《全局变量》专题
-
angular4 如何在全局设置路由跳转动画的方法
本文向大家介绍angular4 如何在全局设置路由跳转动画的方法,包括了angular4 如何在全局设置路由跳转动画的方法的使用技巧和注意事项,需要的朋友参考一下 最近用angular4写项目需要为每次路由跳转增加动画,看了一下官方文档,虽然可以实现,但是要每个组件都引入一次animations,比较麻烦,找网上也查阅了很多资料,但是都没找到适用的方法,最后自己写了一种方法如下: 首先在app.m
-
为请求禁用一些jQuery全局Ajax事件处理程序
问题内容: 假设我定义了一些全局Ajax事件处理程序(ajaxStart,ajaxStop和ajaxError)。通常,我对此表示满意,但对于一个请求,我想禁用ajaxError处理程序,但仍照常运行ajaxStart和ajaxStop处理程序。在jQuery的AJAX功能的文件中提到,可以设置为false,并传递到$就功能禁用所有全局AJAX事件处理程序的“全球性”的参数,但他们没有提及任何办法
-
将X-CSRF-Token标头全局添加到XMLHttpRequest()的所有实例;
问题内容: 我使用的是第三方库,其中包含。 这绕过了我的CSRF保护,并被我的rails服务器击落。 有没有一种方法可以在实例化时向所有实例实例全局添加预定义的CSRF令牌()? 问题答案: 我建议拦截对方法的调用: 这不会在实例化时添加标头,而是在发送请求之前添加标头。您 也可以 截取对的调用,但这不会有帮助,因为您需要等待添加标头直到被调用。 您可能还需要对请求的目标URL进行测试,以便仅在调
-
在Flink ProcessWindowFunction中检查会话持续时间的全局状态
我是Fink新手,希望计算流的键控总会话持续时间: 表示会话开始,而表示会话结束。预期输出应为事件到达时每个键控的总持续时间。因此,上述数据的样本输出为 在我的实现中,我使用了一个和一个全局的来跟踪 然而,在调试过程中,我无法得到我想要的。 每次调用时,globalstate都是新的对象,并且没有在上一个窗口中计算的任何数据。 因此,我想问 如何在ProcessWindowFunction中获取g
-
如何在主题中全局更改android按钮文本颜色
如何更改所有按钮的文本颜色? 我知道我可以像下面这样设置背景色:
-
如何在Windows上使用3个参数创建全局热键?
问题内容: 就像Ctl,Alt +删除一样 我想编写一个程序,该程序在python中使用带有3个或更多参数的全局热键。仅当我按下键盘上的所有三个键时,分配的功能才应执行。例如alt,windows和F3。 这是我要运行的当前程序,但是其输出是: 该程序: 正在注册3个热键?可能? 说明如何使用一种方法,分配一个需要按下的键,然后分配是否需要按下两个键。但是我不会说该功能仅在同时按下所有功能时才执行
-
名称'times'在全局声明之前使用-但是已声明!
问题内容: 我正在编写一个小程序,以有序的方式定时显示我的Rubik立方体解。但是Python(3)一直困扰着我关于全局声明之前使用时间的困扰。但是奇怪的是,它在开始时就声明为(是,是列表),然后在函数(他抱怨的地方)中再次声明为,并使用对其进行“全局”处理。这是我的代码,因此您可以根据需要进行分析: 任何帮助将不胜感激,因为我是Python世界的新手:) 问题答案: 全局声明是当你声明是 如果声
-
是否可以在Angular 2中动态更改全局样式表?
问题内容: 是否可以动态更改全局样式表? 编辑:目的是允许用户选择他喜欢的样式。 在Angular 1中,我能够将控制器包装在head标签周围并在其中使用绑定。 下面的示例(简化代码): index.html AppController 在Angular 2中有可能吗? 问题答案: 我最终使用了Igor在这里提到的DOCUMENT令牌。 从那里,我可以将href换成样式。 HTML: TS:
-
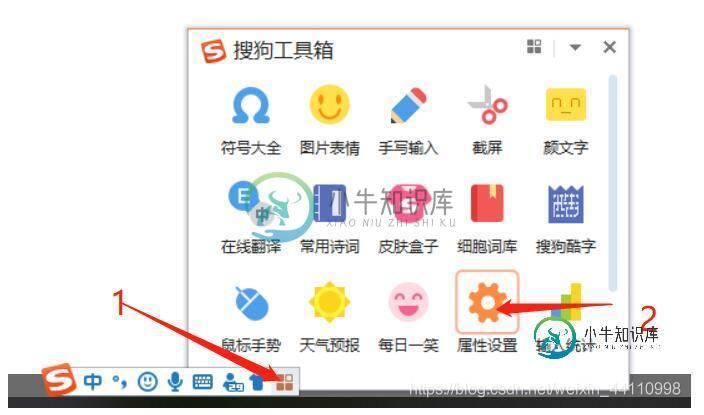
 pycharm 如何取消连按两下shift出现的全局搜索
pycharm 如何取消连按两下shift出现的全局搜索本文向大家介绍pycharm 如何取消连按两下shift出现的全局搜索,包括了pycharm 如何取消连按两下shift出现的全局搜索的使用技巧和注意事项,需要的朋友参考一下 在来回切换中英文输入法的时候连按两下shift总是会蹦出来全局搜索框 真的很是麻烦,现在是把这个框给禁用掉 1.按ctrl+shift+a,弹出搜索框 2.输入registry,然后按回车 3.找到“ide.suppress
-
全局节点模块未正确安装。没有找到指令
问题内容: 我在安装全局节点模块时遇到问题,我在网上找到的所有内容都说解决方法只是添加-g。这不是问题。我认为这是链接问题或错误的目录问题。 这是我的工作: 但是,当我运行直接链接位置来表示它有效时: 其中的模块是: 在我的.bash_profile中,我有: 我需要更改Node环境才能下载到正确的文件夹吗?链接不正确吗?我搞不清楚了.. 谢谢! 其他规格: 问题答案: 添加到您的(例如中的)。
-
如何将全局安装的软件包导入virtualenv文件夹
问题内容: 因此,对于我的python项目,我有一个名为venv的virtualenv文件夹。 我可以跑: 它安装了项目所需的所有需求,其中之一是M2Crypto。安装它的唯一方法是通过apt-get: 然后如何将通过apt安装的此软件包添加到venv文件夹? 问题答案: 我到底做了什么:
-
vue全局自定义指令-元素拖拽的实现代码
本文向大家介绍vue全局自定义指令-元素拖拽的实现代码,包括了vue全局自定义指令-元素拖拽的实现代码的使用技巧和注意事项,需要的朋友参考一下 小白我用的是vue-cli的全家桶,在标签中加入v-drap则实现元素拖拽, 全局指令我是写在main.js中 后面肯定要补充放大缩小功能,和把定位,宽度信息保留到vuex中的state中 pS:下面看下面板拖拽之vue自定义指令,具体内容如下所述: 前
-
XML架构-验证根目录没有匹配的全局声明
我试图为以下XML文档创建一个XML模式。https://www.nationalbanken.dk/_vti_bin/DN/DataService.svc/CurrencyRatesHistoryXML?lang=en 然后,我在记事本上安装了XML工具插件,并尝试重新验证模式中的XML文档。 要验证的XML 但当我尝试验证模式时,我收到以下验证错误: 使用XML架构验证当前文件:错误:元素'{
-
XML验证:验证根目录没有匹配的全局声明
我创建了一个XML文件,但是当我试图对XSD进行验证时,我一直收到以下错误: 错误1845:元素{http://www.stormware.cz/schema/version_2/data.xsd}dataPack:验证根没有匹配的全局声明。 PHP5.4。7 libxml2.7。8. 我的职能: 我的XSD文件:www.stormware。cz/schema/version_2/data。xsd
-
如何使用node.js中的本机承诺全局处理异常?
问题内容: 我知道如何处理Promise中的特定错误,但有时我会看到一些类似以下的代码: 有时,我收到无效的JSON,这会在 s 时导致无提示失败。总的来说,我必须记住在代码中的每个promise中都添加一个处理程序,而当我不这样做时,我将无法找出我忘记了什么的地方。 如何在代码中找到这些被抑制的错误? 问题答案: 在现代NodeJS中 从io.js 1.4和Node 4.0.0开始,您可以使用以
