《抖音》专题
-
 字节抖音二面面经
字节抖音二面面经最后手写:节流,防抖,eventsBus类 ($on, $once,$off,$trigger), Echarts在vue上怎么用, echarts在移动端有什么缺点, echarts优缺点, webpack vite的区别, call bind apply区别, 为什么学前端, 前端规划。 面试官人很随和,面试过程中会给予一些建议,希望我蹩脚的回答可以让我进三面😥 #面经##提前批#
-
 抖音电商面经(已offer)
抖音电商面经(已offer)时间点如下:6.10投递 -> 6.20一面 -> 7.1二面 -> 7.15三面 -> 8.1 hr面 -> 8.8口头 -> 8.17 offer,流程拉的很长,hr明确告知就业环境发生变化,需要横向比较。 一点思考 字节比较看重算法题,着重挑选有acm经验的人,这三轮面试都出了算法题。幸亏提前刷了一个月的算法题,且拿其他公司练手了几轮,最后都写出来了。按照以往,算法能做出来,通过的概
-
 抖音电商运营面经
抖音电商运营面经一面 27分钟 主要还是围绕简历深挖 (1)商赛的roi怎么得来的 (我一开始回答的不太有逻辑 面试官也会引导你说出她想听的点) (2)详细讲一下竞品调研你都做了什么 这些竞品之间的区别是什么(我又讲的很混乱) 还涉及了很多延伸问题 (3)你对抖音电商有什么了解 (4)你说你看了书和报告,你有什么insight 反问 面试官最后回答说这个实习要处理很多数据,因为是横向运营所以也经常要和垂类那边沟通
-
 抖音策略运营面经
抖音策略运营面经在面试开始前两三天收到通知,然后疯狂恶补。 最开始投的是内容运营岗位,但是因为经验不符合就没有过简历。 HR小姐姐推荐我去参加另一个岗位的面试,也就是抖音策略评估,并在电话里就和我聊了很多有关抖音搜索策略以及电商运营的问题。 发送简历后以为过不了,因为我的工作经历可以说是和电商一点关系没有。但第二天意外的收到的简历通过的消息。 然后就开始恶补知识,准备相关的面试。 第一面是一个比较年轻的男性,问的
-
 网易-抖音流量投放
网易-抖音流量投放网易速度很快,投简历第二天中午hr打电话约的当天下午面试 面试时间也很短,就十来分钟 介绍上段实习内容 介绍自己觉得做的比较好的case 从什么角度分析直播数据 反问:具体工作内容
-
 抖音c++客户端 一面
抖音c++客户端 一面常规八股+项目拷打 手写线程池 力扣hard 一眼kpi
-
 字节抖音直播前端
字节抖音直播前端1面: 分片上传原理(计算文件标识如何优化,只取头尾和中间的分片内容计算hash),整个过程中还有什么可优化的点(http2 cdn)说一下http2有什么特点,服务器主动推送可以用在什么场景(聊天室,股票,公众号消息推送?),hpack算法说一下。 service worker和webworker说一下,有没有了解过pwm,还有没有了解什么最新的前端技术(说了一下rust) vite和webpa
-
 抖音电商llm算法 50min
抖音电商llm算法 50min一面挂 1 自我介绍 2 选一项工作介绍。选了一个觉得自己做的最好但是跟llm关系不太大的工作 3 加速框架用过哪些,答deepspeed,明显想听更多 4 会用c++吗?基本忘了 5 手撕多头注意力,关注点放在了shape,忘了加softmax,提醒后改正 6 反问,部门介绍,做llm+推荐的技术探索,超大规模图 总结:其实可以看出来技术方向完全不匹配。本人刚转llm,仅有一些感性理解和实践经验
-
 字节测开抖音一面
字节测开抖音一面项目细节 C++多态实现 C++纯虚函数和虚函数 七层网络模型 浏览器输入以后发生了什么 Linux常用命令,查看实时更新文件的前100条(他说前一百条我以为用head,但是感觉她又说怎么查看实时的呢,我感觉应该想问的是最新100条) 生成测试用例的方法 手撕:无重复最长子串的长度以及最长子串 项目中遇到的问题 最大成就感的事情 反问 总体来说,面试官人还是挺好的,不会压力你
-
 字节抖音三面-凉经
字节抖音三面-凉经50min 有点压力面的感觉,全程被拷打 1. 怎么学习前端的,或者你认为正确的学习路线是什么 我说自己先了解一些框架,然后学习基本的 api,最后可能要看框架源码,遇到一些不熟悉 js 的方法,可以在 MDN 上查找,自己也是大概看了一遍 MDN,也可以看一些掘金网站。面试官说我这个学习路线有很大问题,之前的面评也能反映这点,劝我多读一些书 2. 了解的数据结构 因为学校课程没学,只能自己说学过
-
 字节抖音后端一面
字节抖音后端一面1、实习项目引申——redis相关,热key、穿透、限流算法,等等记不清了 2、实习项目引申——mysql慢查,索引失效优化,排查等等 3、网络基础:https和http 4、设计一个短链系统,等等 5、还有一些记不得了 6、手撕 给定一个数n,给定一组数字a,求a中元素组成的小于n的最大数 请问大家: 面试不问太多的八股是好事还是坏事啊?为什么目前面的都是聊天向,问项目居多 #字节##秋招#
-
角度和去抖动
问题内容: 在AngularJS中,我可以通过使用ng-model选项来反跳模型。 如何在Angular中对模型进行反跳?我试图在文档中搜索反跳,但找不到任何东西。 一种解决方案是编写我自己的防抖动功能,例如: 和我的HTML 但是我正在寻找一个内置函数,Angular中有一个吗? 问题答案: 针对RC.5更新 使用Angular 2,我们可以在窗体控件的可观察对象上使用RxJS运算符进行反跳
-
throttle & debounce 节流防抖
何谓节流和防抖? 节流 节流的意思是,规定时间内,只触发一次。比如我们设定500ms,在这个时间内,无论点击按钮多少次,它都只会触发一次。具体场景可以是抢购时候,由于有无数人 快速点击按钮,如果每次点击都发送请求,就会给服务器造成巨大的压力,但是我们进行节流后,就会大大减少请求的次数。 防抖 防抖的意思是,在连续的操作中,无论进行了多长时间,只有某一次的操作后在指定的时间内没有再操作,这一次才被判
-
 字节抖开前端
字节抖开前端一面(1h左右) 1. 自我介绍 2. 问了专业和专业主要学什么 3. 块级元素有什么 4. 块元素、行内元素、行内块元素的区别 5. 如何给一个行内元素设置高度 6. 介绍一下盒模型 7. 写:让盒子垂直居中+说了几种 8. cookie,session和token的区别 9. 讲一下强缓存和协商缓存 10. 箭头函数和普通函数的区别 11. 讲一下变量提升 12. 做了一个this指向的输出题
-
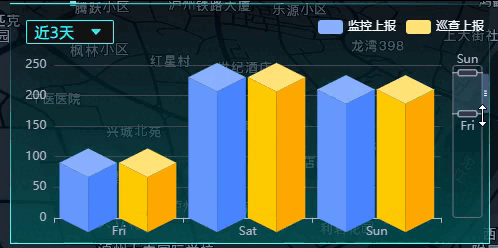
 echarts keyframeAnimation 如何去抖?
echarts keyframeAnimation 如何去抖?这是我现在的效果,拖动时会抖动,并且点击图例后都会执行一次这个动画: 下面复现代码的gif图: echarts 编辑器 如何给这个动画去抖呢? 其次: 有更好的动画效果推荐吗? 点击图例后都会执行一次这个动画,这个怎么修改呢?
