《数据备份》专题
-
第 23 章 备份
注意 备份服务只在Neo4j企业版中可以使用。 备份是通过网络将一个运行的图数据库备份到本地的操作。有两种类型的备份:完整备份和增量备份。 一个 完整备份在不进行任何锁定的情况下拷贝数据库文件,而不会影响到目标数据库的任何操作。这当然也意味着,事务将继续而且存储内容也会被改变。基于这个原因,当备份操作开始后,那些正在运行的事务是值得关注的。当备份操作完成后,所有在备份开始那一刻以后的事务都会在备份
-
备份或迁移
导出 Navicat Monitor 设置可用于应用程序服务器迁移或备份目的。导出的 zip 文件包括令牌密钥、实例设置、存储库数据库设置以及还原时所需的所有文件。若要备份 Navicat Monitor 设置,请前往“配置”->“备份、升级或迁移”。 【注意】你只能在相同的主版本和次版本迁移设置。例如,Navicat Monitor v1.1.x 只接受 v1.1.y 的 zip 文件。 备份
-
创建数据库时将数据添加到sqlite数据库
我是< code>sqlite数据库的新手,在我的项目中,我需要在创建数据库后添加数据。我尝试了这种方式,这是我的代码。 公共类主要活动扩展活动 { } 我创建了另一个类来打开sqlite数据库。 公共类MySqlHelper扩展SQLiteOpenHelper{ 公共字符串getBird(int id){ 它给我异常 帮助我避免这种情况,并在创建数据库后立即插入数据。
-
 Firebase数据
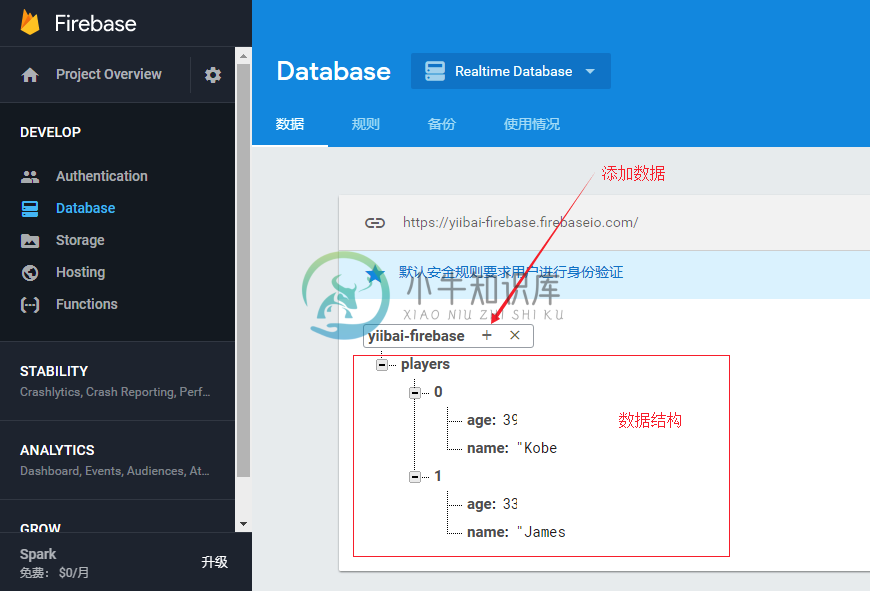
Firebase数据Firebase数据是JSON对象格式的数据。 如果从Firebase信息中心打开应用,则可以通过单击+号手动添加数据。 这里将演示如何创建一个简单的数据结构。请参考下图。 在上一章中,我们将Firebase连接到了应用程序。 现在,可以将Firebase记录输出到控制台。 Firebase记录输出如下 - 可以创建一个引用参考的集合。 在控制台中看到以下结果。
-
数据流
严格的单向数据流是 Redux 架构的设计核心。 这意味着应用中所有的数据都遵循相同的生命周期,这样可以让应用变得更加可预测且容易理解。同时也鼓励做数据范式化,这样可以避免使用多个且独立的无法相互引用的重复数据。 如果这些理由还不足以令你信服,读一下 动机 和 Flux 案例,这里面有更加详细的单向数据流优势分析。虽然 Redux 不是严格意义上的 Flux,但它们有共同的设计思想。 Redux
-
数据库
本节部分知识点来自《数据库系统概论(第 5 版)》 基本概念 数据(data):描述事物的符号记录称为数据。 数据库(DataBase,DB):是长期存储在计算机内、有组织的、可共享的大量数据的集合,具有永久存储、有组织、可共享三个基本特点。 数据库管理系统(DataBase Management System,DBMS):是位于用户与操作系统之间的一层数据管理软件。 数据库系统(DataBase
-
数据库
DB-API Python 数据库 API 为 Python 的数据库访问模块定义了一套标准化的接口。该接口被记录在 PEP 249 中。几乎所有的 Python 数据库模块,诸如 sqlite3 , psycopg 和 mysql-python 都遵循该接口。 这里 和 这里 的教程讲解了如何使用遵循 DB-API 接口的模块。 SQLAlchemy SQLAlchemy 是一套常用的数据库工具
-
数据库
