《属性配置》专题
-
应为getter或setter属性
我不明白为什么我必须对类中的私有属性使用getter或setter。
-
CAS 4.2获取LDAP属性
当我从DeployerConfigContext.xml中删除attributeRepository时,它的抛出异常。 根据本文档https://apereo.github.io/cas/4.2.x/installation/ldap-authentication.html,LdapAuthenticationHandler能够独立地解析和检索主体属性,而不需要额外的主体解析器机器。如果是,我们如
-
UriComponentsBuilder不展开@Value属性
我正在尝试从属性文件如下所示: 我有一个像下面这样的调度程序: 我一直得到以下例外情况: java.lang.IllegalArgumentExcoop:[{service.url}]不是一个有效的HTTP URL在org.springframework.web.util.UriComponentsBuilder.fromHttpUrl(UriComponentsBuilder.java:290)
-
 未加载属性文件
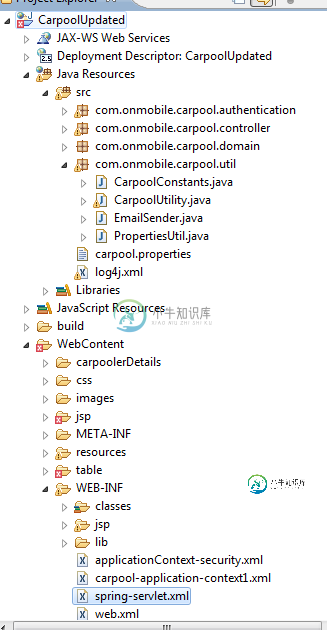
未加载属性文件我有两个项目,CarpoolDB和拼车。 CarpoolDB:包含后端的东西 拼车应用程序上下文。xml server.properties 我做了一罐carpoolDB和地方拼车应用程序 拼车:包含UI东西和后端联系人carpoolDB jar,并具有 carpool-application-context1.xml spring-servlet.xml 拼车。性质 现在,我有一个类com.on
-
JavaScript:监听属性更改?
在JavaScript中是否可以监听属性值的更改?例如: 我想响应属性中的任何更改。 我已经阅读了对象,以及该对象的替代对象(包括使用动画事件的对象)。据我所知,它们是关于实际DOM的更改。我更感兴趣的是对一个特定DOM元素的属性更改,所以我不认为仅此而已。当然,在我的实验中,这似乎不起作用。 我希望在没有jQuery的情况下这样做。 谢谢
-
按属性查找元素
我正在尝试查找具有属性的元素。我可以在Selenium中找到Id、tagName、Xpath和所有其他预定义方法的元素。但是,我正在尝试编写一个方法,专门返回WebElement,给定属性名和值作为输入。 假设XPath不是一个选项,还有其他更好的方法吗?
-
“position:sticky;”属性如何工作?
我想让导航栏贴在视区的顶部,一旦用户滚动页面,但它不起作用,我不知道为什么。如果你能帮忙,这里是我的HTML和CSS代码: null null
-
属性没有getter方法
嗨,我试图使用strut得到一个bean到我的jsp代码,我在我的jsp页面中使用的bean是:但是每当我运行jsp时,我就会收到 bean的“unitForm”的属性“testData.team.type”没有getter方法。 我正在尝试将棒球写入我的JSP页面。 我的行动表单的代码是: 测试数据类具有: 最后在我的体育课上:
-
Struts2 key键属性示例
主要内容:1. Properties属性文件,2. 示例1,3. 示例2在Struts2,在UI组件的“key”属性来处理本地化的常用方法,也是编码UI标签的一个非常有效的方式。见下面两种情况: 1. Properties属性文件 属性文件包含一条消息。 global.properties 2. 示例1 如果分配一个“key”属性到一个文本框。键(key)属性会从资源包中获取信息,并使其在默认XHTML text.tfl模板基础上渲染。 现在它将会使用“global.
-
GAE“没有属性“ HTTPSHandler”” dev_appserver.py
问题内容: 我正在尝试从我的ubuntu lucid使用google appengine python SKD。我已经编译了python2.5。但是,当我用它执行任何“ dev_appserver.py”命令时,会出现以下错误: 我已经检查了python2.6和python2.5的urllib2模块,但是模型定义没有区别,并且python2.5中也有HTTPSHandelr。所以我想这是其他错误。
-
ant机器名称属性
问题内容: 对于Linux和Windows OS,是否有一种方法可以将计算机名称作为ant属性获得。 问题答案: 在Windows上,主机名位于环境变量“ COMPUTERNAME”中,在Linux上,环境变量为“ HOSTNAME”。由于ant属性是不可变的,因此应执行以下操作: 即,将环境作为带有env前缀的属性导入。然后将env.HOSTNAME设置为env.COMPUTERNAME的值,除
-
开发和生产属性
问题内容: 我有一个GlassFish / j2ee应用程序,我在一个盒子上进行开发,而生产是一个远程盒子。我有一个制作文件的功能,根据我的开发箱或生产环境,我需要文件的位置不同。什么是自动切换方式,所以我不必根据部署源文件来编辑源文件? 问题答案: 最简单的方法是定义一个系统属性,该属性指定数据的文件系统位置。生产应用服务器将定义一个值(在启动脚本中使用),而开发应用服务器将定义另一个值。您的应
-
python 父子属性访问?
怎么可以让这个 self.logger 属于子类(不是直接添加到子类属性这种方式),并且可以运行
-
7.4 CSS3属性详解(一)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 前言 我们在上一篇文章中学习了CSS3的选择器,本文来学一下CSS3的一些属性。 本文主要内容: 颜色 文本 盒模型中的 box-sizing 属性 处理兼容性问题:私有前缀 边框 背景属性 渐变 颜色 CSS3中,有一种新的表示颜色的方式:RGBA或者HSLA。 RGB
-
属性指令 - NgClass指令
我们可以直接将一个字符串绑定到属性。这就像添加一个html属性一样。 View Example 在这里,由于我们使用表达式绑定到指令,我们需要在方括号中包装指令名称。当你想有一个函数放在适用的类名列表时,传入数组是很有用的。 View Example 在这里我们可以看到,由于对象的 和属性是true,这些classes将会生效,但由于是false,它不会生效。
