matplotlib 3D图上的反向Z轴
如何逆转3D图的z轴上的顺序(即,负值向上,正值向下)?下面的代码生成一个圆锥体,其底部指向下方;是否有ax.reverse_zlim3d(True)可用于更改订单价格指令的命令(如或类似的东西?)?
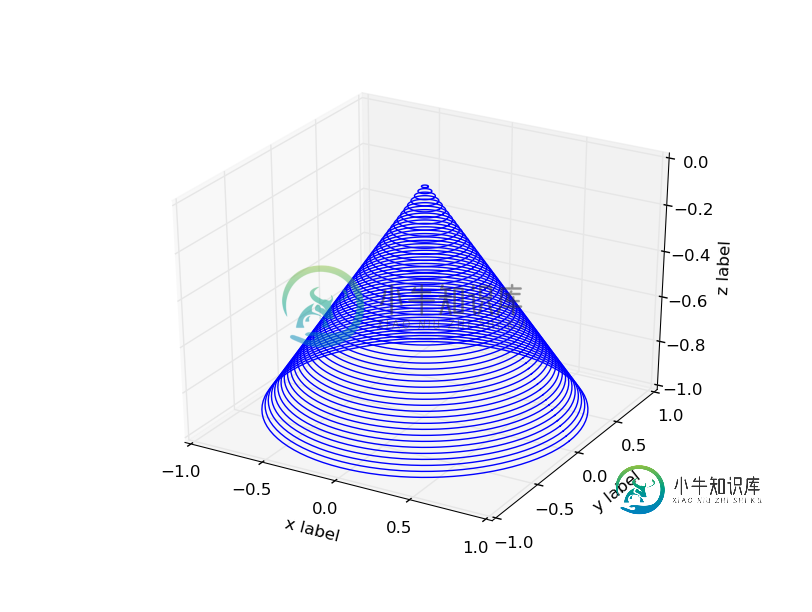
以下代码绘制了一个圆锥体,其底部指向下方。我想反转z轴顺序,以便其绘制时基部朝上,就像冰淇淋蛋筒一样,在图的顶部而不是底部为-1。
from matplotlib import pyplot as p
from mpl_toolkits.mplot3d import Axes3D # @UnusedImport
import numpy as np
from math import pi, cos, sin
z = np.arange(0, 1, 0.02)
theta = np.arange(0, 2 * pi + pi / 50, pi / 50)
fig = p.figure()
axes1 = fig.add_subplot(111, projection='3d')
for zval in z:
x = zval * np.array([cos(q) for q in theta])
y = zval * np.array([sin(q) for q in theta])
axes1.plot(x, y, -zval, 'b-')
axes1.set_xlabel("x label")
axes1.set_ylabel("y label")
axes1.set_zlabel("z label")
p.show()

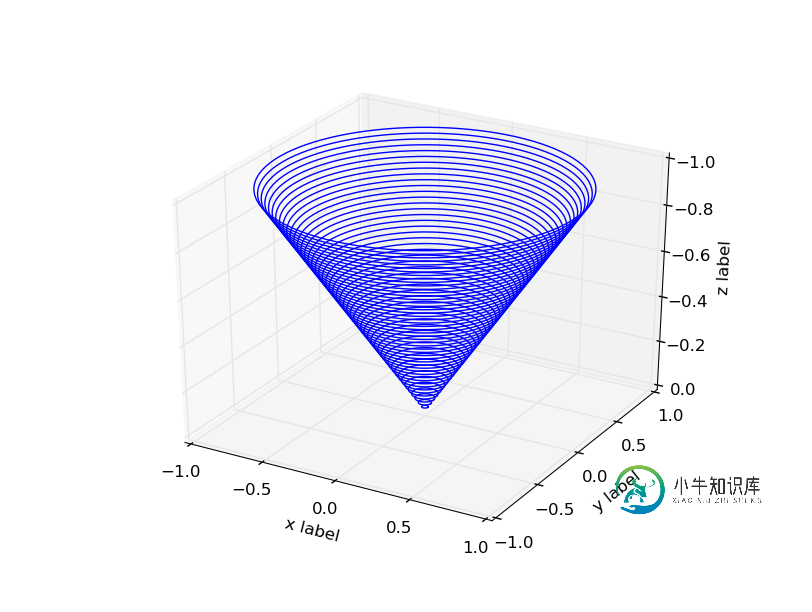
问题答案:
使用invert_zaxis方法Axes3D:
from matplotlib import pyplot as p
from mpl_toolkits.mplot3d import Axes3D # @UnusedImport
import numpy as np
from math import pi, cos, sin
z = np.arange(0, 1, 0.02)
theta = np.arange(0, 2 * pi + pi / 50, pi / 50)
fig = p.figure()
axes1 = fig.add_subplot(111, projection='3d')
for zval in z:
x = zval * np.array([cos(q) for q in theta])
y = zval * np.array([sin(q) for q in theta])
axes1.plot(x, y, -zval, 'b-')
axes1.set_xlabel("x label")
axes1.set_ylabel("y label")
axes1.set_zlabel("z label")
axes1.invert_zaxis()
p.show()

-
问题内容: 我想知道如何简单地反转给定颜色图的颜色顺序,以便将其与plot_surface一起使用。 问题答案: 标准色图也都具有相反的版本。它们具有相同的名称,并附加在末尾。(此处的文档。)
-
Highcharts 条形图 以下实例演示了使用负值的,反向条形图。 实例 文件名:highcharts_bar_negative.htm <html> <head> <meta charset="UTF-8" /> <title>Highcharts 教程</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.m
-
我正在制作一个OpenGL应用程序,其中我有以下代码来设置透视图矩阵。 当我操作对象的平移时,-z将其向前移动,+z将其向后移动。 通过将矩阵[11]和矩阵[14]切换到: pF=zFar pN=zNear
-
Nginx 最强大的地方是在于其 HTTP 请求的反向代理,也即常说的七层反向代理。在这一层代理中,通过 Nginx 框架提供的相关配置,我们能在该层将发送过来的 http 协议转换成各种其他的协议比如 fastcgi 协议、uwsgi协议、grpc、http(高版本协议)、websocket协议等。这样使用 Nginx 框架,我们可以支持多种应用服务(java web、python web等)的
-
我很难理解Kosaraju寻找有向图的强连通成分的算法。以下是我笔记本上的内容(我是学生:D): 从任意顶点开始(用#1标记)并执行DFS。如果无法继续,请使用#2标记上次访问的顶点,然后启动另一个DFS(跳过已标记的顶点),依此类推。 变换图形的位置。 按相反顺序执行DFS从每个顶点开始,在每个DFS之后结束访问的顶点属于同一个SCC 我举了一个例子: 从E开始的第一步后,标签为: E G K
-
我正在制作一个飞溅屏幕,我希望图像视图像悬浮一样不断上升然后下降。这将在数据库在后台加载时发生(AsyncTask)。我尝试过动画视图,但它只在一个方向上,而且只有一次。我如何完成这件事?提前谢谢你: D

