《同步调用》专题
-
Linux 内核中的同步原语
这个章节描述内核中所有的同步原语。 自旋锁简介 - 这个章节的第一部分描述 Linux 内核中自旋锁机制的实现; 队列自旋锁 - 第二部分描述自旋锁的另一种类型 - 队列自旋锁; 信号量 - this part describes impmentation of semaphore synchronization primitive in the Linux kernel. 这个部分描述 Linu
-
web3.eth.subscribe('syncing') - 订阅同步事件
使用syncing参数订阅同步事件。当节点同步时将返回一个同步对象,否则返回false。 调用: web3.eth.subscribe('syncing' [, callback]); 参数: type:String - "syncing", 订阅类型 callback:Function - 可选的回调函数,其第一个参数为错误对象,第二个参数为结果 返回值: EventEmitter: 订阅对象
-
诊断强制同步布局(Layout)
了解如何使用DevTools诊断强制同步布局。 在本指南中,您通过一个demo来识别和解决问题,了解如何调试强制同步布局。 演示动画图像使用requestAnimationFrame(), 这是基于帧的动画的推荐方法。 然而,在动画中有相当多的卡顿。你的目标是确定卡顿的原因并解决这个问题,让demo中的动画能够达到顺滑的60 FPS。 收集数据 首先,您需要收集数据,以便您可以准确了解页面运行时会
-
第4章 同步并发操作
本章主要内容 等待事件 带有期望的等待一次性事件 在限定时间内等待 使用同步操作简化代码 在上一章中,我们看到各种在线程间保护共享数据的方法。当你不仅想要保护数据,还想对单独的线程进行同步。例如,在第一个线程完成前,可能需要等待另一个线程执行完成。通常情况下,线程会等待一个特定事件的发生,或者等待某一条件达成(为true)。这可能需要定期检查“任务完成”标识,或将类似的东西放到共享数据中,但这与理
-
HPB 同步节点搭建指导
导读: 社区开发者在开发HPB DAPP的时候首先面临的就是如何接入HPB主网的问题,本文介绍了同步节点的搭建过程,本文基于Ubuntu 16.04搭建,同步节点可发起交易,进行区块同步,但不能进入候选节点、高性能节点的选举,也不能出块,可作为DAPP应用的接入节点。 进行同步节点搭建时您有以下两种方式选择: (1) 方式一:通过源代码进行节点搭建,选择此种搭建方式需要具备一定软件编程基础。了
-
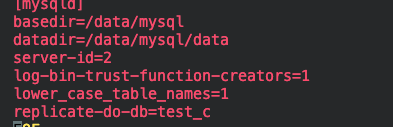
 mysql 删除表主从不同步?
mysql 删除表主从不同步?配置了单库主从同步,当执行DROP TABLE test_c.test1122;也是同步日志中执行的语句。 从库无法同步删除怎么解决?
-
请你说一说线程间的同步方式,最好说出具体的系统调用
本文向大家介绍请你说一说线程间的同步方式,最好说出具体的系统调用相关面试题,主要包含被问及请你说一说线程间的同步方式,最好说出具体的系统调用时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 信号量 信号量是一种特殊的变量,可用于线程同步。它只取自然数值,并且只支持两种操作: P(SV):如果信号量SV大于0,将它减一;如果SV值为0,则挂起该线程。 V(SV):如果有其他进程因为等待SV而挂
-
Apache异步http客户端性能与同步客户端
我正在尝试将我的应用程序从apache http组件客户端切换到异步版本。目标是能够处理更多的出站连接(在不久的将来)。请求的负载非常小( 与同步版本的apache超文本传输协议客户端,通过把大约200请求/秒。平均响应时间约为100ms/请求。我在最大180ms后中止请求。 切换到异步后,响应时间增加了20ms/请求。吞吐量也降低到160/秒。中止的请求数量增加了一倍。 这是在对应用程序进行了很
-
Ajax同步和异步问题浅析及解决方法
本文向大家介绍Ajax同步和异步问题浅析及解决方法,包括了Ajax同步和异步问题浅析及解决方法的使用技巧和注意事项,需要的朋友参考一下 通过ajax向后台发送和接收数据时,常常会出现同步异步问题。由于ajax是默认异步加载的,但有时候需要同步或者同步的效果,有以下两种解决方案。 方案一:将某些方法放在回调函数中执行,即,等到从后台返回成功后再执行。 例: 红色的部分必须在数据返回成功后执行,如果放
-
JavaScript:同步错误:wait仅在异步函数中有效
我在Sequelize的节点8上。js 当尝试使用时,出现以下错误。 代码: 获取以下错误: 我做错了什么?
-
同步、异步扩散和不一致性检测错误
在很短的时间内被调用多次,因为Kotlin的像一样调用了这个函数。 现在,我有时会得到一个错误。通过阅读这个线程,我了解到这是一个线程问题,我读过很多类似于这个的建议,都说:更新适配器的数据集的线程和向RecyclerView分派更新的线程必须是相同的。 正如你所看到的,我已经尊重这一点,我做了: 既然主线程,而且只有它,做这两个操作,我怎么可能得到这个错误?
-
Logback |同步/异步日志记录|线程|线程转储
正如logback的文档所说,大多数appender本质上是同步的,但是如果我们将appender包装在异步appender中,那么线程将把数据推送到BlockingQueue中,如果有,比如说X-logback线程将从BlockingQueue获取数据并将其追加。这就是我对它的基本理解。 尝试使用JstackThread转储来测试这个。但是空手返回,没有回退线程的线索。 作为参考,请检查下面lo
-
为什么reactjs中的setState是异步而不是同步?
我刚刚发现,在react函数都是异步的,或者在调用它的函数完成后调用。 现在这两样东西很难消化 在博客中,函数是在函数内部调用的,但是触发函数的原因并不是被调用函数所知道的。 他们为什么要让异步,因为JS是单线程语言,而且这个setState不是WebAPI或服务器调用,所以只能在JS的线程上完成。他们这样做是为了使重新呈现不会停止所有事件侦听器和其他东西,还是有其他设计问题。
-
【操作系统】详解阻塞、非阻塞、同步、异步
从进程调度谈起 现代操作系统(如 Windows、Linux 等)都是分时系统。分时系统允许同时允许多个任务,但实际上,由于一台计算机通常只有一个 CPU,所以不可能真正地同时运行多个任务。这些进程实际上是轮番运行,每个进程运行一个时间片。由于时间片通常很短,用户不会感觉到,所以这些进程看起来就像是同时运行。 每个进程的时间片由操作系统完成初始化,所有进程轮番地执行相应的时间。具体下一个时间片轮到
-
相同的Ajax调用了两次。
问题内容: 我有使用JQuery..I米一个问题在我的代码发送字段名和序列号,其通过获取其数据的ctrller 和并且与序列表中没有given..And生成预览显示面板更新字段名与插入的字段..现在,我再次尝试更改字段名称。tat是现在,当我单击生成的显示面板字段时,相应的设置将打开,我将尝试立即更改字段名称 两者和都相同..在我发送的是字段名和序列号 在功能2中,我要发送相同的字段名和(但其他值
