《选举》专题
-
jQuery 全选 全部选 反选 实现代码
本文向大家介绍jQuery 全选 全部选 反选 实现代码,包括了jQuery 全选 全部选 反选 实现代码的使用技巧和注意事项,需要的朋友参考一下 1.概述 在项目中经常遇到列表中对复选框进行勾选操作,全选。。。反选。。 2. example 以上所述是小编给大家介绍的jQuery 全选 全部选 反选 实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢
-
选中复选框,但:选中不起作用
我有几个复选框。基于JSON响应(通过ajax-requests加载数据),我使用.prop()函数设置和重置复选框的默认值。问题是,如果我手动改变它们,它们显然不会改变这种行为。我不能通过$('#checkbox:checked').val()传递复选框的值,控制台日志显示为'undefined'。这是因为.prop()函数吗?如何获取选中复选框的值? 如果你需要更多的信息,我很乐意提供。这里有
-
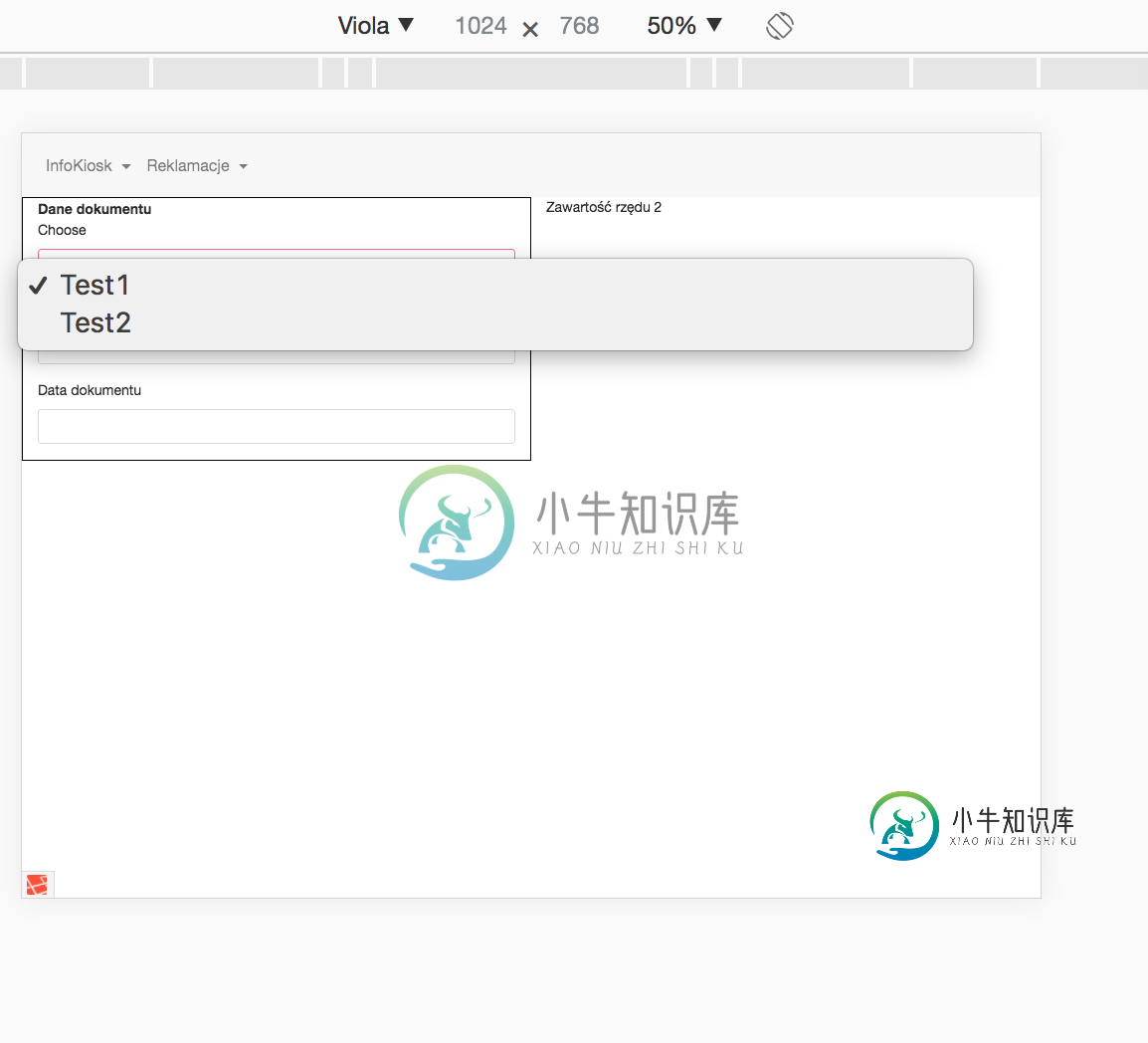
 引导选择选项比输入选项宽
引导选择选项比输入选项宽我不知道为什么,但是在scrren尺寸1024 x 768上,我从select中选择的选项太大了。我怎样才能让这个选项像select一样宽?我想只在bootstrap 4上这样做,只使用bootstrap中的类,但我不知道或者这是可能的,我不知道为什么这个选择会这样。在更大的屏幕尺寸上,一切都可以。如何修复它?这是我的代码:
-
AngularJS选择多个选项
问题内容: 所以,我想用香草JS做的事情很简单,但是我使用的是AngularJS,我想知道如何在框架内以最佳方式做到这一点。我想在多个选择框中更新所选的选项。我不想添加或删除任何选项。这是我的HTML外观: 使用以下数组,我想以编程方式从此列表中选择/取消选择选项: 当我在范围中设置此数组时,我希望选择框取消选择不是蓝色或红色的任何内容,然后选择蓝色和红色。我在Google网上论坛上看到的标准回复
-
CSS样式选择选项
本文向大家介绍CSS样式选择选项,包括了CSS样式选择选项的使用技巧和注意事项,需要的朋友参考一下 要为<select>中的选项设置样式,您可以尝试运行以下代码, 示例
-
单选和复选按钮
这是一个 列表 拓展,可以用来创建单选和复选按钮组。 复选按钮组 <div class="list-block"> <ul> <!-- Single chekbox item --> <li> <label class="label-checkbox item-content"> <!-- Checked by default -->
-
如果选中以下复选框,则选择前面的复选框
如果选中复选框D并取消选中其他复选框,我希望选中复选框K和F。同样,如果选中复选框I,则前面的复选框I将被选中,下面的复选框将被取消选中。我的html代码是: 我为此所做的是: 这看起来很乱,还有一个很酷的过程吗???
-
 JavaScript实现复选框全选和取消全选
