获得在整个期间内运行的回归参数,而不是应该在每个滚动期间内使用的一系列参数。 问题答案: 我创建了一个模块来模拟熊猫的不赞成使用的模块;它是在这里。 它
-
微信小程序开发的四十个技术窍门总结(推荐)
本文向大家介绍微信小程序开发的四十个技术窍门总结(推荐),包括了微信小程序开发的四十个技术窍门总结(推荐)的使用技巧和注意事项,需要的朋友参考一下 前言 微信“小程序”正式上线一周时间,相关话题持续升温。支付宝开发“小程序”的消息也随即曝出,互联网巨头们摩拳擦掌,不少网友调侃说,这势头感觉要挑战现有的“APP帝国”了。那么,面对如此炙手可热的小程序,WeX5移动开发云也没有闲着,经过全网搜索,为大
-
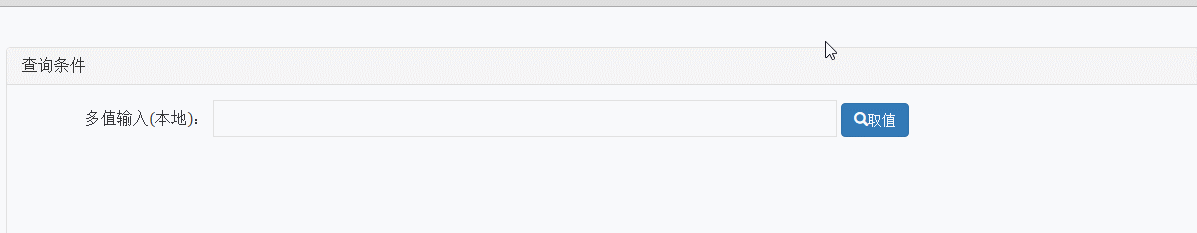
 Bootstrap组件系列之福利篇几款好用的组件(推荐二)
Bootstrap组件系列之福利篇几款好用的组件(推荐二)本文向大家介绍Bootstrap组件系列之福利篇几款好用的组件(推荐二),包括了Bootstrap组件系列之福利篇几款好用的组件(推荐二)的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了Bootstrap组件系列之福利篇几款好用的组件(推荐),接下来本文给大家介绍Bootstrap组件系列之福利篇几款好用的组件(推荐二),感兴趣的朋友一起学习吧! 七、多值输入组件manifest
-
中高级前端必须了解的JS中的内存管理(推荐)
本文向大家介绍中高级前端必须了解的JS中的内存管理(推荐),包括了中高级前端必须了解的JS中的内存管理(推荐)的使用技巧和注意事项,需要的朋友参考一下 前言 像C语言这样的底层语言一般都有底层的内存管理接口,比如 malloc()和free()用于分配内存和释放内存。 而对于JavaScript来说,会在创建变量(对象,字符串等)时分配内存,并且在不再使用它们时“自动”释放内存,这个自动释放内存的
-
推荐的模板引擎,以减少动态内容的冗余(Spring Boot)
我即将重新编写一个web平台,我正在使用SpringBoot/SpringMVC。该平台的一个主要部分是网站。我正在努力决定使用哪个模板引擎。Thymeleaf似乎是被推荐的,而JSP则不被鼓励。我不确定我的要求是否不同寻常,至少在我看来不是这样的: 我不想在不同的模板中重复我自己,它们都应该显示在“主模板/布局”中。 1) 据我所知,使用Thymeleaf时,使用布局是推荐的(仅适用于?)方法然
