举例讲解AngularJS中的模块
AngularJS支持模块化的方法。模块用于单独的逻辑表示服务,控制器,应用程序等,并保持代码的整洁。我们在单独的js文件中定义的模块,并将其命名为按照module.js文件形式。在这个例子中,我们要创建两个模块。
- Application Module - 用于初始化控制器应用程序
- Controller Module - 用于定义控制器
应用模块
mainApp.js
var mainApp = angular.module("mainApp", []);
在这里,我们已经声明使用 angular.module 功能的应用程序 mainApp 模块。我们已经通过了一个空数组给它。此数组通常包含从属模块。
控制器模块
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
在这里,我们已经声明采用studentController模块的mainApp.controller功能的控制器。
使用模块
<div ng-app="mainApp" ng-controller="studentController"> .. <script src="mainApp.js"></script> <script src="studentController.js"></script>
在这里,我们使用 ng-app 指令和控制器采用ng-controller指令应用模块。我们已经在主要的HTML页面导入mainApp.js和studentController.js。
示例
下面的例子将展示上述所有模块。
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp" ng-controller="studentController">
<table border="0">
<tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr>
<tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr>
<tr><td>Name: </td><td>{{student.fullName()}}</td></tr>
<tr><td>Subject:</td><td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td></tr>
</table>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="mainApp.js"></script>
<script src="studentController.js"></script>
</body>
</html>
mainApp.js
var mainApp = angular.module("mainApp", []);
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
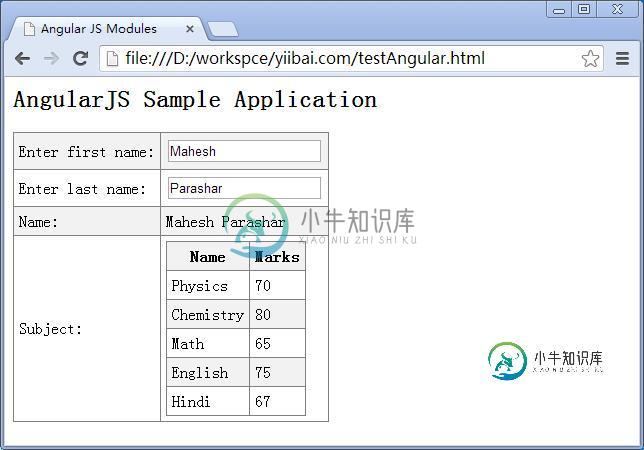
输出
在Web浏览器打开textAngularJS.htm。看到结果如下。

-
本文向大家介绍举例讲解Java中的Stream流概念,包括了举例讲解Java中的Stream流概念的使用技巧和注意事项,需要的朋友参考一下 1、基本的输入流和输出流 流是 Java 中最重要的基本概念之一。文件读写、网络收发、进程通信,几乎所有需要输入输出的地方,都要用到流。 流是做什么用的呢?就是做输入输出用的。为什么输入输出要用“流”这种方式呢?因为程序输入输出的基本单位是字节,输入就是获取一
-
本文向大家介绍举例讲解C#编程中对设计模式中的单例模式的运用,包括了举例讲解C#编程中对设计模式中的单例模式的运用的使用技巧和注意事项,需要的朋友参考一下 单例模式的介绍 说到单例模式,大家第一反应应该就是——什么是单例模式?,从“单例”字面意思上理解为——一个类只有一个实例,所以单例模式也就是保证一个类只有一个实例的一种实现方法罢了,下面给出单例模式的一个官方定义:确保一个类只有一个实例,并提供
-
本文向大家介绍举例讲解Lua中的Table数据结构,包括了举例讲解Lua中的Table数据结构的使用技巧和注意事项,需要的朋友参考一下 文中-- 两个横线开始单行的注释,--[[加上两个[和]表示多行的注释--]]。
-
本文向大家介绍举例讲解Python中is和id的用法,包括了举例讲解Python中is和id的用法的使用技巧和注意事项,需要的朋友参考一下 (ob1 is ob2) 等价于 (id(ob1) == id(ob2)) 首先id函数可以获得对象的内存地址,如果两个对象的内存地址是一样的,那么这两个对象肯定是一个对象。和is是等价的。Python源代码为证。 但是请看下边代码的这种情况怎么会出现呢?
-
本文向大家介绍举例讲解Android中ViewPager中的PagerTitleStrip子控件,包括了举例讲解Android中ViewPager中的PagerTitleStrip子控件的使用技巧和注意事项,需要的朋友参考一下 先看个简单的,先上个效果图,吸引大家一下眼球。 三个页面间的滑动,此时是带着上面的标题一块滑动的。 看一下android 对于PagerTitleStrip的官方解释: P
-
本文向大家介绍举例讲解Java中final关键字的用法,包括了举例讲解Java中final关键字的用法的使用技巧和注意事项,需要的朋友参考一下 1. final variable final variable 就是一个常量,一旦被初始化就不可以被改变。 输出: (1)Blank final variable 在声明时未初始化的 final variable 被称作 blank final vari

