《angularjs》专题
-
AngularJS-jQuery UI-绑定问题
问题内容: 我目前正在将一个大型应用程序移植到基于HTML5的Web应用程序上-我已经开始在AngularJS中构建该应用程序并享受AngularJS框架的功能- 目前,我遇到了一个问题: 我有一个给我jQuery Datepicker的指令,但是对模型的绑定似乎不起作用。 http://jsfiddle.net/9BRNf/ 我可能会误解指令的工作方式,并想了解我是否可以修补对框架的这一部分理解
-
AngularJS:扩展输入指令
问题内容: 我想知道是否有可能扩展Angular的输入指令?我想将一些侦听器附加到页面上的所有输入字段。我认为您可以使用来装饰现有模块,但我不知道如何使用指令(更确切地说是输入指令)来完成此操作。 那么,谁能将我推向正确的方向呢?一些例子? 编辑 到目前为止,这是我的指令: 在我看来,可以将其添加到输入字段中,如下所示: 缺点是,对于每个输入字段,我都必须在代码中手动附加此侦听器。因此,更改现有的
-
在AngularJS自定义验证指令中调用异步服务
问题内容: 我有一个用于自定义验证的指令(验证用户名尚不存在)。验证使用$ http服务来询问服务器用户名是否存在,因此返回的是Promise对象。这对于验证非常有用。表单无效,并且包含myform。$ error.usernameVerify,当用户名已被使用时。但是,user.username始终是未定义的,因此它破坏了我的ng- model指令。我认为这可能是因为.success中的函数正在
-
使用Karma(Jasmine)测试AngularJS工厂
问题内容: 我正在努力使用Karma + Jasmine测试AngularJS工厂。 我无法将工厂注入变量。 我究竟做错了什么? 注意:文件已正确加载 厂: 码: 输出: 问题答案: 您需要致电:
-
ng-focus和ng-blur事件未在Angularjs中触发
问题内容: 当输入框处于焦点状态时,不会调用该函数。 我包含在文件中,它是在 jQuery是v1.10.2版和Angular.js是v1.0.7版之前。 可能会发生什么? 问题答案: ngFocus在Angular 1.0.7上不可用。在Angular 1.2上可用。 您可以创建自己的ngFocus指令,这非常简单,请在此处查看: https://gist.github.com/eliotsyke
-
AngularJS使用下拉列表过滤数据
问题内容: 我是angularjs和javascript的新手,所以请保持友好,我有两个下拉项(Ionic Select),它们都保存来自服务的数据。问题是我需要过滤它们才能像这样一起工作:如果我在第一个下拉列表中选择一个公司,则只有该公司内部的代表才应显示在另一个下拉列表中。 我按照Angularjs文档中的说明尝试使用,但我不知道这样做是不正确的方法。 HTML: Javascript: 问题
-
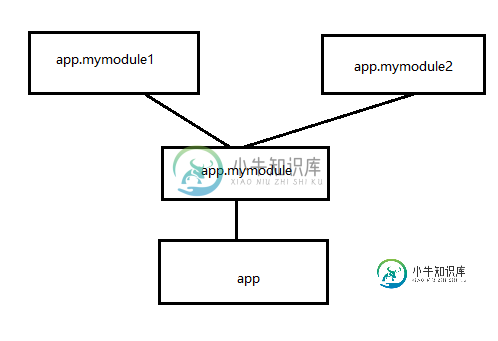
 详解AngularJS中module模块的导入导出
详解AngularJS中module模块的导入导出本文向大家介绍详解AngularJS中module模块的导入导出,包括了详解AngularJS中module模块的导入导出的使用技巧和注意事项,需要的朋友参考一下 AngularJS是一款来自Google的前端JS框架,它的核心特性有:MVC、双向数据绑定、指令和语义化标签、模块化工具、依赖注入、HTML模板,以及对常用工具的封装,例如$http、$cookies、$location等。 关于An
-
 AngularJS实现根据不同条件显示不同控件
AngularJS实现根据不同条件显示不同控件本文向大家介绍AngularJS实现根据不同条件显示不同控件,包括了AngularJS实现根据不同条件显示不同控件的使用技巧和注意事项,需要的朋友参考一下 由于项目需求,需要实现根据不同条件显示不同控件的功能。具体要求如下图所示: 即当选择“每单固定减”时,下方只显示“减免金额”一栏; 当选择“每单固定折扣”时,下方只显示“折扣比例”一栏; 当选择“每单满额减”时,下方只显示“满.
