《反射》专题
-
Quarkus反应投掷“启用了hibernate.connection.provider_disables_autocommit”
我已经将我的应用程序迁移到QUKUS Reactive,每当我使用HiberNate Reactive Panache持久化实体时,我都会看到此日志消息 2022-01-30 17:04:04,864 DEBUG[org . Hib . RES . jdb . int . logicalconnectionmanagedimpl](vert . x-event loop-thread-5)< co
-
 Java序列化和反序列化
Java序列化和反序列化主要内容:1 Java序列化和反序列化,2 Java序列化的优点,3 java.io.Serializable接口,4 Java ObjectOutputStream,5 Java ObjectInputStream,6 Java序列化的例子,7 Java反序列化的例子1 Java序列化和反序列化 Java中的序列化是一种将对象状态写入字节流的机制。它主要用于Hibernate,RMI,JPA,EJB和JMS技术。 序列化的反向操作称为反序列化,其中字节流被转换为对象。序列化和反序列化过程与平台
-
把一个链表反向函数。
本文向大家介绍把一个链表反向函数。相关面试题,主要包含被问及把一个链表反向函数。时的应答技巧和注意事项,需要的朋友参考一下 【参考答案】从第一个元素开始,ps指向他,将他(ps)指向头节点(ps->next = head) ,将ps设为头节点(head = ps; )操作下一个元素(ps= pe->next;)等于是依次将每个元素翻到原头节点前面。
-
JSON延迟反序列化字段
问题内容: 我有这样的课: 我知道哪种类型的对象obj基于typeToClassId,不幸的是仅在运行时才知道。 我想根据typeToClassId解析obj- 最好的方法是什么?注解似乎已经消失了,基于ObjectMapper的东西似乎是正确的,但是我在弄清楚最好的方法是什么时遇到了麻烦。 类clazz = lookUpClassBasedOnId(typeToClassId)objectMap
-
如何在Python中反转元组?
问题内容: 这可能吗?不必就位,只需寻找一种方法来反转元组,以便我可以向后迭代。 问题答案: 有两种惯用的方法可以做到这一点: 要么 由于元组是不可变的,因此没有办法就地反转元组。 编辑: 在@lvc的注释的基础上,返回的迭代器将等效于 也就是说,它依靠具有已知长度的序列来避免必须实际反转元组。 至于哪种效率更高,我怀疑如果您都使用它,并且元组很小,而当元组很大时,可能就是这样,但是在python
-
shlex.split的反向功能是什么?
问题内容: 如何反转a的结果?也就是说,在给定我希望引用的字符串的情况下,如何获得一个“类似于Unix shell的” 引用字符串? 更新0 我找到了一个Python错误,并在此处提出了相应的功能请求。 问题答案: 我们现在(3.3)有一个shlex.quote函数。只是移动和记录了文档(使用代码仍然可以使用)。有关整个讨论,请参见http://bugs.python.org/issue9723。
-
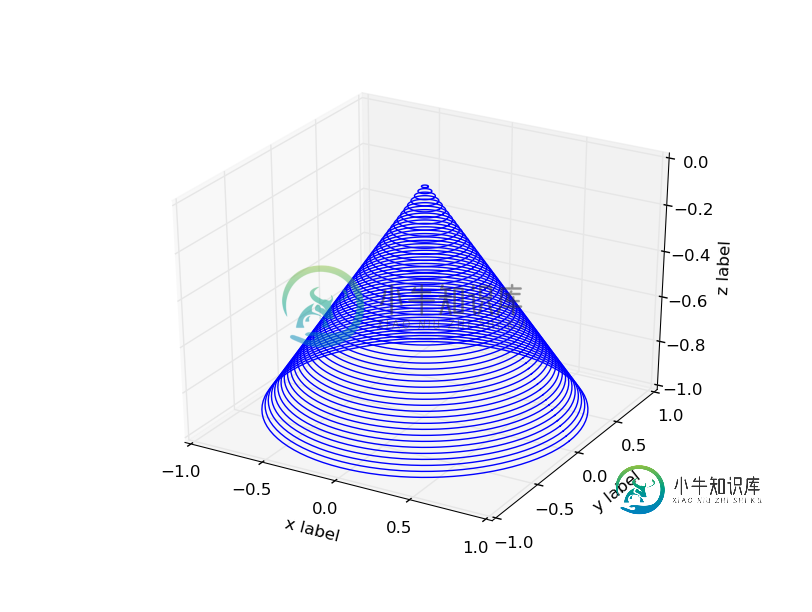
 matplotlib 3D图上的反向Z轴
matplotlib 3D图上的反向Z轴问题内容: 如何逆转3D图的z轴上的顺序(即,负值向上,正值向下)?下面的代码生成一个圆锥体,其底部指向下方;是否有可用于更改订单价格指令的命令(如或类似的东西?)? 以下代码绘制了一个圆锥体,其底部指向下方。我想反转z轴顺序,以便其绘制时基部朝上,就像冰淇淋蛋筒一样,在图的顶部而不是底部为-1。 问题答案: 使用方法:
