《敏捷开发》专题
-
如何使用JAVA在Selenium WebDriver中打开Chrome开发者控制台
我想问一下在selenium测试执行期间如何打开Chrome开发人员控制台。目前,当测试正在执行时,我手动点击F12打开控制台,测试立即停止响应,一段时间后失败。 有人能告诉我如何在开发人员控制台打开的情况下启动测试,以便捕获/观察测试执行期间发生的控制台错误吗。
-
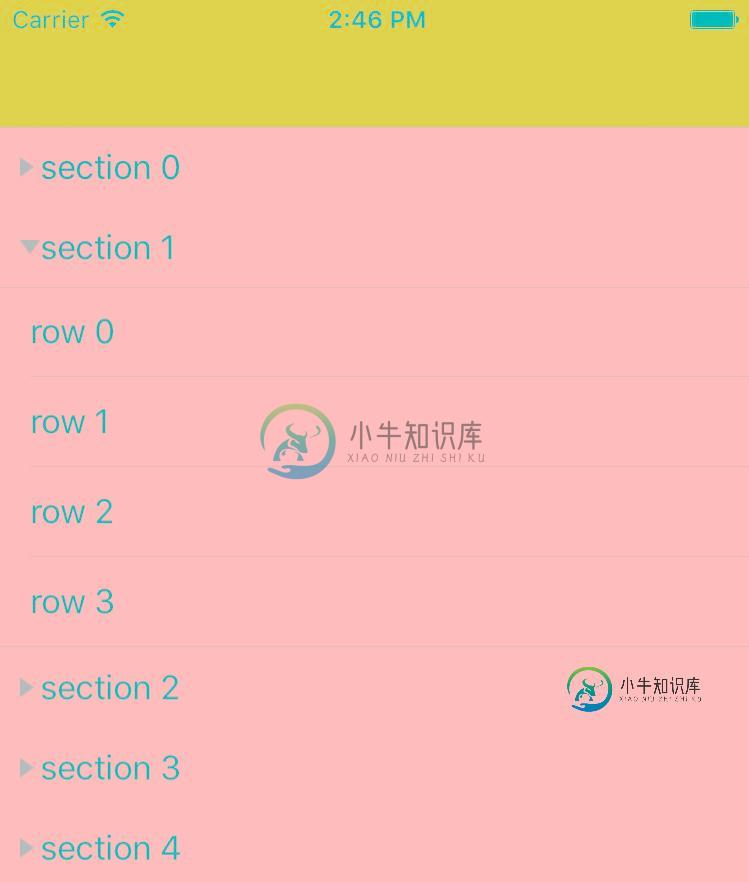
 iOS开发中TableView类似QQ分组的折叠与展开效果
iOS开发中TableView类似QQ分组的折叠与展开效果本文向大家介绍iOS开发中TableView类似QQ分组的折叠与展开效果,包括了iOS开发中TableView类似QQ分组的折叠与展开效果的使用技巧和注意事项,需要的朋友参考一下 类似QQ分组的样子,实现tableView的折叠与展开。其实要做这个效果我先想到的是在tableView中再嵌套多个tableView,这个想法实现起来就有点难了。 所以还是换个思路,把tableView的HeaderV
-
Android开发实现的文本折叠点击展开功能示例
本文向大家介绍Android开发实现的文本折叠点击展开功能示例,包括了Android开发实现的文本折叠点击展开功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android开发实现的文本折叠点击展开功能。分享给大家供大家参考,具体如下: 信息栏,景点介绍,购物信息,进场会使用到文本折叠的方法 实现非常简单,这里就不哆嗦了 效果如下: Demo:https://github.com/
-
前端 - 微信开发者工具开发小程序,UI组件库?
使用微信开发者工具开发小程序时,如若使用TDesign组件库有什么注意事项吗?
-
 javascript - vue2开发公式编辑器有没开源可供参考的?
javascript - vue2开发公式编辑器有没开源可供参考的? -
1.3 开始
Pact是怎样工作的? 在提供者所面向的消费者项目代码中编写测试,期望响应设置于模拟的服务提供者上。 在测试运行时,模拟的服务将返回所期望的响应。请求和所期望的响应将会被写入到一个“pact”文件中。 pact文件中的请求随后在提供者上进行重放,并检查实际响应以确保其与所期望响应相匹配。
-
1.2.2 开始
Mithril 是什么? Mithril 是一个客户端 javascript MVC 框架,即它是一个工具,使应用程序代码分为数据层(Model), UI 层(View),黏合层(Controller)。 Mithril 通过 gzip 压缩后,仅有 12kb 左右,这要归功于 small, focused, API。它提供了一个模板引擎与一个虚拟 DOM diff 实现高性能渲染,还提供了其它高
-
Switch 开关
介绍 用于在打开和关闭状态之间进行切换。 引入 import { createApp } from 'vue'; import { Switch } from 'vant'; const app = createApp(); app.use(Switch); 代码演示 基础用法 通过 v-model 绑定开关的选中状态,true 表示开,false 表示关。 <van-switch v-mod
-
1.17 开始
查看如下指南可对 TensorFlow 程序有个简要的概览: 初识 TensorFlow MINIST 是实验新的机器学习工具的经典数据集。我们提供了三篇指南,每篇介绍了一种不同的方法在 TensorFlow 上训练 MNIST 模型。 MNIST-机器学习初学者,通过高级 API 介绍了 MNIST。 MNIST-机器学习专家,比“MNIST-机器学习初学者”更加深入, 假设读者对机器学习的概念
-
switch(开关)
mui提供了开关控件,点击滑动两种手势都可以对开关控件进行操作,UI如下:.demo .mui-switch{ float: left; margin: 15px; } 默认开关控件,带on/off文字提示,打开时为绿色背景,基本class类为.mui-switch、.mui-switch-handle,DOM结构如下: <div class="mui-switch"> <div class
-
7.2. 开始
7.2. 开始 首先,要有一个Linux, OS X, or FreeBSD系统,可以运行go程序。如果没有的话,可以安装一个虚拟机(如VirtualBox)或者 Virtual Private Server。 安装Go环境: (请参考 Installation Instructions). 创建一个新的目录,并且进入该目录: $ mkdir ~/gowiki $ cd ~/gowiki
-
Switch 开关
import { Switch } from 'feui'; components: { [Switch.name]: Switch }, data() { return { defaultT: true, defaultF: false, stringValue: '0' }; }, methods: { onClick (newV
-
Switch 开关
使用指南 组件介绍 开关选择器。使用场景:需要表示开关状态/两种状态之间的切换时;和 checkbox 的区别是,切换 switch 会直接触发状态改变,而 checkbox 一般用于状态标记,需要和提交操作配合。 引入方式 import { Switch } from "feart"; components:{ 'fe-switch':Switch } data() {
-
Switch 开关
开关组件。 Usage 全部引入 import { Switch } from 'beeshell'; 按需引入 import { Switch } from 'beeshell/dist/components/Switch'; Examples Code 详细 Code import { Switch } from 'beeshell'; <Switch value={this.state
-
公开 API
var jade = require('jade'); // Compile a function var fn = jade.compile('string of jade', options); fn(locals); 选项 self 使用self 命名空间来持有本地变量. 默认为false locals 本地变量对象 filename 异常发生时使用,include
