《数据仓库》专题
-
ArrayData(数组数据)
数组数据基类,支持使用 a.b.c 方式操作数据 $data = [ 'a' => [ 'b' => [ 'c' => [ 'name' => 'imi', ] ] ] ]; $data = new \Imi\Util\ArrayData($data); //
-
将数据从一个数据库复制到另一个数据库时,如何解决org.hibernate.StaleObjectStateException?
问题内容: 我正在尝试将数据从一个数据库复制到另一个数据库。一切工作正常,直到修改了源数据库中的一行之一(下面的堆栈跟踪)。按预期将新行添加到目标数据库。 对于每个数据库连接(mysql和hsqldb),我都有一个由以下bean组成的上下文文件: 在我为每个数据库连接中创建一个: 很简单: 我正在使用Spring Integration将2种服务方法连接在一起。服务方法如下: 我尝试过从s 分离列
-
Listview显示排序后的数据,而不是数据在数据库中的存储方式
我正在根据下面显示的代码从数据库填充ListView,代码片段实现了CursorLoader。早些时候,出于同样的目的,我使用SimpleCrsorAdapter,但出于某些原因,我不得不改为ArrayAdapter。 数据库只有两列: _id(整数主键自动增量)和消息(字符串非空) ListView工作正常,但问题是listview中显示的字符串会自动按字母顺序排序,而不是按存储顺序排序。而我在
-
通过Gradle传递数据库凭据
我正在使用gradle credentials插件将用户和密码数据库传递给liquibase插件。另外,我使用spring data repositories和hibernate作为数据层,我希望传递给它与liquibase插件相同的配置。有一种通过gradle传递凭据的方法(我不想创建application.properties文件,因为凭据已经存储在凭据插件上)? 我正在使用以下代码向Liqu
-
 Firebase数据
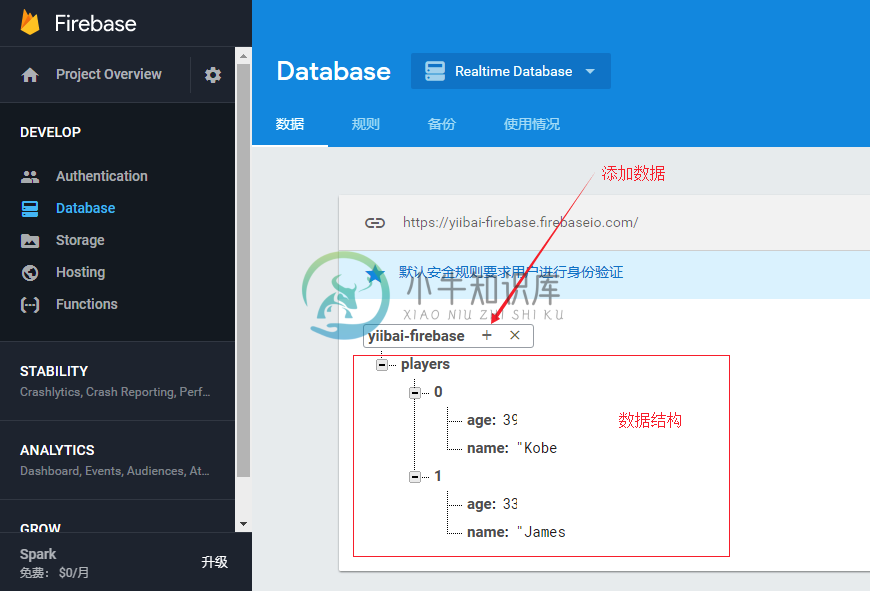
Firebase数据Firebase数据是JSON对象格式的数据。 如果从Firebase信息中心打开应用,则可以通过单击+号手动添加数据。 这里将演示如何创建一个简单的数据结构。请参考下图。 在上一章中,我们将Firebase连接到了应用程序。 现在,可以将Firebase记录输出到控制台。 Firebase记录输出如下 - 可以创建一个引用参考的集合。 在控制台中看到以下结果。
-
数据流
严格的单向数据流是 Redux 架构的设计核心。 这意味着应用中所有的数据都遵循相同的生命周期,这样可以让应用变得更加可预测且容易理解。同时也鼓励做数据范式化,这样可以避免使用多个且独立的无法相互引用的重复数据。 如果这些理由还不足以令你信服,读一下 动机 和 Flux 案例,这里面有更加详细的单向数据流优势分析。虽然 Redux 不是严格意义上的 Flux,但它们有共同的设计思想。 Redux
-
数据 API
获取或设置离线仓库中的数据的 API。 getItem localforage.getItem('somekey').then(function(value) { // 当离线仓库中的值被载入时,此处代码运行 console.log(value); }).catch(function(err) { // 当出错时,此处代码运行 console.log(er
-
数据 Mock
安装 Mpx 提供了对请求响应数据进行拦截的 mock 插件,可通过如下命令进行安装: npm i @mpxjs/mock 使用说明 新建 mock 文件目录及文件(例如:src/mock/index.js ): // src/mock/index.js import mock from "@mpxjs/mock"; mock([ { url: "http://api.example.