配置 Lumen 让连接数据库和执行查询变得非常简单。目前,Lumen 支持四种数据系统:MySQL、Postgres、SQLite,以及 SQL Server。 你可以在 .env 文件中使用 DB_* 配置数据库设置,例如数据库驱动、Host、用户名和密码。 基本用法 注意: 如果你想使用 DB 门面,你应当去掉 bootstrap/app.php 文件中对 $app->withFacades
-
数据 API
获取或设置离线仓库中的数据的 API。 getItem localforage.getItem('somekey').then(function(value) { // 当离线仓库中的值被载入时,此处代码运行 console.log(value); }).catch(function(err) { // 当出错时,此处代码运行 console.log(er
-
数据库
1 事务 数据库事务(Database Transaction) ,是指作为单个逻辑工作单元执行的一系列操作,要么完全地执行,要么完全地不执行。 彻底理解数据库事务: http://www.hollischuang.com/archives/898 2 数据库索引 推荐: http://tech.meituan.com/mysql-index.html MySQL索引背后的数据结构及算法原理 聚集
-
数据 Mock
安装 Mpx 提供了对请求响应数据进行拦截的 mock 插件,可通过如下命令进行安装: npm i @mpxjs/mock 使用说明 新建 mock 文件目录及文件(例如:src/mock/index.js ): // src/mock/index.js import mock from "@mpxjs/mock"; mock([ { url: "http://api.example.
-
数据类
数据类是一种非常强大的类,它可以让你避免创建Java中的用于保存状态但又操作非常简单的POJO的模版代码。它们通常只提供了用于访问它们属性的简单的getter和setter。定义一个新的数据类非常简单: data class Forecast(val date: Date, val temperature: Float, val details: String)
-
数据流
有时,您希望发送非常巨量的数据到客户端,远远超过您可以保存在内存中的量。 在您实时地产生这些数据时,如何才能直接把他发送给客户端,而不需要在文件 系统中中转呢? 答案是生成器和 Direct Response。 基本使用 下面是一个简单的视图函数,这一视图函数实时生成大量的 CSV 数据, 这一技巧使用了一个内部函数,这一函数使用生成器来生成数据,并且 稍后激发这个生成器函数时,把返回值传递给一个
-
5.8. 数据
5.8. 数据 5.8.1. new()分配 Go 有两个分配原语,new() 和 make() 。它们做法不同,也用作不同类型上。有点乱但规则简单。我们先谈谈 new() 。它是个内部函数,本质上和其它语言的同类一样:new(T)分配一块清零的存储空间给类型 T 的新项并返回其地址,一个类型 *T 的值。 用 Go 的术语,它返回一个类型 T 的新分配的零值。 因为 new() 返回的内存清零,
-
Mock 数据
Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发独立自主,不会被服务端的开发所阻塞。 使用 umi 的 mock 功能 umi 里约定 mock 文件夹下的文件或者 page(s) 文件夹下的 _mock 文件即 mock 文件,文件导出接口定义,支持基于 require 动态分析的实时刷新,支持 ES6
