《异步调用》专题
-
异步处理J2EE
在Servlet 3.0中,引入了异步处理的概念。所以所有的书都说这消除了每个请求一个线程的要求。我已经测试过了,是的,它确实有效。现在,我有一个简单的servlet,用户在其中以同步模式启动HTTP请求。线程只需Hibernate1秒,然后回复客户端。当我对这种模式进行负载测试时,服务器每秒只能处理4个请求。现在,我将同步模式更改为异步模式,并根据请求创建一个新线程,将原始http线程释放回池。
-
Spring启动异步
我不确定Spring boot异步是如何工作的?我知道webserver有自己的线程池,每个请求都由来自池的线程处理。现在,当我们用spring boot实现异步web服务并配置10个线程时,这是否意味着线程内部有线程?为了澄清,web服务器将向线程分配一个请求。现在当这个线程开始执行并调用一个用@Asynch标记的服务/函数时,它可以创建多个线程来处理请求。请让我知道我的理解是否正确。
-
Flink-异步窗口
这是一个关于flink流的两个问题的主题,基于我自己做的实验,我需要一些澄清。问题是:
-
泽西异步ContainerRequestFilter
更新刚刚听到从泽西的家伙,这是不可能的2.7。只有资源方法本身被异步调用,而不是筛选器。仍然欢迎任何关于继续进行的建议。
-
Operators - 异步操作
下面的这些操作符属于单独的rxjava-async模块,它们用于将同步对象转换为Observable。 start( ) — 创建一个Observable,它发射一个函数的返回值 toAsync( ) or asyncAction( ) or asyncFunc( ) — 将一个函数或者Action转换为已Observable,它执行这个函数并发射函数的返回值 startFuture( ) — 将
-
1.6.6 异步保存
异步保存能够在将变更写入到数据库时避免线程阻塞。这对于避免冻结胖客户端应用程序(thick-client application)的 UI 来说很有用。异步操作还能够提升 Web 应用程序的生产能力,在数据库执行查询时线程可以被空出来为其他请求服务。更多信息请查阅 C#异步编程。 警告 EF Core 不支持在同一个上下文实例上运行多并行操作。应该总是在下一个操作开始之前等待上一个操作的完成。这通
-
1.5.6 异步查询
异步查询能够在数据库执行查询时避免线程阻塞。这对于避免冻结胖客户端应用程序(thick-client application)的 UI 来说很有用。异步操作还能够提升 Web 应用程序的生产能力,在数据库执行查询时线程可以被空出来为其他请求服务。更多信息请查阅 C#异步编程。 警告 EF Core 不支持在同一个上下文实例上运行多并行操作。应该总是在下一个操作开始之前等待上一个操作的完成。这通常是
-
1.15.4.2 react/mysql(异步)
(要求Workerman版本>=3.3.6) 注意: 此组件是第三方组件,可能会有潜在的bug,建议使用WorkermanMySQL组件。 安装: composer require react/mysql 示例: <?php require_once __DIR__ . '/vendor/autoload.php'; use WorkermanWorker; $worker = new Wor
-
13.4 异步绘制
异步绘制 UIKit的单线程天性意味着寄宿图通畅要在主线程上更新,这意味着绘制会打断用户交互,甚至让整个app看起来处于无响应状态。我们对此无能为力,但是如果能避免用户等待绘制完成就好多了。 针对这个问题,有一些方法可以用到:一些情况下,我们可以推测性地提前在另外一个线程上绘制内容,然后将由此绘出的图片直接设置为图层的内容。这实现起来可能不是很方便,但是在特定情况下是可行的。Cor
-
异步控制(syncController)
异步控制(Sync Controller) 概述 众所周知,在分布式计算系统中,由于多个计算节点计算进度不可能完全一致,会导致了在汇总结果时需要等待那些计算速度较慢的节点,即慢节点会拖慢整个计算任务的进度,浪费计算资源。 考虑到机器学习的特殊性,系统其实可以适当放宽同步限制,没有必要每一轮都等待所有的计算节点完成计算,部分跑得快的Worker,其实完全可以先把训练好的增量Push上去,然后进行下一
-
9.7 异步数据
Nuxt.js 扩展了 Vue.js,增加了一个叫asyncData的方法,使得我们可以在设置组件的数据之前能异步获取或处理数据。 asyncData 方法 asyncData方法会在组件(限于页面组件)每次加载之前被调用。它可以在服务端或路由更新之前被调用。 在这个方法被调用的时候,第一个参数被设定为当前页面的上下文对象,你可以利用asyncData方法来获取数据,Nuxt.js 会将async
-
Redis 异步队列
异步队列区别于 RabbitMQ Kafka 等消息队列,它只提供一种 异步处理 和 异步延时处理 的能力,并 不能 严格地保证消息的持久化和 不支持 完备的 ACK 应答机制。 安装 composer require hyperf/async-queue 配置 配置文件位于 config/autoload/async_queue.php,如文件不存在可自行创建。 暂时只支持 Redis Dri
-
38. 异步函数
粗略地说,异步函数 为使用 Promise 的代码提供了更好的语法。 38.1. 异步函数:基础知识 考虑以下异步函数: async function fetchJsonAsync(url) { try { const request = await fetch(url); // async const text = await request.text(); // as
-
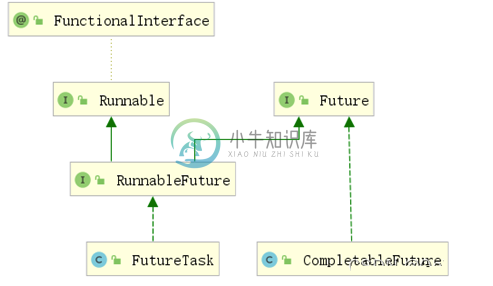
 CompletableFuture异步编排
CompletableFuture异步编排主要内容:1.业务问题,2.CompletableFuture介绍,3.创建异步对象,4.计算完成时回调方法,5.线程串行化与并行化方法,6.多任务组合,7.优化商品详情页1.业务问题 询商品详情页的逻辑非常复杂,数据的获取都需要远程调用,必然需要花费更多的时间。 假如商品详情页的每个查询,需要如下标注的时间才能完成 获取sku的基本信息 1.5s 获取sku的图片信息 0.5s 获取spu的所有销售属性 1s sku价格 1.5s 那么,用户需要4.5s后才能看到商品详情页的内容。很显然是不能
-
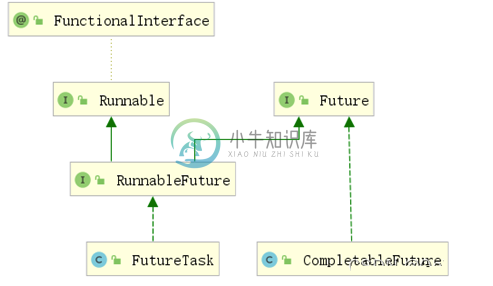
 CompletableFuture异步编排
CompletableFuture异步编排主要内容:1.业务问题,2.CompletableFuture介绍,3.创建异步对象,4.计算完成时回调方法,5.线程串行化与并行化方法,6.多任务组合,7.优化商品详情页1.业务问题 询商品详情页的逻辑非常复杂,数据的获取都需要远程调用,必然需要花费更多的时间。 假如商品详情页的每个查询,需要如下标注的时间才能完成 获取sku的基本信息 1.5s 获取sku的图片信息 0.5s 获取spu的所有销售属性 1s sku价格 1.5s 那么,用户需要4.5s后才能看到商品详情页的内容。很显然是不能
