css样式 - 如何自定义uniapp中switch开关的未选中颜色?
在使用uniapp开发APP中,无法设置其自带switch开关未选中时颜色的样式,只能设置选中时的颜色该如何解决?
项目要求其未选中时背景色是灰色
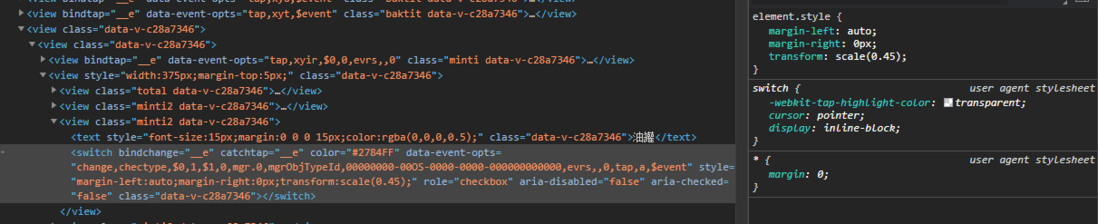
在微信开发者工具中查看其组件样式调用,搞不明白
共有3个答案
我是没环境,所以看了官网上的demo。
看你是单页面还是全局。全局要在app入口去写。
深度
vue2
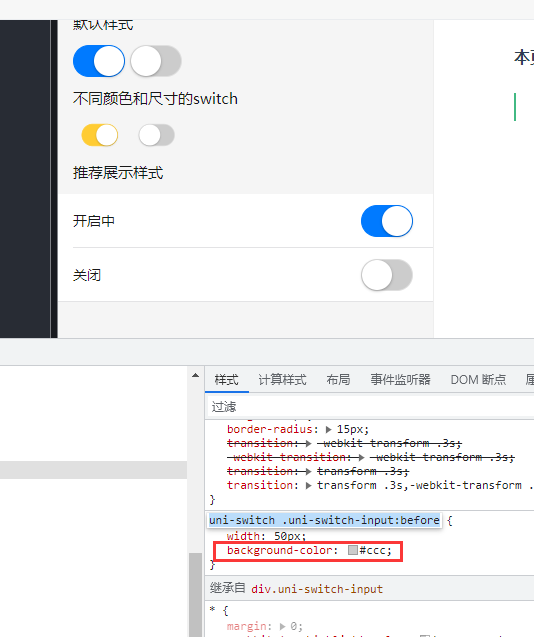
/deep/.uni-switch .uni-switch-input:before{ background-color:#ccc!important;}<switch checked color="#FFCC33" />//color改变颜色 这里用这个属性改变组件中关闭的颜色,开启的话直接在结构标签中书写即可
/deep/ uni-switch .uni-switch-input:before{ background-color: red;}官方文档: https://uniapp.dcloud.net.cn/component/switch.html#switch
还不行的话就在APP.vue 增加
在app.vue里加入这段样式/deep/ uni-switch .uni-switch-input:before{ background-color: #ccc; }在uniapp中自定义switch开关的未选中颜色,可以通过以下步骤实现:
- 在你的页面中,找到switch组件的引用。
- 在该引用上设置自定义样式,例如:
.switch-button{ background-color: #808080; /* 灰色背景 */}- 重新编译并查看效果。
但是,你提到的项目要求其未选中时背景色是灰色,微信开发者工具中查看其组件样式调用,搞不明白。实际上,微信开发者工具中显示的是switch组件的默认样式。由于uniapp是基于跨平台的开发框架,其组件样式并不是完全自定义的,因此默认的样式可能并不完全符合你的需求。
如果你想要完全自定义switch开关的样式,可以考虑使用第三方组件库或者自己开发自定义组件。这样可以更加灵活地控制开关的样式,包括未选中时的颜色、边框、文字等等。
-
跟着这个答案https://stackoverflow.com/a/55113171/324969这个答案https://stackoverflow.com/a/60686826/324969. 如果我按下Ctrl,逗号,在设置中搜索“颜色”,单击settings.json中的
-
我正在尝试更改选定选项卡的突出显示颜色。标准似乎是蓝色的,它不是,因为它在蓝色高亮的顶部添加了一个边框。我想知道是什么属性改变了这个颜色。参见下图:
-
具有在样式中指定的默认textColor属性。xml应用主题: 如果可以使用样式上的这个新项在某些需要的情况下覆盖它,那将是完美的。xml文件: 并在所需的textview xml布局上指定它,如下所示: 问题是有些东西不起作用,因为自定义textview显示时使用的是自定义主题的默认颜色(白色),而不是在自定义样式中为该textview指定的自定义颜色(绿色)。 我做错了什么?
-
我正在尝试用自定义样式覆盖ng2-bootstrap手风琴css样式,但该样式没有得到应用 HTML null null styles.css null null index.html null null Angular-CLI.json null null 我正在尝试更改背景颜色,但样式没有得到应用。有人能告诉我如何覆盖ng2-bootstrap手风琴的默认样式吗
-
问题内容: 我已经创建了自己的主题作为单独的Maven项目,并且已正确加载了该主题。 现在,我想更改组件的大小。例如,一个。它有一个名为的类ui-orderlist-list,它primefaces.css使用200x200的固定尺寸定义。无论我在我的工作中做什么theme.css,它都会被此属性覆盖,并且我无法将内容 扩大。 对于其他组件,我可能只想覆盖一个组件实例,而不是全部。 谁能告诉我该怎
-
本文向大家介绍如何自定义radio按钮的样式相关面试题,主要包含被问及如何自定义radio按钮的样式时的应答技巧和注意事项,需要的朋友参考一下 选择器 input[type=“radio”] 现在几乎不用原生的radio,一是原生样式改成设计稿的样子太浪费时间,二是不同浏览器对于原生radio的展示还不一样。 基于状态驱动的思想,用自定义按钮或其他元素来替代radio,很容易实现,也能保证浏览器兼