-
AngularJS改变元素显示状态
本文向大家介绍AngularJS改变元素显示状态,包括了AngularJS改变元素显示状态的使用技巧和注意事项,需要的朋友参考一下 前言 本文描述使用AngularJS提供的ng-show和ng-hide指令实现自动监听某布尔型变量来改变元素显示状态。 控制html元素显示和隐藏有n种方法:html的hidden、css的display、jQuery的hide()和show()、bootstrap
-
AngularJS全球http轮询服务
问题内容: 我正在使用AngularJS构建Web应用程序。该应用需要轮询返回JSON数据的URL,并使该数据可用于该应用的任何部分。从到目前为止的内容看,我最好的选择是创建一个处理轮询并保留其内部JSON数据内部缓存的服务,然后将该服务注入要查询该数据的应用程序的任何部分。我迷失的是如何实际去做。我找到的最接近的示例是这个问题,但它似乎是在创建一个由特定控制器手动调用的服务(它本身已绑定到给定的
-
AngularJS Controller和rootScope的多种用法
问题内容: 我想对2个单独的HTML元素使用控制器,并使用$ rootScope在编辑一个列表时使2个列表保持同步: HTML JS 页面加载时,和均显示数据库中正确的内容,但是当我使用该方法时,仅更新。 有没有更好的方法来组织我的逻辑,或者我可以做一些事情,以确保在获取的同时更新? 这是类似的示例:http : //plnkr.co/edit/2a55gq 问题答案: 我建议使用包含菜单及其方法
-
AngularJS基于桌面或移动的不同视图
问题内容: 我想用于单个页面的webapp。我担心是否有一种优雅的方法可以根据客户端是移动设备还是台式机来“发送”不同的模板。有什么办法吗?是否建议Web服务器“了解”浏览器是什么并相应地发送视图,以便浏览器始终要求输入template.html或编写JavaScript,以便浏览器告诉Web服务器获取mobile / template.html? 问题答案: 我将如何向用户显示一个模板并使该模板
-
Angularjs中使用指令绑定点击事件的方法
本文向大家介绍Angularjs中使用指令绑定点击事件的方法,包括了Angularjs中使用指令绑定点击事件的方法的使用技巧和注意事项,需要的朋友参考一下 项目中,模板中的菜单是jQuery控制的,在Angularjs中就运行不到了,因为菜单项是ng-repeat之后的。 如html Jquery给第一级a链接绑定事件代码像: 因为我之前看过文档说,Angularjs的Controller不处理D
-
带有oop继承的angularjs
问题内容: 我正在开发一个使用angular作为客户端框架的应用程序,目前使用angular作为岩石,我真的很高兴,尽管现在我发现我经常复制和粘贴要组织成类层次结构的代码。例如,对话框共享一组通用的功能,需要打开,关闭它们,提供功能的代码也是从某些父BaseTypeaheadClass继承的首选对象,尽管我在angular中没有发现的一件事是组织这些层次结构。控制器,服务和提供者都在下面使用普通的
-
AngularJS + sails.js
问题内容: 我正在开发一个可以将sails.js用于后端并将AngularJS用于前端的应用程序。我以为我会使用Yeoman- angular生成器https://github.com/yeoman/generator- angular 创建一个Angular应用,一旦完成了前端逻辑,我就将使用创建一个Sails应用, npm install -g帆 航行新应用 然后,我将所有AngularJS文
