《选举》专题
-
if nil!=可选…和让_ =可选…之间有什么区别?
问题内容: 我需要测试返回可选值的表达式是否为。这似乎很容易,但是这里是代码。 由于某种原因,这令我不悦。 对我来说看起来好多了,但是我实际上不需要该物品,我只需要知道是否退货即可。因此,我使用了以下内容。 我在这里想念些微妙的东西吗?我想和这里是等价的。 更新以解决答案中的一些问题 我不明白之间的差别和,虽然我一般使用。在这种情况下,在块之后推入将获得混合的块的布尔比较与if的布尔比较。 通配符
-
测试是否使用jQuery选中了一个复选框
问题内容: 如果该复选框已选中,那么我只需要将值设为1;否则,我需要将其设置为0。如何使用jQuery? 在这种情况下,总是会给我一项权利: 问题答案: 使用以确定它是否已选中,然后设置相应的值。
-
为选中的单选按钮分配一个初始值
问题内容: 最初如何在HTML中选中分配单选按钮的值? 问题答案: 您可以为此使用属性:
-
如何使用JavaScript隐藏选择选项?(跨浏览器)
问题内容: 这应该工作: 它可以在Firefox中运行,但不能在Chrome中运行(可能未在IE中运行,未经测试)。 一个更有趣的示例: 是将选项元素与DOM分离的唯一选择吗?我需要稍后再显示给他们,所以这不会很有效。 问题答案: 不幸的是,您不能在所有浏览器中隐藏元素。 在过去,当我需要这样做时,我就设置了它们的属性,就像这样… 然后,我使用了这段CSS,在浏览器中支持隐藏的位置…
-
如何在下拉式Protractor.js e2e测试中选择选项
问题内容: 我正在尝试使用量角器从下拉菜单中选择一个选项进行角度e2e测试。 这是select选项的代码片段: 我努力了: 这给我以下错误: 指定了无效或非法字符串Build info:版本:‘2.35.0’,修订版:’c916b9d’,时间:‘2013-08-12 15:42:01’系统信息:os.name:’Mac OS X’ ,os.arch:’x86_64’,os.version:‘10
-
使用Selenium Python从下拉选项中选择一个值
问题内容: 我想从下拉选项中选择一个值。html如下: 我尝试如下: 怎么了 请帮我! 问题答案: 阿德里安Ratnapala是正确的,也是我会选择过,所以你可以尝试以下方法: 要么 要么 您可以使用: 单击此处以获取更多信息。
-
 解决JQuery全选/反选第二次失效的问题
解决JQuery全选/反选第二次失效的问题本文向大家介绍解决JQuery全选/反选第二次失效的问题,包括了解决JQuery全选/反选第二次失效的问题的使用技巧和注意事项,需要的朋友参考一下 最近在项目中,遇到一个问题,测试全选/反选功能时,第一次对母框进行选中/非选中时,能同步子框的全选/反选状态,之后再点击母框,子框就没反应了。 原代码大致结构关键如下: 步骤一:尝试正面刚一波: 卒-----完全没有效果,弃之。 步骤二:快速上网搜索一
-
如何获取flask上的复选框是否已选中
问题内容: 我在Flask Python中使用Bootstrap。 选中复选框后,父标签的类为“活动”,我想获取是否选中了复选框。有什么办法吗? 问题答案: 你可以尝试以下操作: 在烧瓶中: ``` value = request.form.getlist(‘check’) value = [u’edit’] ``` 你还可以获取具有相同名称属性的多个复选框的值。
-
角度2:获取多个已选中复选框的值