JavaScript实现复选框全选和取消全选本文向大家介绍JavaScript实现复选框全选和取消全选,包括了JavaScript实现复选框全选和取消全选的使用技巧和注意事项,需要的朋友参考一下 JS网页–全选和取消全选,供大家参考,具体内容如下 表格,初始状态下复选框都是未选中状态,选中表头的复选框后,下面几个复选框变为选中状态,取消表头复选框选中状态后,下面几个复选框选中状态也随之取消;下面的几个复选框同时选中时,表头的复选框也随之选中
-
js html css实现复选框全选与反选
本文向大家介绍js html css实现复选框全选与反选,包括了js html css实现复选框全选与反选的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js复选框全选与反选实现代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
jQuery选择更改事件获取选择选项
我在选择元素的更改事件上绑定了一个事件: 当变更事件发生时,我如何访问被选中的元素?
-
选择
我在xaml中创建了一个树景。 树结构如下图所示。每个家长可以有任意数量的孩子 我有所有级别的复选框。我不知道如何单独访问它的节点,也不知道如何使用树数据。 在我的VM类中,我将TreeView的datacontext设置为3类列表,如下所示: 我的要求是: 选择父项应选择其所有子项和孙子项 如何在代码中标识所选的项目?需要它做进一步的处理 请帮忙。
-
选项
请求选项 Glide中的大部分设置项都可以直接应用在 Glide.with() 返回的 RequestBuilder 对象上。 可用的选项包括(但不限于): 占位符(Placeholders) 转换(Transformations) 缓存策略(Caching Strategies) 组件特有的设置项,例如编码质量,或Bitmap的解码配置等。 例如,要应用一个 CenterCrop 转换,你可以使
-
选项
选项 mitmproxy的核心是全局选项存储,其中包含确定mitmproxy及其附加组件行为的设置。可以从配置文件中读取选项,在命令行上进行设置,并由用户即时进行交互更改。 所有选项都用一组受支持的类型中的一个进行注释。Mitmproxy知道如何序列化和反序列化这些类型,并具有呈现类型化值以在交互式程序中进行编辑的标准方法。尝试使用错误的类型设置值将导致错误。这意味着,只需声明类型,插件选项即可在
-
选项
选项 mitmproxy工具共享位于的通用YAML 配置文件~/.mitmproxy/config.yaml。此文件控制选项-确定mitmproxy行为的键入值。选项机制非常全面-实际上,选项控制着mitmproxy的所有运行时行为。大多数命令行标志只是基础选项的别名,而在mitmproxy和mitmweb中进行的交互式设置更改仅更改了我们的运行时选项存储中的值。这意味着几乎可以通过选项来控制mi
-
选择
一个选择就是从当前文档中抽取的一组元素。D3使用[[CSS3|http://www.w3.org/TR/css3-selectors/]]来选择页面元素。例如,你可以使用的选择方式有标签 ("div")、类(“.awesome”)、唯一标识符(“#foo”)、属性(“[color=red]”)、或者包含(“parent child”)。选择器可以是交叉(".this.that" 表示逻辑与)的也可