-
数据类
数据类是一种非常强大的类,它可以让你避免创建Java中的用于保存状态但又操作非常简单的POJO的模版代码。它们通常只提供了用于访问它们属性的简单的getter和setter。定义一个新的数据类非常简单: data class Forecast(val date: Date, val temperature: Float, val details: String)
-
数据流
有时,您希望发送非常巨量的数据到客户端,远远超过您可以保存在内存中的量。 在您实时地产生这些数据时,如何才能直接把他发送给客户端,而不需要在文件 系统中中转呢? 答案是生成器和 Direct Response。 基本使用 下面是一个简单的视图函数,这一视图函数实时生成大量的 CSV 数据, 这一技巧使用了一个内部函数,这一函数使用生成器来生成数据,并且 稍后激发这个生成器函数时,把返回值传递给一个
-
5.8. 数据
5.8. 数据 5.8.1. new()分配 Go 有两个分配原语,new() 和 make() 。它们做法不同,也用作不同类型上。有点乱但规则简单。我们先谈谈 new() 。它是个内部函数,本质上和其它语言的同类一样:new(T)分配一块清零的存储空间给类型 T 的新项并返回其地址,一个类型 *T 的值。 用 Go 的术语,它返回一个类型 T 的新分配的零值。 因为 new() 返回的内存清零,
-
Mock 数据
Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发独立自主,不会被服务端的开发所阻塞。 使用 umi 的 mock 功能 umi 里约定 mock 文件夹下的文件或者 page(s) 文件夹下的 _mock 文件即 mock 文件,文件导出接口定义,支持基于 require 动态分析的实时刷新,支持 ES6
-
数据源
Spark SQL支持通过SchemaRDD接口操作各种数据源。一个SchemaRDD能够作为一个一般的RDD被操作,也可以被注册为一个临时的表。注册一个SchemaRDD为一个表就 可以允许你在其数据上运行SQL查询。这节描述了加载数据为SchemaRDD的多种方法。 RDDs parquet文件 JSON数据集 Hive表
-
Benchmark 数据
测试代码 测试环境&条件 3 台 16C 20G 内存的 docker 容器作为 server node (3 副本) 2 ~ 8 台 8C docker 容器 作为 client 24 个 raft 复制组,平均每台 server node 上各自有 8 个 leader 负责读写请求,不开启 follower 读 压测目标为 JRaft 中的 RheaKV 模块,只压测 put、get 两个接
-
SEO数据
SEO数据页涵盖 [搜索引擎的收录情况] 以及 [网页的Alexa排名变化] 1.搜索引擎收录 www.owecn.com 页数及PR数据 显示搜索引擎对域名的收录数据,帮助您更好的做好搜索引擎收录,点击“+”号能查到每一天的收录情况 2.www.owecn.com 的 Alexa 排名变化 1)Alexa排名是指网站的世界排名,主要分为综合排名和分类排名 2)Alexa提供了包括综合排名、到