-
在组件上反应onClick事件
问题内容: 我有一个叫做React的组件,有很多子组件(另一个React组件)。我希望能够从内部对每个事件声明一个事件。我尝试执行以下操作: 不用说,我没有得到任何“点击!” 出现在我的控制台中 Chrome中的React检查器会指示事件已注册,并应使用上述功能体进行注册。 因此,我得出结论,我无法在实际标签上注册事件(不过,我不确定为什么会这样)。我如何才能实现这一目标呢? 问题答案: 这取决于
-
反应输入onChange不会触发
问题内容: 我目前有一个简单的react应用程序,无法获得这些onchange事件来激发我的生命。 有趣的是,当我使用时,会触发事件,但函数中的ev变量不正确。 问题答案: 尝试: 要么: 代替:
-
反应钩useEffect()清理仅componentWillUnmount吗?
问题内容: 让我解释一下此代码的结果,以便轻松询问我的问题。 当坐骑,“效果”将被记录。这与有关。 每当我更改名称输入时,都会记录“效果”和“清理”。反之亦然,自从我添加到的第二个参数以来,每次更改用户名输入都不会记录任何消息。这与 最后,在卸载时,将记录“清理”。这与有关。 我们都知道。 总之,只要重新渲染组件(包括卸载),就会调用“清理” 如果要使该组件仅在卸载时记录“清理”,则只需将第二个参
-
反应无状态组件this.refs..value?
问题内容: 我不知道我是否正确地执行了操作…如果要从输入中获取值,请使用this.refs.whatever.value.trim(),但是如果该输入是无状态函数组件,我该怎么办检索值onSubmit? 我知道这在研究之后是不正确的,但是您应该如何从这些输入字段中获取价值? 这是无状态输入字段 问题答案: 编辑:看起来这不再是问题,因为自编写此答案以来出现了有关如何处理这种情况的新想法。请参阅in
-
反应TypeError this._test不是函数
问题内容: 自从我对JavaScript和React感到陌生以来,我确实在找出正确的语法方面遇到了问题。 这是我的问题: 应该调用该函数,但不会。我收到此错误,无法找出原因。回调可以正常工作。 当我尝试这种语法时,在编译时会立即出现错误。那是因为电子书吗? 问题答案: 当您使用ES6类而不是React.createClass时,它不会自动绑定 this 。 之所以: React.createCla
-
为什么json_encode添加反斜杠?
问题内容: 我已经使用了很长时间了,到目前为止我还没有遇到任何问题。现在,我正在使用上传脚本,并且尝试在文件上传后返回一些JSON数据。 我有以下代码: 这给了我以下结果: 谁能告诉我为什么加斜杠? 更新 @Quentin说,事情是发生之间和与他的权利。 做一个给我以下结果: 这不是有效的JSON。它还添加,我不知道它来自哪里。 可能对我返回的数据有影响吗? 这是我的js脚本: 问题答案: 谁能告
-
反应useReducer异步数据获取
问题内容: 我正在尝试使用新的react useReducer API来获取一些数据,并停留在需要异步获取的阶段。我只是不知道如何:/ 如何将数据获取放置在switch语句中,或者这不是应该完成的方式? 我试图这样做,但它不能与异步一起工作;( 问题答案: 这是一个有趣的案例,示例没有涉及。我认为减速器不是异步加载的正确位置。来自Redux的心态,您通常会将数据加载到其他位置,例如以thunk,可
-
反应js处理文件上传
问题内容: 我是新来的反应js。我想用react js异步上传图像假设我有这段代码 任何答案将不胜感激! 问题答案: 你可以利用
