《angularjs》专题
-
 举例讲解AngularJS中的模块
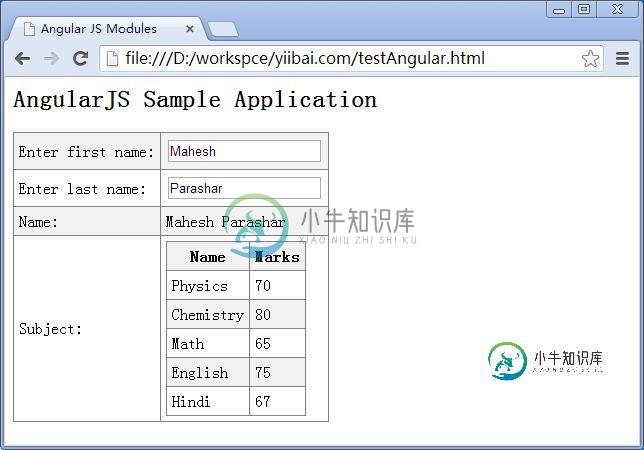
举例讲解AngularJS中的模块本文向大家介绍举例讲解AngularJS中的模块,包括了举例讲解AngularJS中的模块的使用技巧和注意事项,需要的朋友参考一下 AngularJS支持模块化的方法。模块用于单独的逻辑表示服务,控制器,应用程序等,并保持代码的整洁。我们在单独的js文件中定义的模块,并将其命名为按照module.js文件形式。在这个例子中,我们要创建两个模块。 Application Module -
-
AngularJS 模块详解及简单实例
本文向大家介绍AngularJS 模块详解及简单实例,包括了AngularJS 模块详解及简单实例的使用技巧和注意事项,需要的朋友参考一下 AngularJS 模块 模块定义了一个应用程序。 模块是应用程序中不同部分的容器。 模块是应用控制器的容器。 控制器通常属于一个模块。 创建模块 你可以通过 AngularJS 的 angular.module 函数来创建模块: "myApp" 参数对应执行
-
 AngularJS模块详解及示例代码
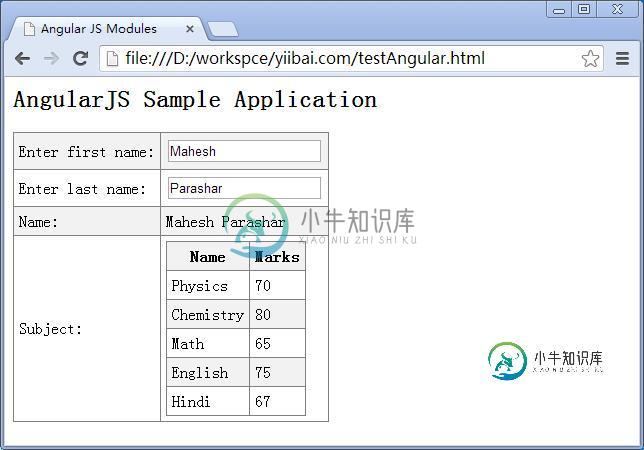
AngularJS模块详解及示例代码本文向大家介绍AngularJS模块详解及示例代码,包括了AngularJS模块详解及示例代码的使用技巧和注意事项,需要的朋友参考一下 AngularJS支持模块化的方法。模块用于单独的逻辑表示服务,控制器,应用程序等,并保持代码的整洁。我们在单独的js文件中定义的模块,并将其命名为按照module.js文件形式。在这个例子中,我们要创建两个模块。 Application Module - 用于初
-
 AngularJS 模块化详解及实例代码
AngularJS 模块化详解及实例代码本文向大家介绍AngularJS 模块化详解及实例代码,包括了AngularJS 模块化详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 AngularJS有几大特性,比如: 1 MVC 2 模块化 3 指令系统 4 双向数据绑定 那么本篇就来看看AngularJS的模块化。 首先先说一下为什么要实现模块化: 1 增加了模块的可重用性 2 通过定义模块,实现加载顺
-
 AngularJS入门教程之模块化操作用法示例
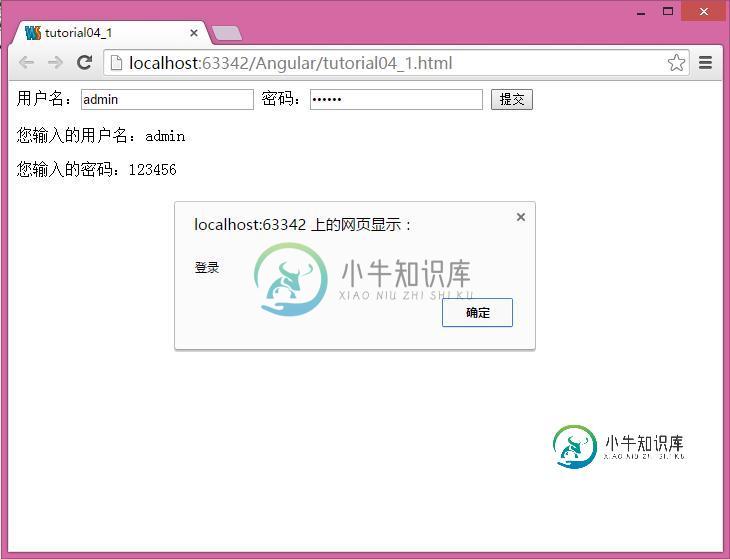
AngularJS入门教程之模块化操作用法示例本文向大家介绍AngularJS入门教程之模块化操作用法示例,包括了AngularJS入门教程之模块化操作用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS模块化操作用法。分享给大家供大家参考,具体如下: 在前面几节教程中,代码比较少,为了方便说明问题笔者將控制器代码都写在了HTML页面中,实际上这并不是什么好的编程习惯,而且可维护性差。通常的做法都是將处理业务逻辑
-
详解AngularJS 模块化
本文向大家介绍详解AngularJS 模块化,包括了详解AngularJS 模块化的使用技巧和注意事项,需要的朋友参考一下 学习要点: 控制器模块化 指令模块化 过滤器模块化 服务模块化 定义值模块化 使用模块工作 第一步:创建一个模块 在视图中应用模块 第二步:定义值 第三步:定义服务 第四步:定义控制器 将控制器应用于视图 第五步:定义指令 将指令应用于视图 第六步:定义过滤器 将过滤器应用于
-
深入浅析AngularJs模版与v-bind
本文向大家介绍深入浅析AngularJs模版与v-bind,包括了深入浅析AngularJs模版与v-bind的使用技巧和注意事项,需要的朋友参考一下 简介 v-bind与{{}}都可以对数据进行绑定,但是二者有区别的,v-bind不好,为什么说v-bind不好是因为v-bin做了完全替换的错做,如果你想做字符串的拼接那么v-bind不是很好的选择,下面看例子。 代码段来喽 比如我们有个这样的需求
-
angularjs 处理多个异步请求方法汇总
本文向大家介绍angularjs 处理多个异步请求方法汇总,包括了angularjs 处理多个异步请求方法汇总的使用技巧和注意事项,需要的朋友参考一下 在实际业务中经常需要等待几个请求完成后再进行下一步操作。但angularjs中$http不支持同步的请求。 解决方法一: 解决方法二: then中的方法会按顺序执行。 解决方法三: $q.all方法第一个参数可以是数组(对象)。在第一参数中内容都执
-
AngularJS 内置指令备忘单
本文向大家介绍AngularJS 内置指令备忘单,包括了AngularJS 内置指令备忘单的使用技巧和注意事项,需要的朋友参考一下 示例 ng-app 设置AngularJS部分。 ng-init 设置默认变量值。 ng-bind 替代{{}}模板。 ng-bind-template 将多个表达式绑定到视图。 ng-non-bindable 声明数据不可绑定。 ng-bind
-
AngularJs根据访问的页面动态加载Controller的解决方案
本文向大家介绍AngularJs根据访问的页面动态加载Controller的解决方案,包括了AngularJs根据访问的页面动态加载Controller的解决方案的使用技巧和注意事项,需要的朋友参考一下 用Ng就是想做单页面应用(simple page application),就是希望站内所有的页面都是用Ng的Route,尽量不用location.href,但是这样的webapp好处是很多,但是
-
AngularJS语法详解(续)
本文向大家介绍AngularJS语法详解(续),包括了AngularJS语法详解(续)的使用技巧和注意事项,需要的朋友参考一下 src和href属性 Angularjs中src应写成ng-src,href应写成ng-href 例如: 表达式 在模板中可以进行简单的数学运算、比较运算、布尔运算、位运算、引用数组、和对象符号等 尽管我们可以使用表达式做很多事情,但是表达式是使用一个自定义的解释器来执行
-
AngularJS语法详解
本文向大家介绍AngularJS语法详解,包括了AngularJS语法详解的使用技巧和注意事项,需要的朋友参考一下 模板和数据的基本运作流程如下: 用户请求应用起始页面 用户的浏览器向服务器发起一次http连接,然后加载index.html页面,这个页面包含了模板 angular被加载到页面中,等待页面加载完成,查找ng-app指令,用来定义模板的边界 angular遍历模板,查找指定和绑定关系,
-
 详解AngularJS中的表单验证(推荐)
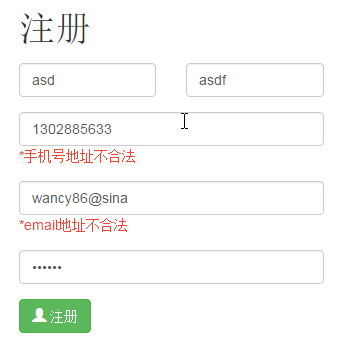
详解AngularJS中的表单验证(推荐)本文向大家介绍详解AngularJS中的表单验证(推荐),包括了详解AngularJS中的表单验证(推荐)的使用技巧和注意事项,需要的朋友参考一下 AngularJS自带了很多验证,什么必填,最大长度,最小长度...,这里记录几个有用的正则式验证 1.使用angularjs的表单验证 正则式验证 只需要配置一个正则式,很方便的完成验证,理论上所有的验证都可以用正则式完成 数字 设置input的ty
-
 angularjs2 ng2 密码隐藏显示的实例代码
angularjs2 ng2 密码隐藏显示的实例代码本文向大家介绍angularjs2 ng2 密码隐藏显示的实例代码,包括了angularjs2 ng2 密码隐藏显示的实例代码的使用技巧和注意事项,需要的朋友参考一下 angularjs2 ng2 密码隐藏显示代码结合ionic2开发移动端项目,注册页的密码的input一般用password,但是用户输入密码时可能会输入错误,需要显示成text。 如图: 首先,输入框的类型判断; 然后,添加眼睛的
-
AngularJS ngDisabled
本文向大家介绍AngularJS ngDisabled,包括了AngularJS ngDisabled的使用技巧和注意事项,需要的朋友参考一下 示例 该指令对于基于某些现有条件限制输入事件很有用。 的ng-disabled指令接受,并且应该评估到任何一个truthy或falsy值表达。 ng-disabled用于有条件地将disabled属性应用于input元素。 的HTML vm.name.le
