《异步调用》专题
-
在AngularJS自定义验证指令中调用异步服务
问题内容: 我有一个用于自定义验证的指令(验证用户名尚不存在)。验证使用$ http服务来询问服务器用户名是否存在,因此返回的是Promise对象。这对于验证非常有用。表单无效,并且包含myform。$ error.usernameVerify,当用户名已被使用时。但是,user.username始终是未定义的,因此它破坏了我的ng- model指令。我认为这可能是因为.success中的函数正在
-
 nodejs异步编程基础之回调函数用法分析
nodejs异步编程基础之回调函数用法分析本文向大家介绍nodejs异步编程基础之回调函数用法分析,包括了nodejs异步编程基础之回调函数用法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了nodejs异步编程基础之回调函数用法。分享给大家供大家参考,具体如下: Node.js 异步编程的直接体现就是回调。 异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了。 回调函数在完成任务后就会被调用,Node 使用了大量的
-
如何读取异步调用中传递给php的数组
我在js脚本中有以下内容: 其中sendData2是使用axios的异步调用。船长看起来像 在我的php文件中,我有: 但这是行不通的。我认为php会将$\u POST中的数组转换为字符串,但我不确定。 两个问题: 如何将$skipper转换回数组 我一直在尝试使用print\r查看服务器上的数据,但由于这是一个异步调用,它无法工作,因为print\r结果被发送回js脚本,而不是在屏幕上打印出来。
-
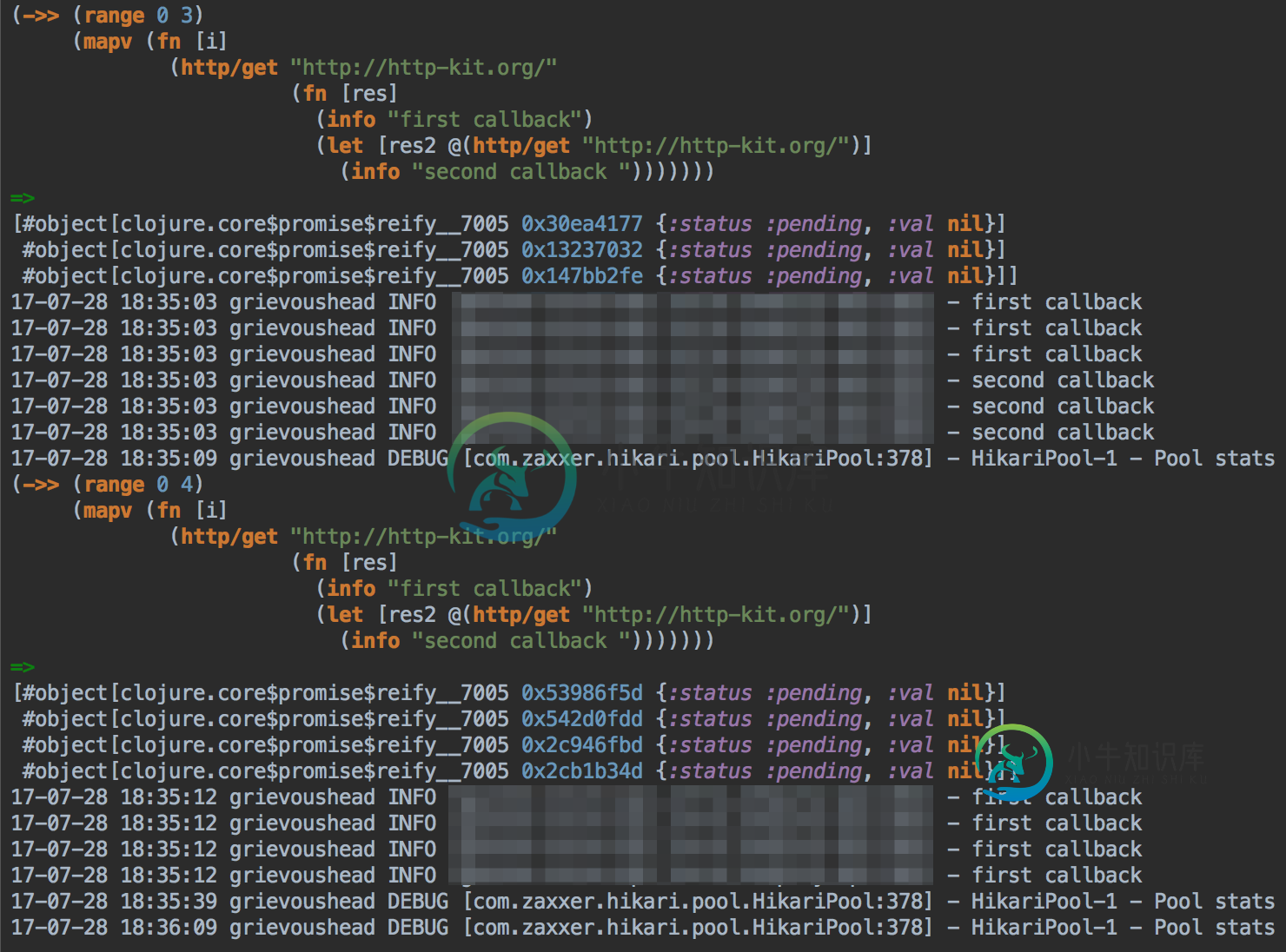
 Clojure http kit get请求在多个异步调用上卡住
Clojure http kit get请求在多个异步调用上卡住我创建了一个小示例来突出问题: 打印4s第一次回拨消息时卡住了。 如果我将范围更改为0。。3它可以工作,同步版本也可以工作。 更新: 是一个日志库
-
Firebase-Android-FetchProvidersForeMail-为什么所有的调用都是异步的?
