AngularJS Material 是 AngularJS 框架的谷歌 Material Design 标准的实现。AngularJS Material 包含一组丰富的、可重用、经过充分测试并可访问的 UI 组件。
针对 Angular 2 或更高版本的实现 https://www.oschina.net/p/material-design-for-angular
要注意的是,AngularJS Material 是基于 Angular 1.x 系列的,且要求 Angular 1.4.x 或更高版本。适用于下面标记为绿色的浏览器版本。

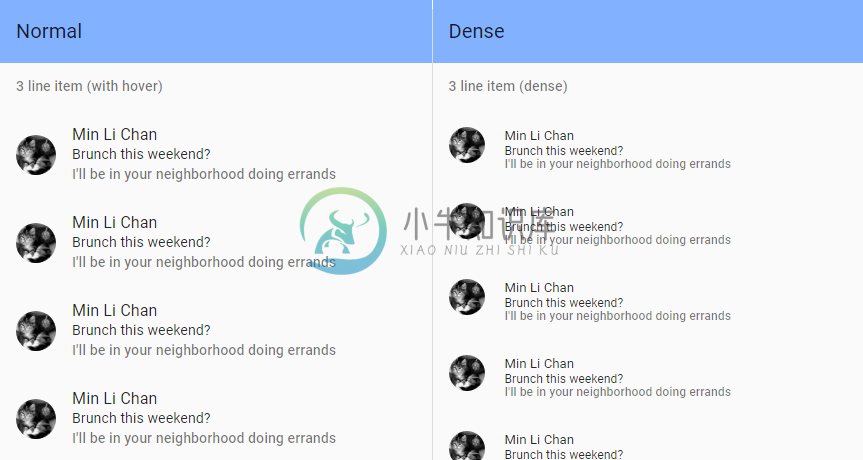
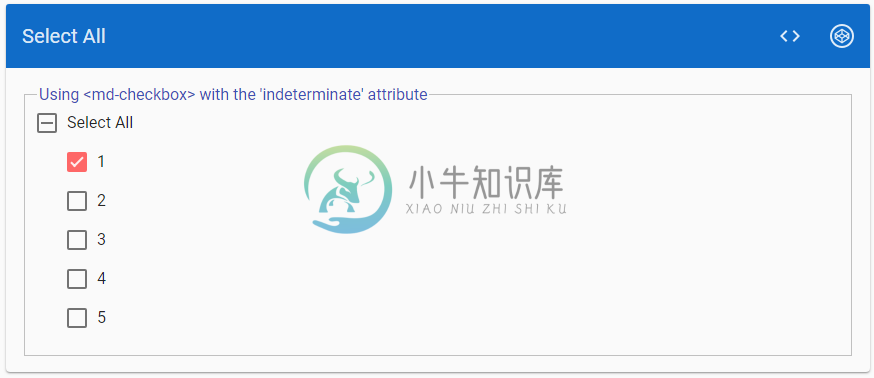
组件示例


-
软件开发Angularjs material 实现搜索框功能_AngularJS angular-material 是 AngularJS的一个子项目,用来提供实现了Material Design风格的组件。 Material 提供了大量的android 风格的UI组件,使用 angularjs + Material 可以很容易开发出风格接近原生Android 5.x 的web界面。但在实际使用的
-
当弹窗还未完全关闭(事件循环还没结束的时候),如果使用了类似 $state.go的函数跳转页面,会导致接下来所有的弹窗都无法再打开。 示例:https://codepen.io/anon/pen/rGNMeL 不过其实真正的原因是 UI-route 跳转使用的ui-view与mddialog弹出框绑定的DOM是同一个,使得由于跳转刷新重置了dom,让mddialog找不到对应的元素,无法弹出 解决
-
by Charlee Li 通过李李 如何在Angular Material中制作自定义主题 (How to make a custom theme in Angular Material) Angular Material is a great library that implements Material Design for Angular 2+. The official documen
-
The question is simple. How do i get the toolbar and sidenavbar of angular material so that i could get the view with ui-router. Below is my working code and i also want the button to toggle the side
-
Material Design This repo contains all the planning for current and work-in-progress Material Design Icons. Getting Started Icons View at Material Design Icons. This repo also contains converted icons
-
本文向大家介绍基于bootstrap风格的弹框插件,包括了基于bootstrap风格的弹框插件的使用技巧和注意事项,需要的朋友参考一下 自己写的一款基于bootstrap风格的弹框插件,暂时只有确认框、提示框。后续功能扩展、bug修改再更新。 html页面中调用: 感觉写的不是很好,后面修改了或者扩展了功能再更新。源码会上传到文件。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多
-
camelCase 很糟 你曾维护过别人的代码吗?你维护过像这样的代码吗? my $variableThatContainsData = someSubroutineThatMucksWithData( $someAwfulVariable ); 混合大小写单词在 Perl 世界被称为 camelCase,通常它的令人不悦之处是使 阅读代码更难。 甚至具有糟糕名称的代码使用下划线也能变得
-
问题内容: 标题几乎总结了一下。 外部样式表具有以下代码: 我尝试使用: 和 但都行不通。是否有可能使用javascript覆盖!important样式。 如果有区别的话,这是给 greasemonkey扩展的。 问题答案: 我相信这样做的唯一方法是将样式添加为带有’!important’后缀的新CSS声明。最简单的方法是将新的元素附加到文档的开头: 使用上述方法添加的规则(如果使用!import
-
Style Java 传统的代码风格是被用来编写非常复杂的企业级 JavaBean。新的代码风格看起来会更加整洁,更加正确,并且更加简单。 Structs 对我们程序员来说,包装数据是最简单的事情之一。下面是传统的通过定义一个 JavaBean 的实现方式: public class DataHolder { private String data; public DataHold
-
如果一定要把一般的API 服务转换成restful风格,可以自定义控制器。例如上一节的服务例子: 方法 restful url 功能 原 url 原方法 GET /website 查询记录列表 /website/list.java GET POST /website 创建一条记录 /website/insert.java POST GET /website/id 根据id查询记录 /website
-
本文向大家介绍详解Spring框架之基于Restful风格实现的SpringMVC,包括了详解Spring框架之基于Restful风格实现的SpringMVC的使用技巧和注意事项,需要的朋友参考一下 如果说现在你要做一个系统,假设说有一个模块属于公告管理,那么我们可能安排路径的时候会这样安排NewsAction路径: 增加新闻:/pages/back/admin/news/add.action;
-
问题内容: Python教程说:“在运算符周围和逗号后使用空格,但不要直接在括号结构内使用:a = f(1,2)+ g(3,4)”。“不直接在包围结构内”到底是什么意思? 问题答案: 这可能来自PEP 8-Python代码样式指南 。具体来说,请参见“表达式和语句中的空白”部分。 从该部分:

