《angularjs》专题
-
Ubuntu系统下Angularjs开发环境安装
本文向大家介绍Ubuntu系统下Angularjs开发环境安装,包括了Ubuntu系统下Angularjs开发环境安装的使用技巧和注意事项,需要的朋友参考一下 一.win7环境下安装ubuntu系统 http://jingyan.baidu.com/article/60ccbceb18624464cab197ea.html 注意:在安装的第四步选择“安装ubuntu系统,与win7系统共存”这
-
 利用Angularjs和原生JS分别实现动态效果的输入框
利用Angularjs和原生JS分别实现动态效果的输入框本文向大家介绍利用Angularjs和原生JS分别实现动态效果的输入框,包括了利用Angularjs和原生JS分别实现动态效果的输入框的使用技巧和注意事项,需要的朋友参考一下 在刚开始没有给输入框添加焦点之前,没有任何效果。见下图: 然后点击其中任何一个,焦点就会触发一个动画,动画的结果见图二: 中间的输入登录密码文字,会自动添加到顶部(原谅我没有截取到动画过程的图片)。 我测试了一下,这样的效果
-
 AngularJS遍历获取数组元素的方法示例
AngularJS遍历获取数组元素的方法示例本文向大家介绍AngularJS遍历获取数组元素的方法示例,包括了AngularJS遍历获取数组元素的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS遍历获取数组元素的方法。分享给大家供大家参考,具体如下: 运行结果: 更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《An
-
用AngularJS按Enter键提交表单
在这种特殊情况下,当我按Enter键时,我必须使用哪些选项使这些输入调用函数? Html:
-
按enter键时AngularJS表单未提交
我正在尝试在用户按回车键时提交登录表单。单击“登录”按钮时,表单运行良好,但按回车键不起作用,此外,还会导致奇怪的行为: 未执行由ng submit关联的功能 按enter键后,不再显示错误消息(登录失败) 以下是我的标记: 注意,我尝试替换了<代码> 具有login()函数的相应控制器如下所示: 我运行angularv1.4.0并使用angular-用户界面-router v.0.2.15进行路
-
Angularjs:如何将输入值传递给函数?
我有一个输入,当按“回车键”调用一个函数来重新加载列出的项目时,我需要。为此,我正在使用 当在loadItems调用中使用常量值时,这种方法效果很好,但只要我想传递输入值,就会出现一个错误: 这就是我得到的
-
如何在AngularJS中使用按键事件?
我想在下面的文本框中捕捉enter键按下事件。为了更清楚地说明这一点,我使用了一个ng repeat来填充tbody。以下是HTML: 这是我的模块: 我正在使用资源填充表格,我的控制器代码是:
-
如何在AngularJS中检测onKeyUp?
如何在AngularJS中检测onKeyUp? 我正在寻找一个'ngOnkeyup'指令,类似于ngChange,但我找不到任何合适的。 如果没有这样的指令,是否有一种干净的方法可以从浏览器本机onkeyup事件调用控制器?
-
AngularJS表单验证功能分析
本文向大家介绍AngularJS表单验证功能分析,包括了AngularJS表单验证功能分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS表单验证功能。分享给大家供大家参考,具体如下: 在AngularJS的管辖下,每个表单form都会创建一个ngFormController的一个实例。在表单里面的每个input都会创建一个在这个实例下的ngModelController
-
AngularJS和Angular之间的区别。
本文向大家介绍AngularJS和Angular之间的区别。,包括了AngularJS和Angular之间的区别。的使用技巧和注意事项,需要的朋友参考一下 AngularJS AngularJS是基于JavaScript的开源前端框架,主要用于开发Web上的单页应用程序。它将静态HTML丰富为动态HTML。它通过提供指令来扩展现有的HTML。它的最新稳定版本是1.7.7。 角度的 Angular是
-
 AngularJS 工作原理详解
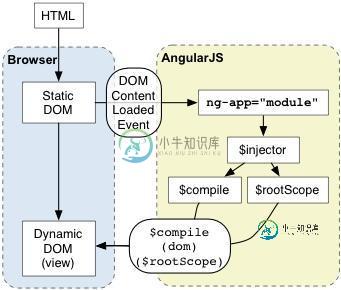
AngularJS 工作原理详解本文向大家介绍AngularJS 工作原理详解,包括了AngularJS 工作原理详解的使用技巧和注意事项,需要的朋友参考一下 个人觉得,要很好的理解AngularJS的运行机制,才能尽可能避免掉到坑里面去。在这篇文章中,我将根据网上的资料和自己的理解对AngularJS的在启动后,每一步都做了些什么,做一个比较清楚详细的解析。 首先上一小段代码(index.html),结合代码我们来
-
AngularJs Scope详解及示例代码
本文向大家介绍AngularJs Scope详解及示例代码,包括了AngularJs Scope详解及示例代码的使用技巧和注意事项,需要的朋友参考一下 一、什么是Scope? scope(http://code.angularjs.org/1.0.2/docs/api/ng.$rootScope.Scope)是一个指向应用model的object。它也是expression(http://ww
-
AngularJs Modules详解及示例代码
本文向大家介绍AngularJs Modules详解及示例代码,包括了AngularJs Modules详解及示例代码的使用技巧和注意事项,需要的朋友参考一下 一、什么是Module? 很多应用都有一个用于初始化、加载(wires是这个意思吗?)和启动应用的main方法。angular应用不需要main方法,作为替代,module提供有指定目的的声明式,描述应用如何启动。这样做有几项优点: 这
-
AngularJS使用FormData API上传多个文件
问题内容: 我需要使用Laravel 5.1作为后端将图像和视频文件上传到Angular应用程序中的服务器。所有Ajax请求都需要首先发送到Laravel控制器,并且我们在这里有代码说明文件到达那里后如何处理。以前,我们已经完成了普通的HTML表单以将文件上传提交到控制器,但是在这种情况下,我们需要避免刷新表单的页面,因此我尝试通过Angular在Ajax中进行尝试。 我需要将以前通过HTML表单
-
AngularJS Select(选择框)使用详解
本文向大家介绍AngularJS Select(选择框)使用详解,包括了AngularJS Select(选择框)使用详解的使用技巧和注意事项,需要的朋友参考一下 1、Select概述 AngularJS 中可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和数组循环输出 2、数据源为对象 选择的值为在 key-value 对中的key: 选择的值为在 key-value 对中的