我是Firebase的新手,我有很多问题,因为所有的任务都是异步调用的。 谢谢!
-
添加异步等待,而不必修改父调用函数
在我的Javascript应用程序中,我有时会发现我需要修改一段最初同步运行的代码,并添加一些异步运行的代码。 之前: 之后: 很多时候,这是可以的。但是,如果另一个函数正在调用函数do某物,该函数希望do某物完成并返回结果,就会出现问题。最初代码是同步运行的,所以这不是问题。但是现在我已经为do某物添加了async,它甚至会在do某物调用完成之前立即返回。然而,我不希望do某物返回,直到do某物
-
如何从winforms按钮单击事件调用异步方法?
我有一个希望异步运行的I/O绑定方法。 在帮助文档中,它提到我应该使用异步和等待没有task.run 如何从winforms按钮单击事件中执行此操作? 我试过了
-
如何用thunk在react-redux钩子中进行异步调用?
我开始学钩子了。但是我不明白异步调用是如何工作的。早些时候我被使用 然后调用我的,但是我应该用useDispat()做什么?如果我只是调用 然后我的< code > foo() don t < code > console . log(2) 我正在使用thunk
-
与jQuery同步调用
问题内容: 我可以使用jQuery AJAX API并进行同步调用吗? 问题答案: 就像奥巴马会说的:是的,您可以! jQuery .ajax() 设置 在.ajax()处理函数中将完成此操作。
-
异步Shell命令
问题内容: 我正在尝试使用Shell脚本来启动命令。我不在乎是否/何时/如何/为什么完成。我希望该过程开始并运行,但是我希望能够立即回到我的外壳… 问题答案: 您可以只在后台运行脚本: 请注意,这与将脚本放入内部不同,后者可能无法完成您想要的操作。
-
异步CancelledError和KeyboardInterrupt
问题内容: 我正在尝试2种方法来阻止无限循环运行: supervisor_1 :任务编程取消 Supervisor_2 :使用Ctrl + C停止任务 虽然 supervisor_2 不会引发中断时,在任何错误,我不能让 supervisor_1 从得到。知道为什么吗? 这是代码: @update : 感谢@Gerasimov,这是一个可以解决此问题的版本,但仍会不时在KeyboardInterr
-
jQuery ajax()异步false
问题内容: 我有问题.. 问题是:是不是我没有把来自 file.php的 数据仅放在最后一个div中,所以ID为9,但是现在有-所以数据在每个div中,所以这很好 但是如果我想在通过ajax加载时单击,则无法正常工作(仅在完成所有ajax-es之后) 如何解决这个问题?(也许是错误的,因为我在使用ajax。我可以使用getJSON等。) 谢谢你的帮助 问题答案: 如果希望用户在ajax调用运行时能
-
异步数据流
默认情况下,createStore() 所创建的 Redux store 没有使用 middleware,所以只支持 同步数据流。 你可以使用 applyMiddleware() 来增强 createStore()。虽然这不是必须的,但是它可以帮助你用简便的方式来描述异步的 action。 像 redux-thunk 或 redux-promise 这样支持异步的 middleware 都包装了
-
1.13 异步编程
JavaScript 的一个强大特性就是它可以轻松地处理异步编程。作为面向互联网设计的语言,JavaScript 从一开始就需要响应一些诸如点击和按键这些用户交互的能力。Node.js 通过使用回调函数来替代事件进一步推广了 JavaScript 的异步编程。随着越来越多的项目开始使用异步编程,事件和回调函数已不能满足开发者的所有需求。因此 Promise 应运而生。 Promise 是异步编程的
-
@ asyncio.coroutine与异步def
问题内容: 我看过的图书馆 和 可互换使用。 两者之间有功能上的区别吗? 问题答案: 是的,使用语法的本地协程和使用装饰器的基于生成程序的协程之间在功能上有所不同。 根据PEP 492引入的语法: 原生协程 对象不实现和 方法。因此,它们不能被遍历或传递给,,和其他内置插件。它们也不能循环使用。 尝试在本机协程对象上使用或对本机协程对象进行尝试将导致TypeError。 普通生成器 无法 生成 本