问题内容: 我的问题真的很简单:我有一个复选框列表,如下所示: 我想发送一组选定的选项,例如: 如果选择了选项1、5和8。该数组是我想通过HTTP PUT请求发送的JSON的一部分。 谢谢你的帮助! 问题答案: 感谢Gunter,我找到了解决方案!这是我的完整代码,如果它可以帮助任何人: 这是我正在使用的3个对象: 共有3种有用的方法: 1 。启动: 2. 更新: 3. 转换成并将其存储在发送PO
-
 Bootstrap复选框和单选按钮美化插件(推荐)
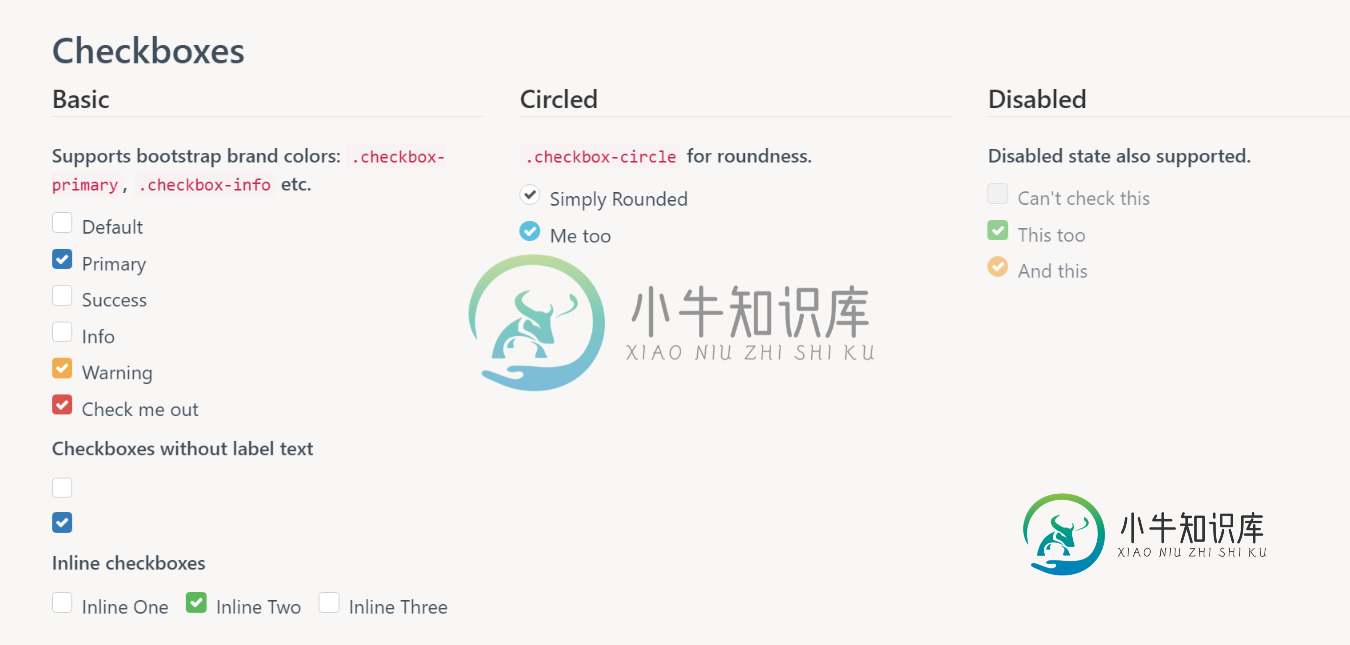
Bootstrap复选框和单选按钮美化插件(推荐)本文向大家介绍Bootstrap复选框和单选按钮美化插件(推荐),包括了Bootstrap复选框和单选按钮美化插件(推荐)的使用技巧和注意事项,需要的朋友参考一下 官网地址 需要引入awesome-bootstrap-checkbox.css、font-awesome.css以及font awesome对应的字体font文件,可在上面的网站上下载。 checkboxs的样式 radio的样式 ra
-
 jquery实现选中单选按钮下拉伸缩效果
jquery实现选中单选按钮下拉伸缩效果本文向大家介绍jquery实现选中单选按钮下拉伸缩效果,包括了jquery实现选中单选按钮下拉伸缩效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现选中单选按钮下拉伸缩效果的方法。分享给大家供大家参考。具体如下: 这是一个使用jQuery插件实现的伸缩效果,在网页上,单击单选按钮,也就是Radio元素后,所属的对应内容向下拉出,伸展开来,平时是不显示的,可用在发票打印快递
-
如何设置html“选择”元素的选项的样式?
问题内容: 这是我的HTML: 我想仅使用CSS将产品名称(即“ Product1”,“ Product2”等)加粗,并将其类别(即电子,体育等)斜体化。我发现一个老问题,提到无法使用HTML和CSS,但希望现在有解决方案。 问题答案: 只有少数样式属性可以应用于元素。 这是因为这种类型的元素是“已替换元素”的示例。它们与操作系统有关,不属于HTML /浏览器。无法通过设置样式。 有更换插件/库看
-
在选择字段上设置选项的样式-悬停
我被要求为悬停事件中的下拉菜单设置背景颜色。我尝试将class=“page-limit-option”类应用于option元素,但没有成功。我需要创建一个新的样式组件来代替选项吗? 在css文件中: 此处的stackblitz:https://stackblitz.com/edit/angular-style-a-select?file=app/app.component.ts
-
复选框表单元格仅显示未选中的框
我尝试将CheckBoxTableCell添加到我的TableColumn中,但是无论值是真还是假,单元格都只显示未选中的框 我的对象 我如何声明该表 我已经通过使用布尔属性类型创建一个新变量并使用新变量更改 PropertyValueFactory 参数解决了这个问题 ,问题是我不想使用布尔属性或属性 ,因为我的所有模型类仍然使用标准类型而不是属性 有办法做到这一点吗? 如果没有,也许我只是将所
-
 如何在android searchable listview中保留选中的复选框?
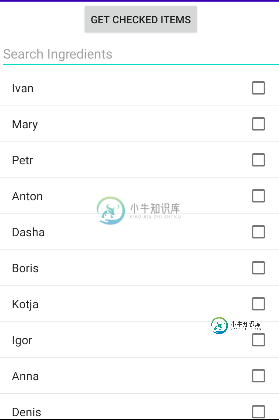
如何在android searchable listview中保留选中的复选框?我有一个简单的搜索列表视图与复选框,但它不能记住我的选择,当它得到过滤。 主要活动。xml 主要活动。JAVA 正如你在下面的图片中看到的,它不记得搜索后错误选择的“Petr”和“Ivan”。。。
