《switch》专题
-
Bootstrap-Switch
Bootstrap Switch是对Bootstrap控件的扩充。基于选HTML中基本的选择框控件实现只有开和关两种状态的单选按钮。
-
Snabb Switch
Snabb Switch 是一个用于 ISPs 之间的开源数据包处理库。
-
vim-switchtoinc
vim-switchtoinc 这是一款vim插件,用于头文件和源文件间快速切换。注:在a.vim插件基础上修改的。 特性 支持多种语言(所有具备头文件的语言),主要支持为c, cpp, objective-c, objective-cpp等 支持绝对路径进行查找 支持源文件为基准的相对路径查找 支持regex替换路径 支持自定义项目目录,批量初始化目录后使用(推荐) 安装 可以直接克隆下来丢在v
-
On-Off Toggle Switches
On-Off Toggle Switches 是一款交互式的,可访问的 web 开关切换转换插件,把复选框转换成开关切换。 web 上面的开关切换只是单独的一个结构转变,点击或者拖动的时候从左到右切换或者是从右到左切换。 在线演示
-
Switch CSS
Switch 是一个全功能的稳定的 CSS 预处理器,基于 Apache 和 mod_python 下运行,也提供命令行处理工具。
-
SwitchHosts!
这是一个用于快速切换本机 hosts 文件方案的小程序,基于 Python 和 wxPython 开发。 Windows 系统下的软件主界面截图: 系统托盘菜单:
-
Proxy Switchy
Proxy Switchy是一个在Chrome下使用的代理服务器管理工具,方便各位在网通/电信间访问时使用(其他用途就不多说了)。Proxy Switchy可以配置多个服务器,并且可以很方便的进行切换,同时还可以针对访问网址配置代理使用规则。此扩展可以在Windows与Linux平台下使用。
-
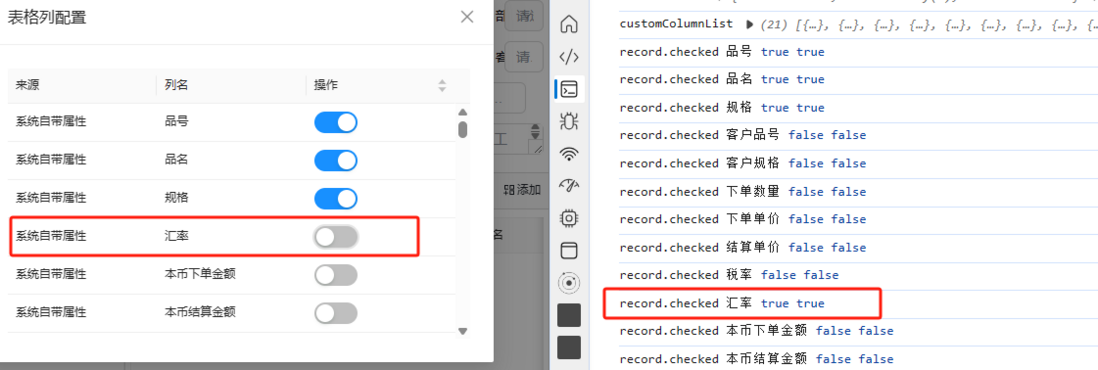
 react.js - ant design +Table组件 + Switch组件组合使用 没有正确渲染?
react.js - ant design +Table组件 + Switch组件组合使用 没有正确渲染?ant design +Table组件 + Switch组件组合使用 在 输出的checked都为true了,但是Switch没有选中, 甚至我对table的data数据进行了useMemo了还是不行, ant design +Table组件 + Switch正常的渲染
-
switch语句 - 如何在 TypeScript 中根据动态值返回对应类型?
在 typescript 中如果根据动态值返回对应的类型.例如 我像这么做并不可行
-
 vuetify从 v1.5.x 升级到 v2.6.x,v-switch组件样式出现了问题,该怎么调整?
vuetify从 v1.5.x 升级到 v2.6.x,v-switch组件样式出现了问题,该怎么调整?vuetify从 v1.5.x 升级到 v2.6.x,v-switch组件样式出现了问题,该怎么调整? 这是PC端的效果 这是移动端的效果 之前是正常的,组件版本升级后就变成这样了,Switch开启的效果有问题,圆点没有落在最边缘的位置,但是关闭是正常的 有调整样式,但是不得行,开启和关闭总是有一个不正常,那个圆点没有落在最边缘的位置
-
 前端 - 如何更改element的switch样式?
前端 - 如何更改element的switch样式?问题描述 根据设计稿改element switch样式 你期待的结果是什么?
-
 css样式 - 如何自定义uniapp中switch开关的未选中颜色?
css样式 - 如何自定义uniapp中switch开关的未选中颜色?在使用uniapp开发APP中,无法设置其自带switch开关未选中时颜色的样式,只能设置选中时的颜色该如何解决? 项目要求其未选中时背景色是灰色 在微信开发者工具中查看其组件样式调用,搞不明白
